– New Class Features MAPublisher Flash Map Creator, Geospatial PDF Export and LabelPro –
Toronto, ON, January 4, 2010 – Avenza Systems Inc., producers of MAPublisher cartographic software for Adobe Illustrator and Geographic Imager spatial tools for Adobe Photoshop, is pleased to announce the 2010 schedule for its comprehensive 2-day MAPublisher training course. This 2-day class offers in-depth MAPublisher training that will enable MAPublisher users to maximize their use of MAPublisher and fully exploit its features and power.
MAPublisher training is offered in hands-on computer labs at locations around North America. Training is also available onsite at customers’ locations and online in which case certain aspects of the course will be tailored especially for the specific organization and workflow.
Features of the 2010 round of MAPublisher classes include content on creating interactive data-rich Flash maps, geospatial PDF export and MAPublisher LabelPro advanced text placement.
“I did find the training session very informative and I did learn a fair amount in those two days. I am impressed with the capabilities of MAPublisher and I will definitively recommend MAPublisher and the training session to any of my colleagues working in the map design industry”, said Carlos Serpas of SAIC Polytechnic.
2010 MAPublisher Training Dates & Locations
- San Francisco, CA – February 4-5
- Washington, DC – March 18-19
- Tampa, FL – May 13-14
- San Diego, CA – July 15-16
- Philadelphia, PA – September 9-10
- Denver, CO – November 4-5
For more information and to access the registration form visit the MAPublisher training page.
Course details
- The cost is US$1,000 per person. Discounts are available for 3 or more attendees from the same organization.
- This is a hands-on course in a computer lab. Computers and required software will be provided.
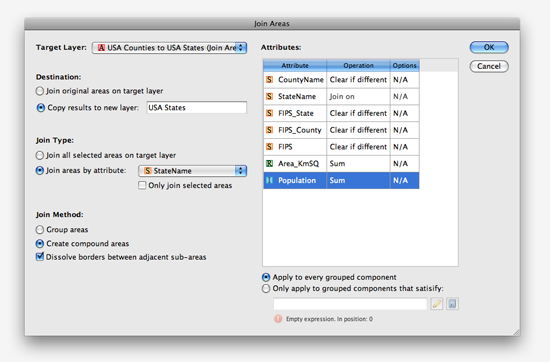
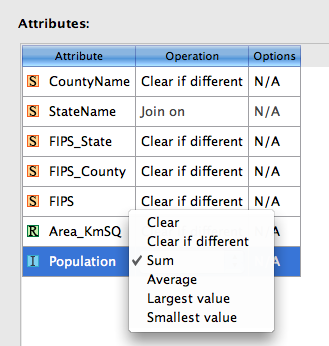
- Attendees will learn how to use the most powerful features of MAPublisher as well as all the new features of MAPublisher 8.
- MAPublisher for Illustrator on Windows is the focus of the course. Mac users will also benefit from the content and are encouraged to attend.
- Attendees are encouraged to send in and/or bring their own data and time will be devoted to working with specific user-supplied data and workflows.
Who Should Attend
- cartographers using GIS data
- existing MAPublisher users who want to experience the new features of the latest version of MAPublisher
- existing MAPublisher users who want to get the most out of their MAPublisher license
- GIS professionals who want to produce better quality maps
- anyone making maps that wants to leverage the benefits of this powerful software
More about MAPublisher
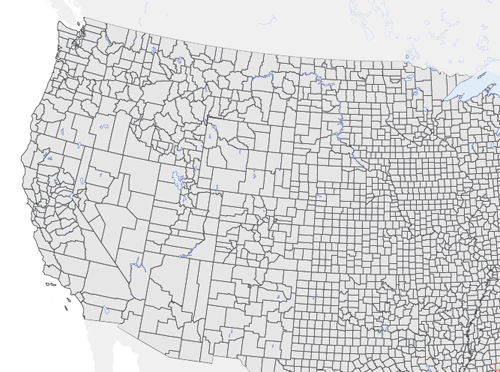
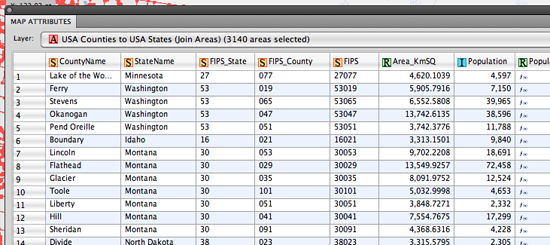
MAPublisher for Illustrator is powerful map production software for creating cartographic-quality maps from GIS data. Developed as a suite of plug-ins for Adobe Illustrator and Macromedia FreeHand, MAPublisher leverages the superior graphics capabilities of these graphics design applications. Full details are available at www.avenza.com/mapublisher
More about Avenza Systems Inc.
Avenza Systems Inc. is an award-winning, privately held corporation that provides cartographers and GIS professionals with powerful software tools for making better maps. In addition to software offerings for Mac and Windows users, Avenza offers value-added data sets, product training and consulting services. Visit www.avenza.com for more details.
For further information:
Avenza Systems ● 416-487-5116 ● info@avenza.com ● www.avenza.com