This post was contributed by Hans van der Maarel of Red Geographics.
The problem with using GIS data for point symbols is that depending on the scale and symbolization you often end up with symbols partly overlapping each other. Of course, the symbols can be manually moved around after initial placement to get a more aesthetically pleasing result, but that can be a tedious and time-intensive task.
Thankfully, there is a way to automate at least part of this process by using MAPublisher and LabelPro.

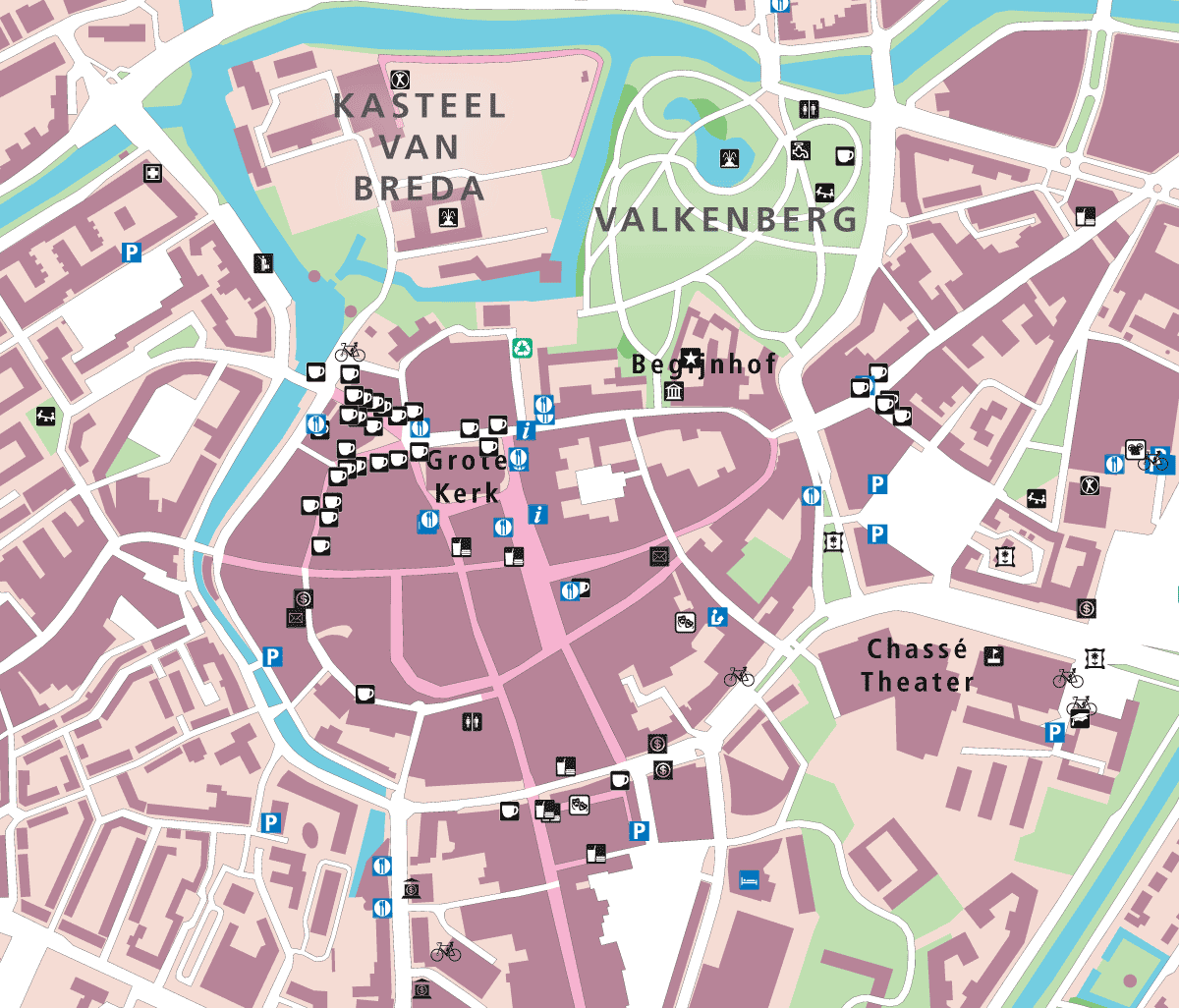
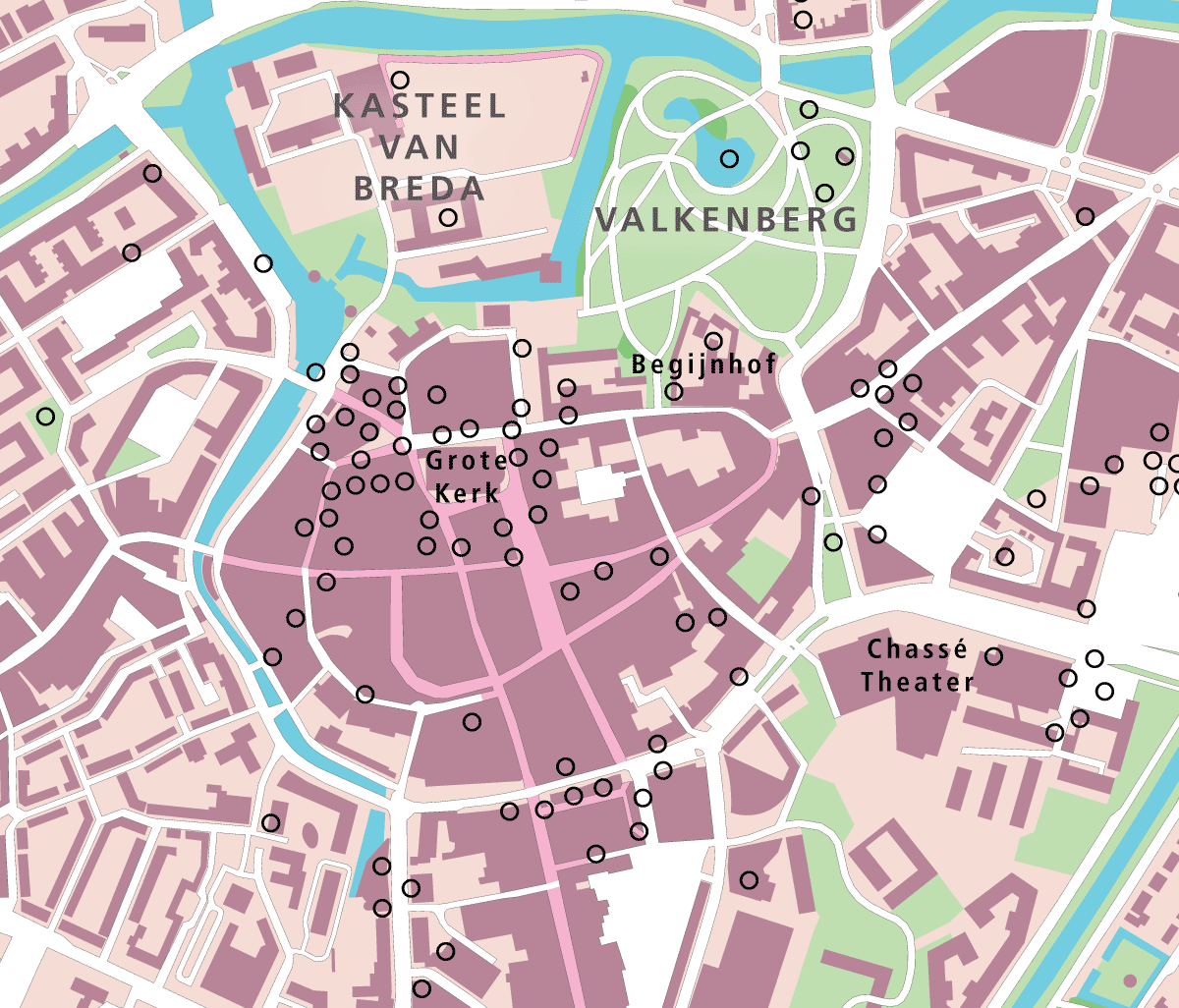
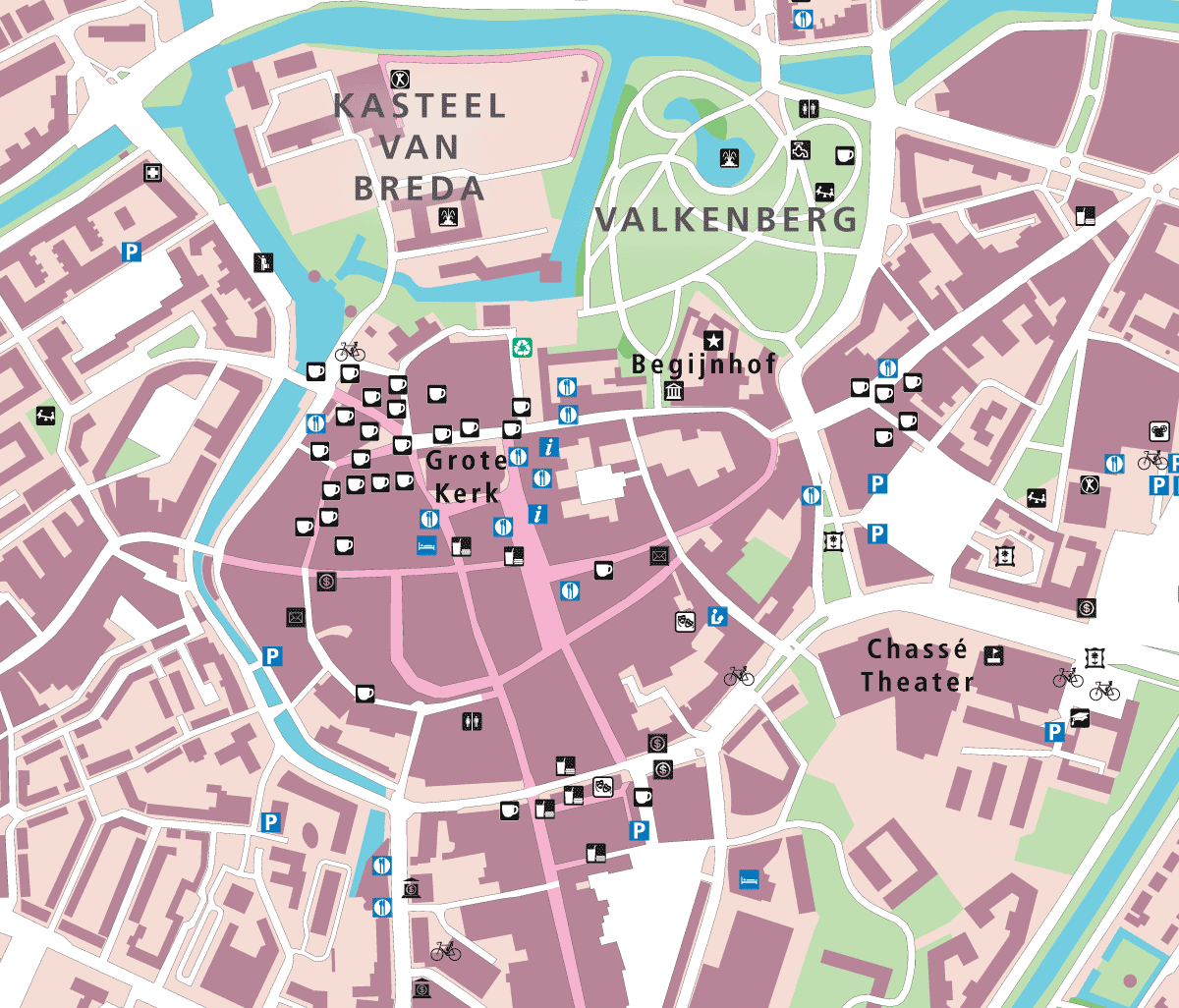
This example shows the heart of an old European city (Breda in The Netherlands to be exact). The map is composed of Dutch Top10NL topographic base data, a few labels were manually added for larger features (such as the park), and points imported from OpenStreetMap (OSM) and styled using a Map Theme. As you can see, there are a number of spots where the symbols are densely located and overlap each other.
The MAPublisher LabelPro add-on is capable of collision-avoidance to make sure overlaps don’t happen. But it only works when generating labels (text). Fortunately, the solution is to trick LabelPro into processing symbols too, so that they can benefit from better placement without overlaps.
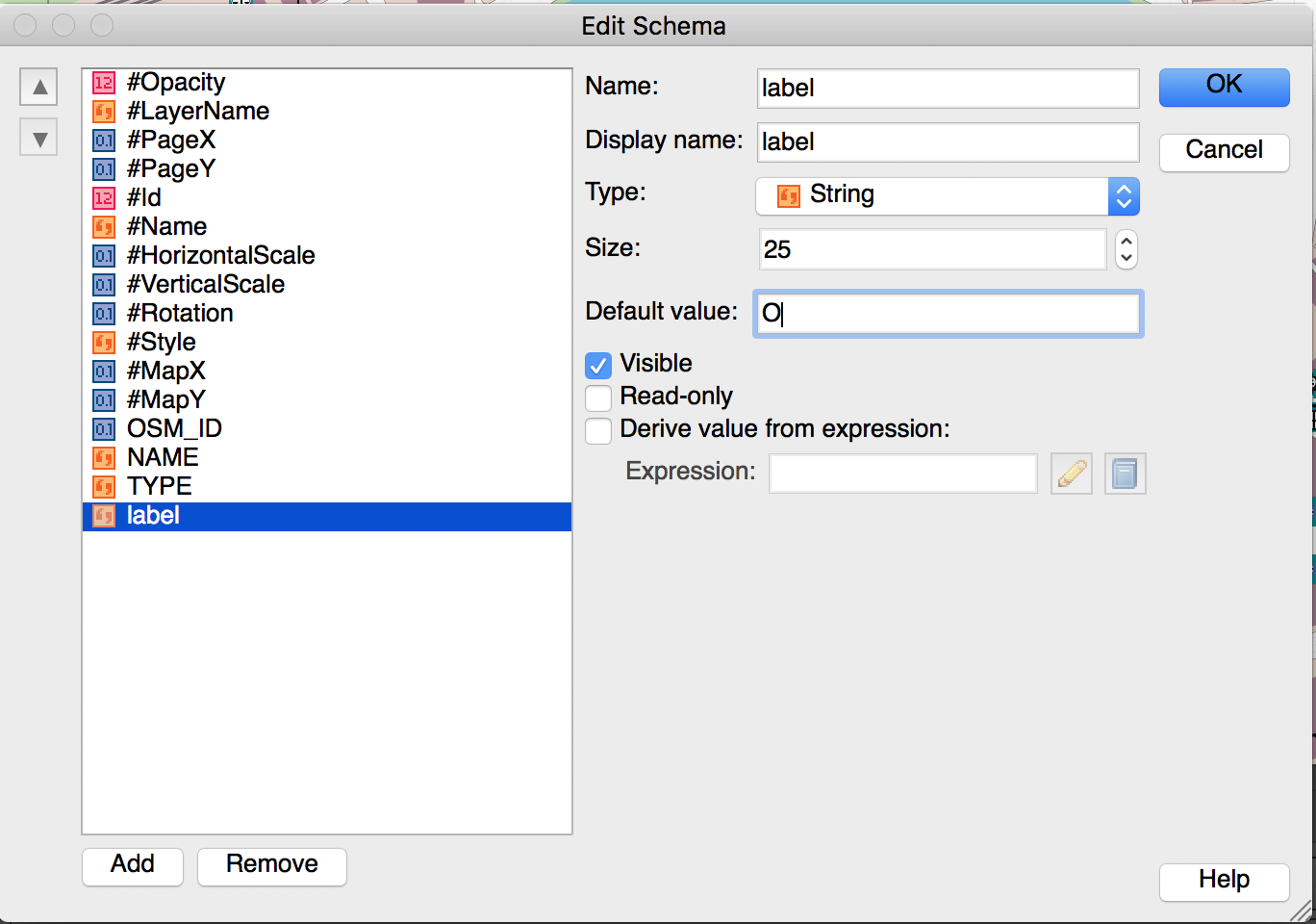
Let’s start by adding a column to the attributes to the OSM points layer and filling it with a default value, a capital O.
Thankfully, there is a way to automate at least part of this process by using MAPublisher and LabelPro.

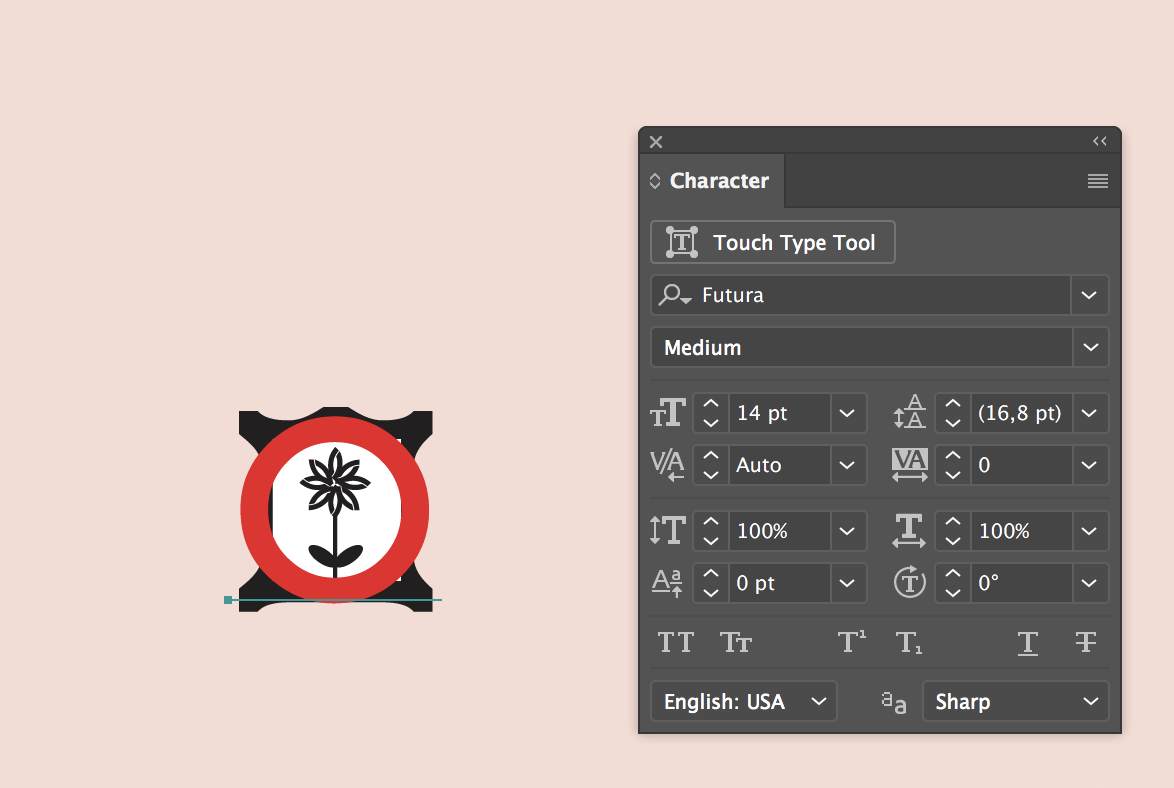
Next, determine how big the symbols are. On the artboard, use the Type tool to place a capital O and adjust its size so that it’s about the same size as one of the point symbols. In this case, a 14 pt Futura Medium, shown here in red, seems to cover it well (your results might be different).

Futura is a good font in this case because the O is a perfect circle. Once you’ve determined the approximate font size to use, delete the O text as it won’t be needed anymore.
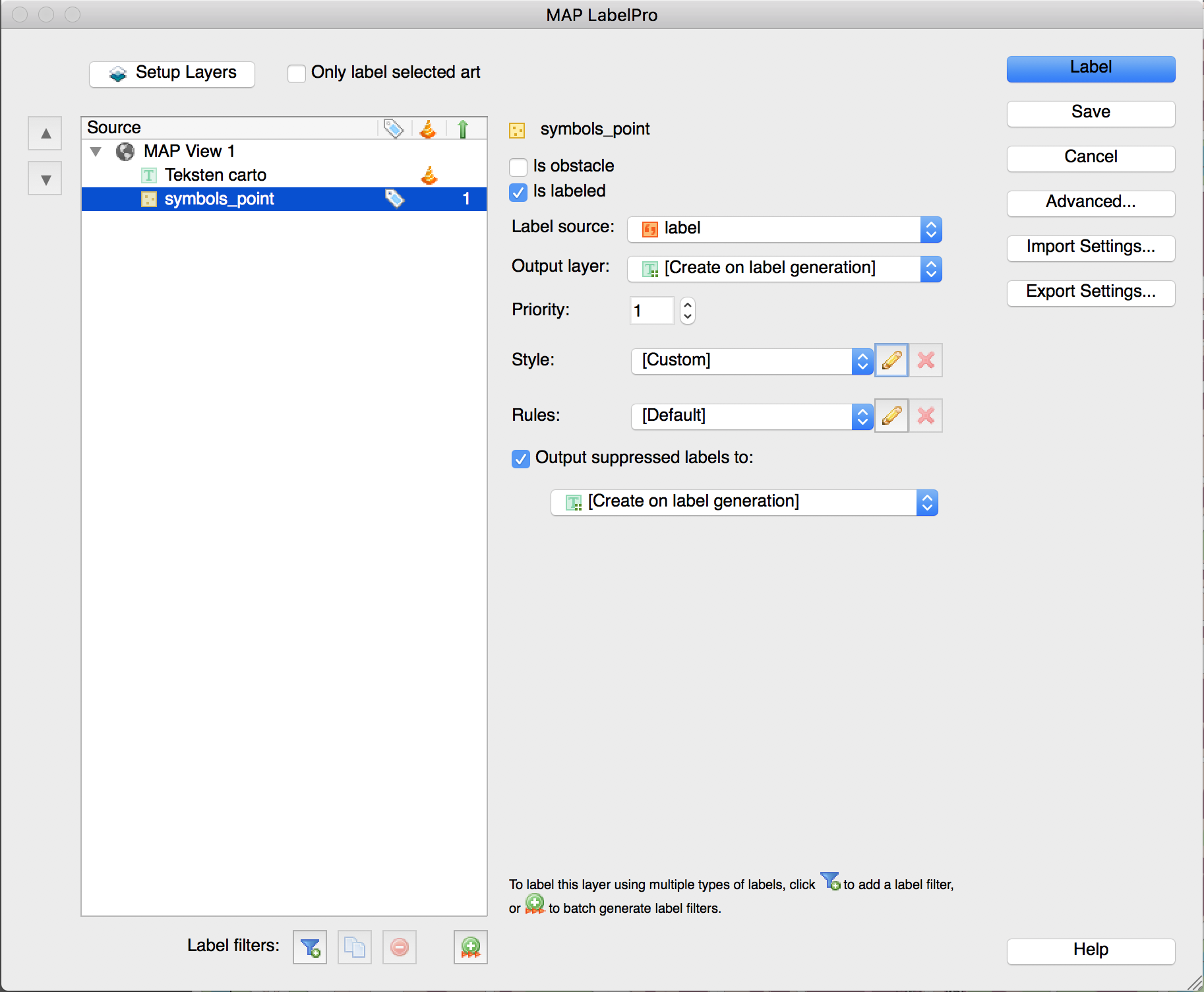
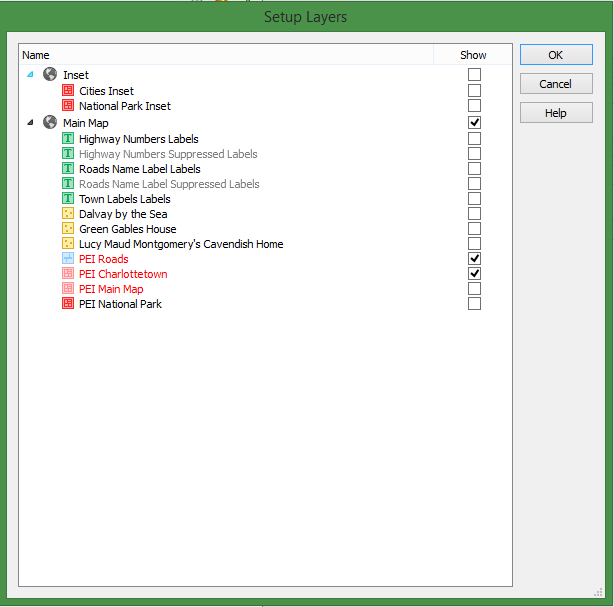
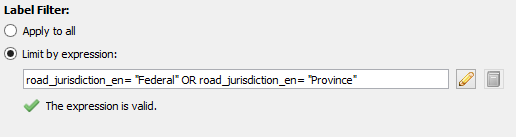
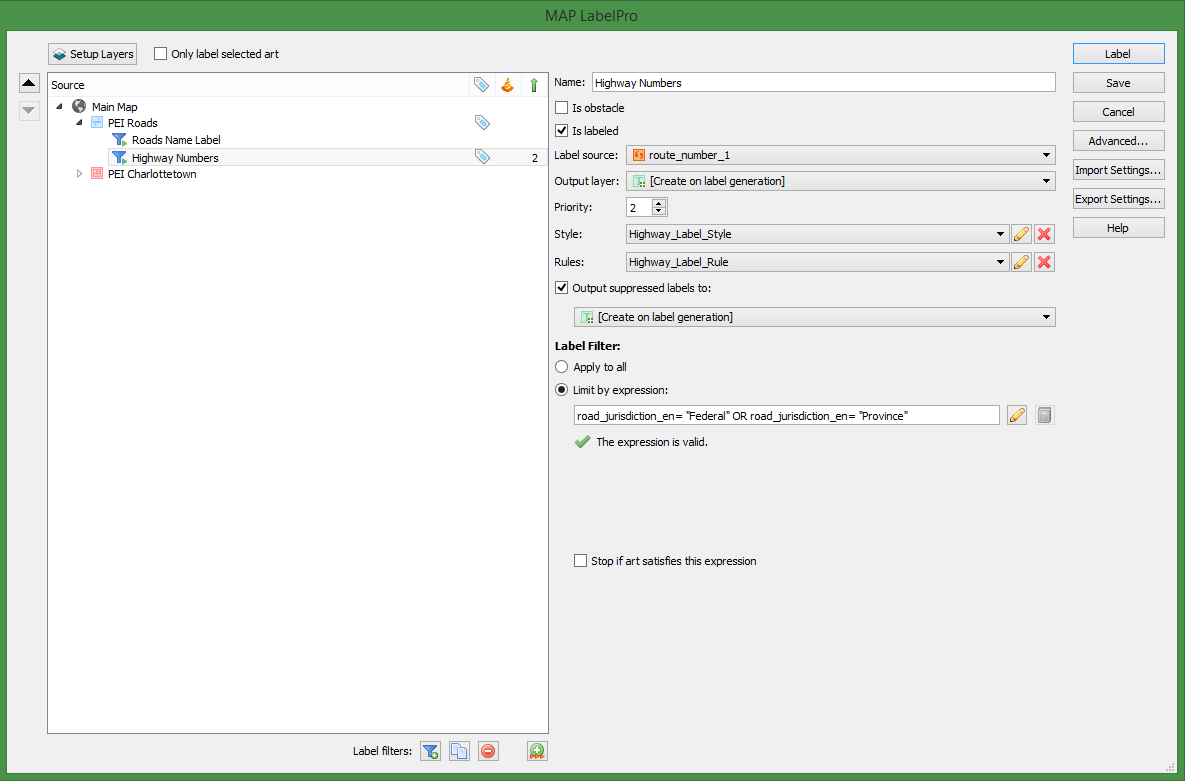
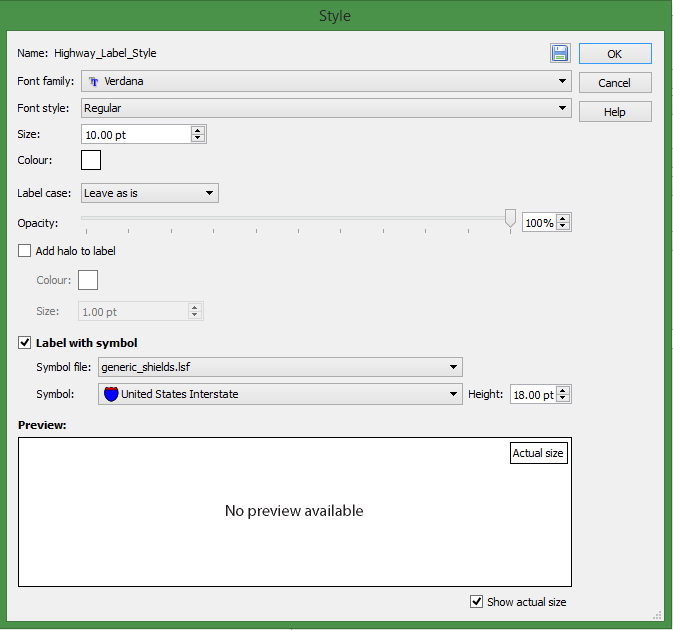
Next, set up the LabelPro labelling rules. Since there is already a layer with the manually placed labels and the symbols shouldn’t interfere with them, the manually placed labels will be designated as an obstacle layer. The symbols layer will be labelled with the attribute created earlier and the style set to the font and size that was just determined.

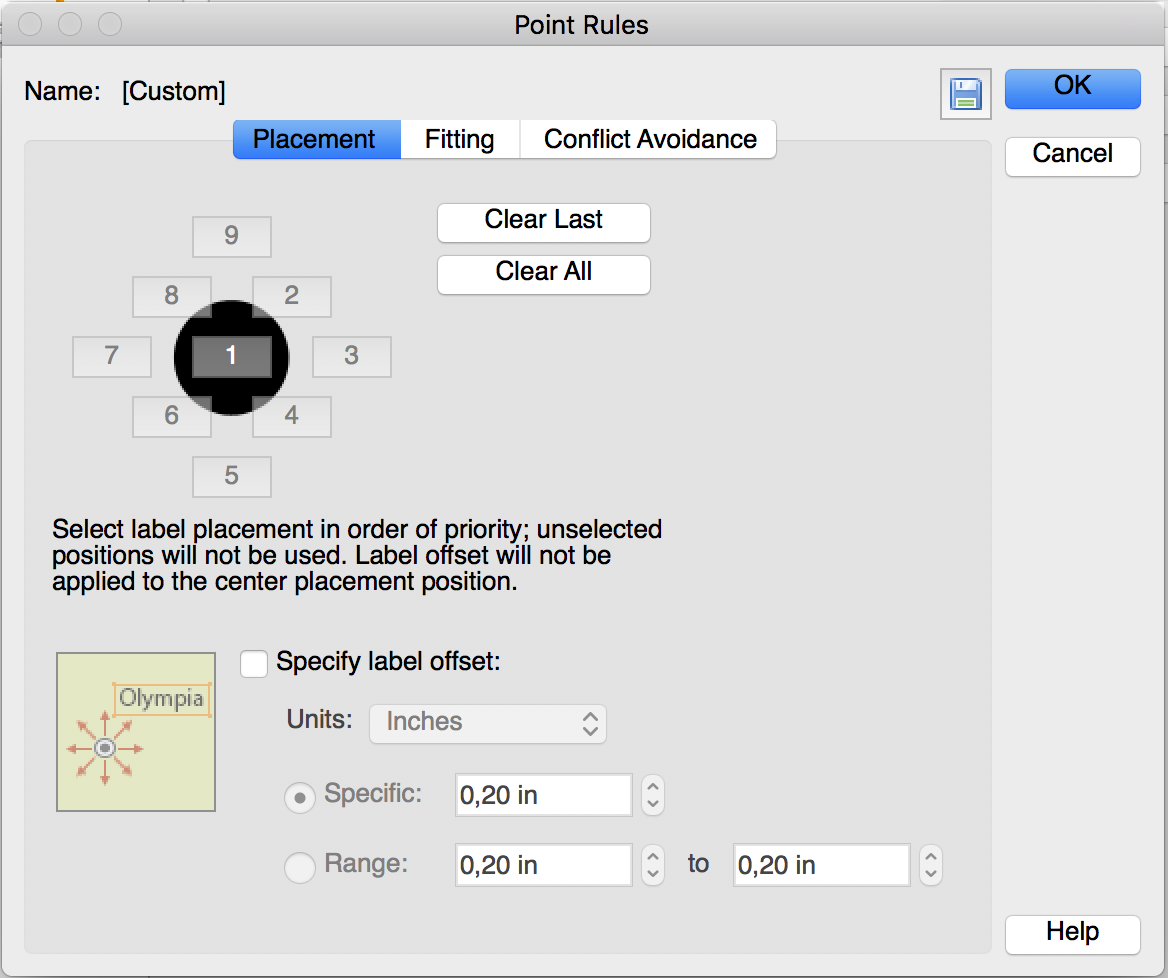
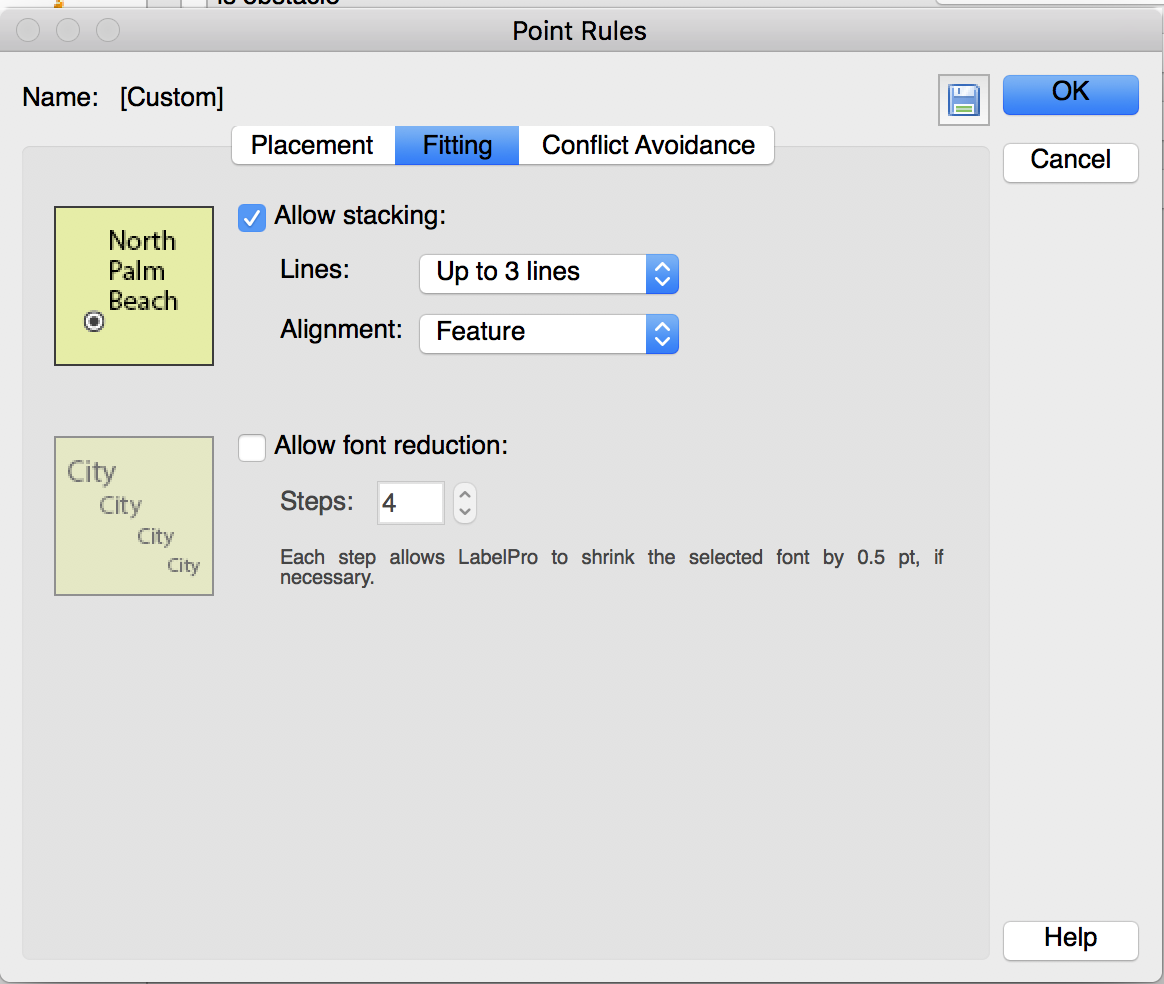
Setting the appropriate rules partly depends on personal preference but it’s important to specify that the placement prefers the center position (position 1 on the placement control). In other words: if there’s enough space for placement, the label doesn’t need to be moved or offset. Another important rule to configure is that font reduction should be turned off. All of the labels (eventually symbols) are going to be a fixed and similar size.


Also, another good practice is to specify a suppression layer. Any labels that can’t be placed with the rules set will be placed on the suppression layer. After placement, you can determine if any labels need to be adjusted manually.
Let’s label! Go ahead and label with these settings and afterward hide the original symbols layer and the suppression layer. The map is filled with O’s where the original symbols are located.

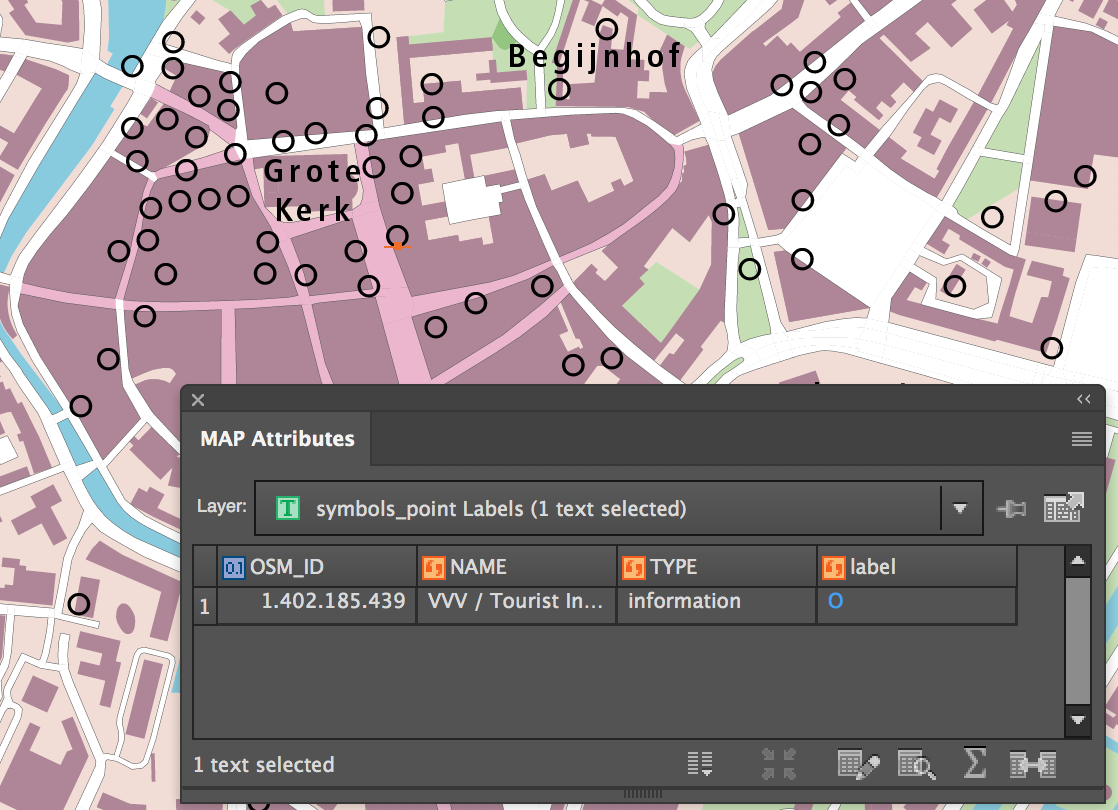
At first glance, this does not seem very useful, but closer inspection shows that the labels have retained the attributes of the original OSM point symbols.

This means that if they can be turned back into points, they will be able to be styled!
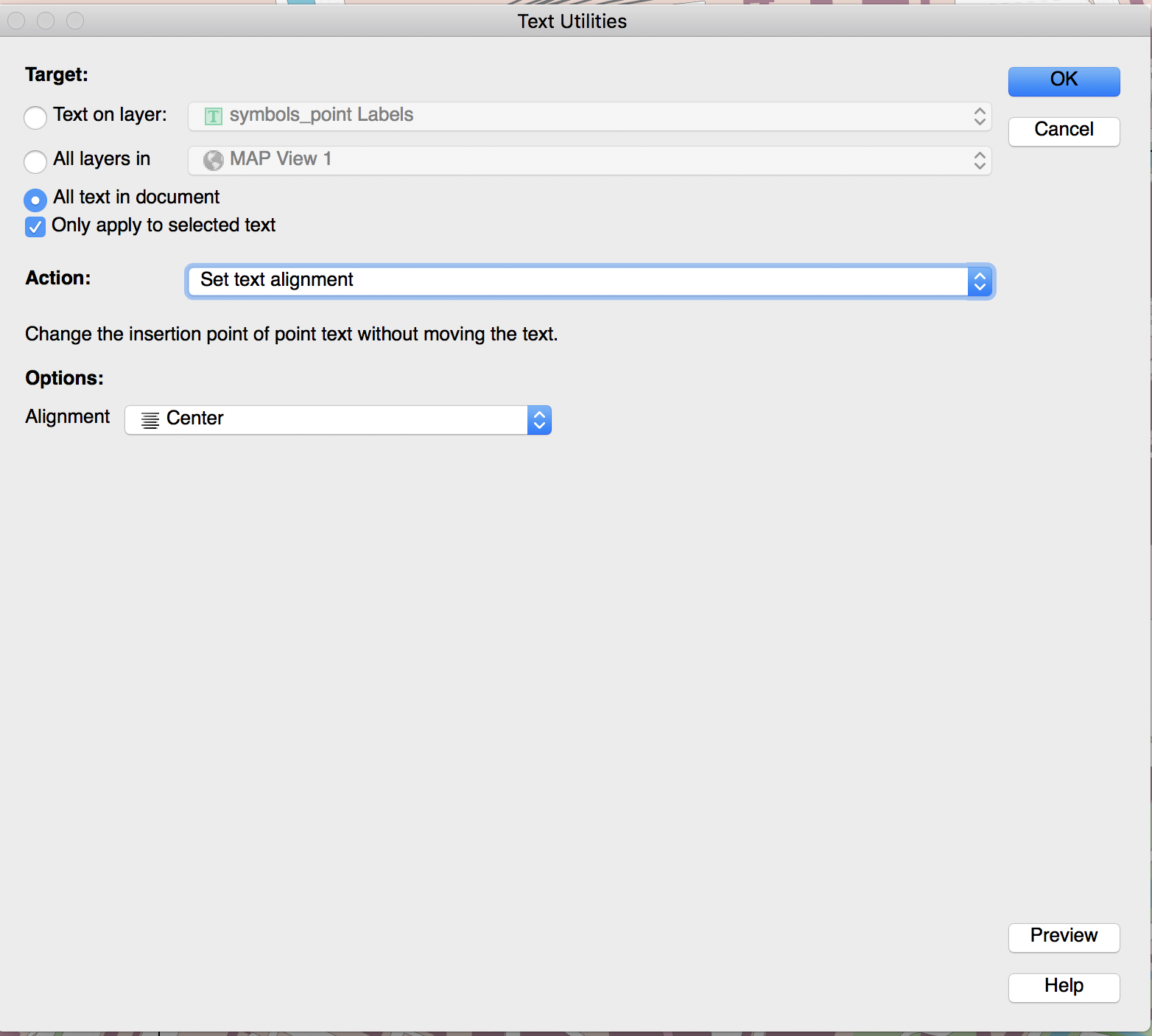
In order to turn them back into points, a text reference point needs to be created. In other words: a little dot on the text selection line, in the center of the O. This is a two-step process. First, select all the O’s on the artboard, open MAPublisher Text Utilities, and set the Action to Set text alignment and Alignment to Center. This action changes the alignment of the text without changing the actual position of the text (due to LabelPro labeling the text alignment is different based on where the label ended up in relation to the original point). This step takes care of the horizontal positioning.

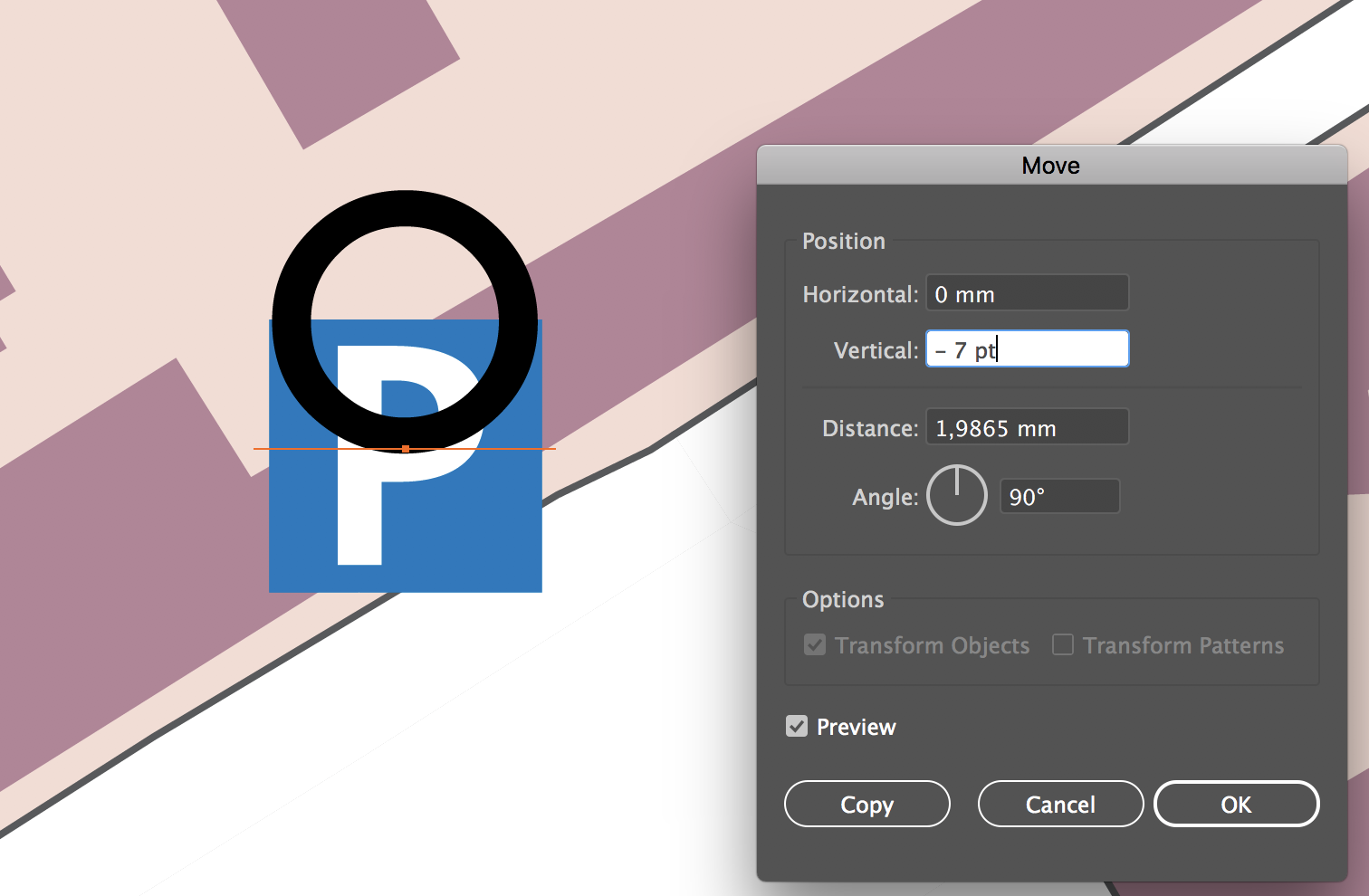
The second step is to adjust vertical positioning. Vertical positioning is adjusted by moving all text up by a certain distance. Make sure all the O’s are selected, then use the (Adobe Illustrator) Move tool. In the Position group, set the Horizontal to 0 (no adjustment here since Text Utilities was used), set the Vertical to minus half the text size (font size in this example was 14 pt, so a vertical adjustment of -7 pt), and the Angle to 90 degrees.

For reference, this example is zoomed into a symbol that did not get displaced.
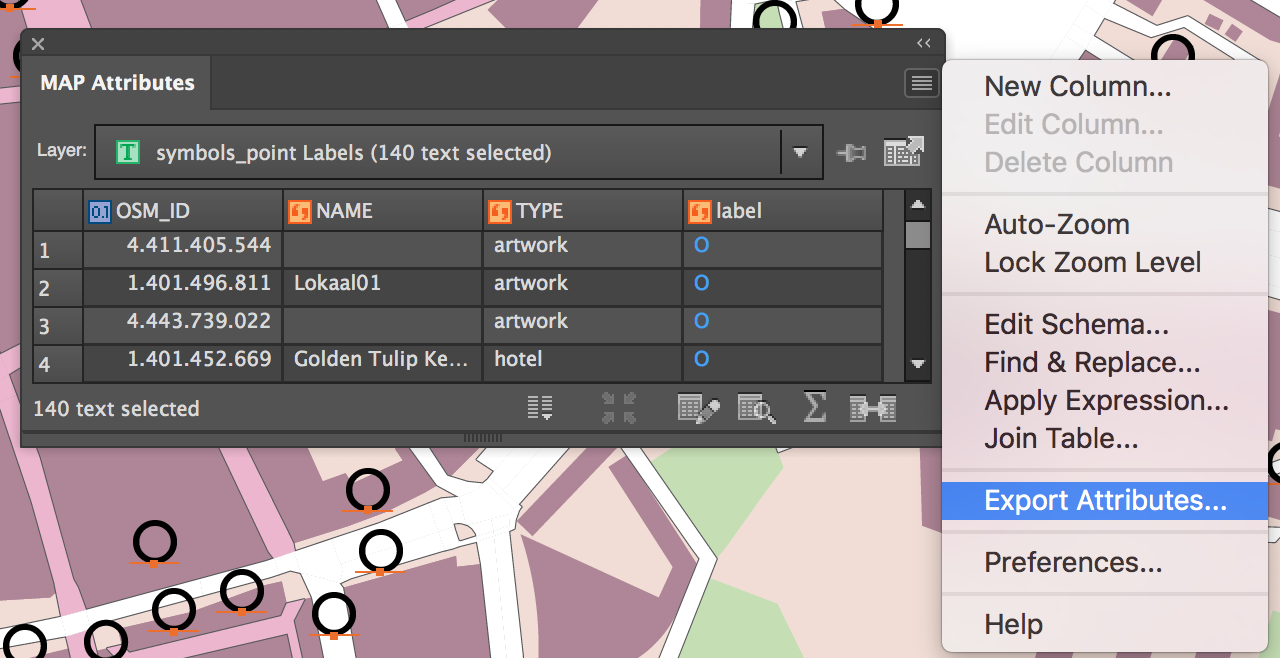
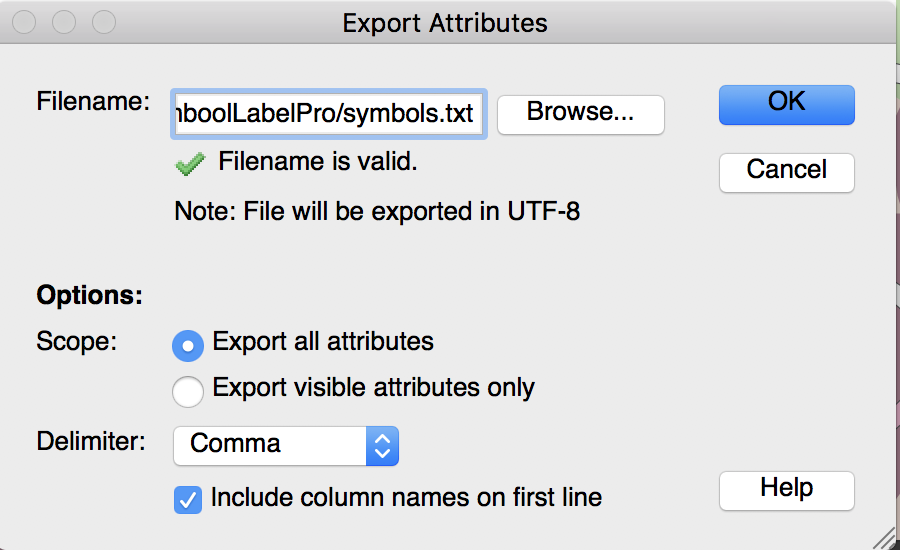
Next, these labels need to be turned into point symbols. There is a handy option in MAPublisher Text Utilities that can do that, but it places a point to the lower left of the text and the symbols need to use the center text reference point that was just created. Instead, with all of the O labels selected, open the MAP Attributes panel and export the attribute table to a text file. Make sure to specify the option Export All Attributes because there are two important hidden attributes needed to make this work: #MapX and #MapY, which are the coordinates of the text reference point.

(Click for larger version)

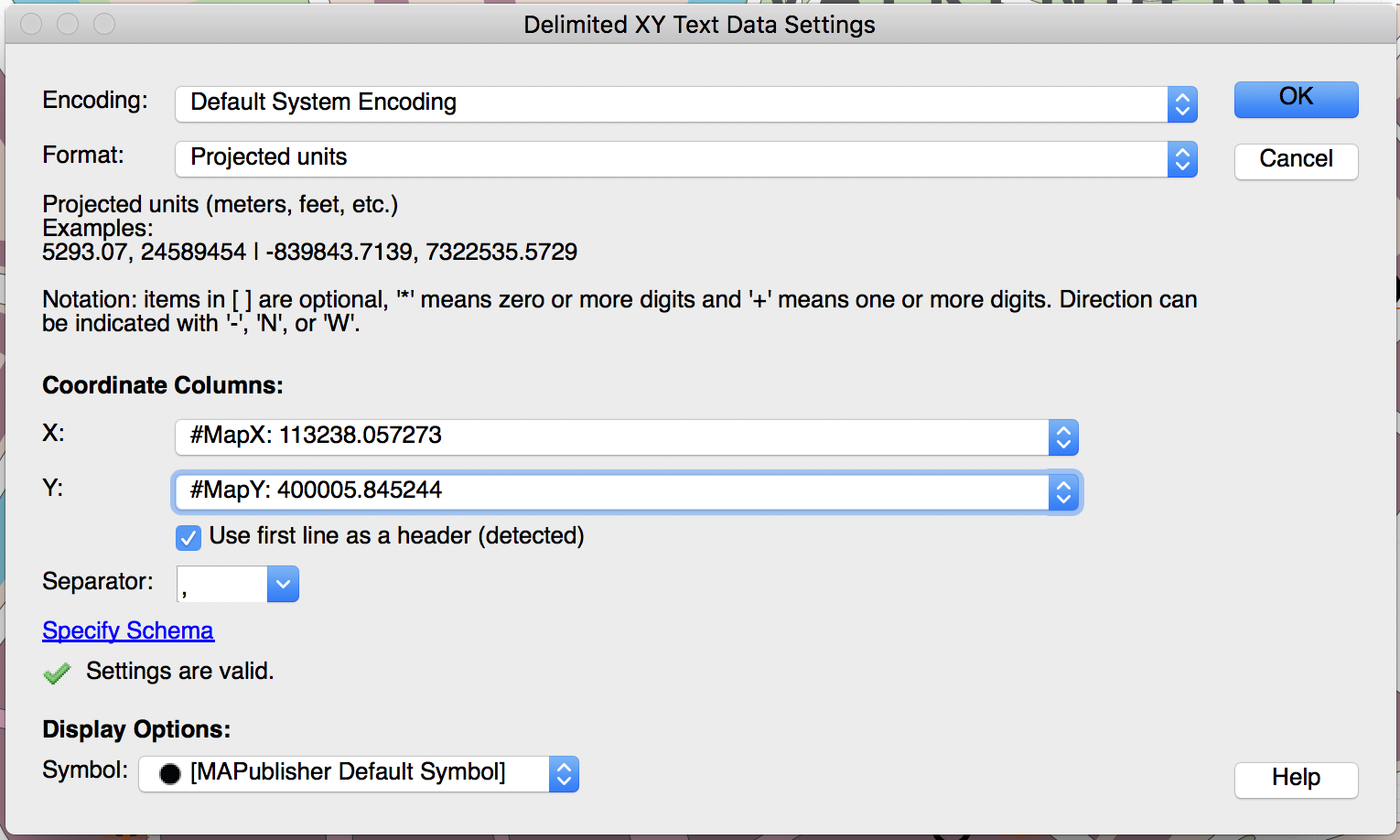
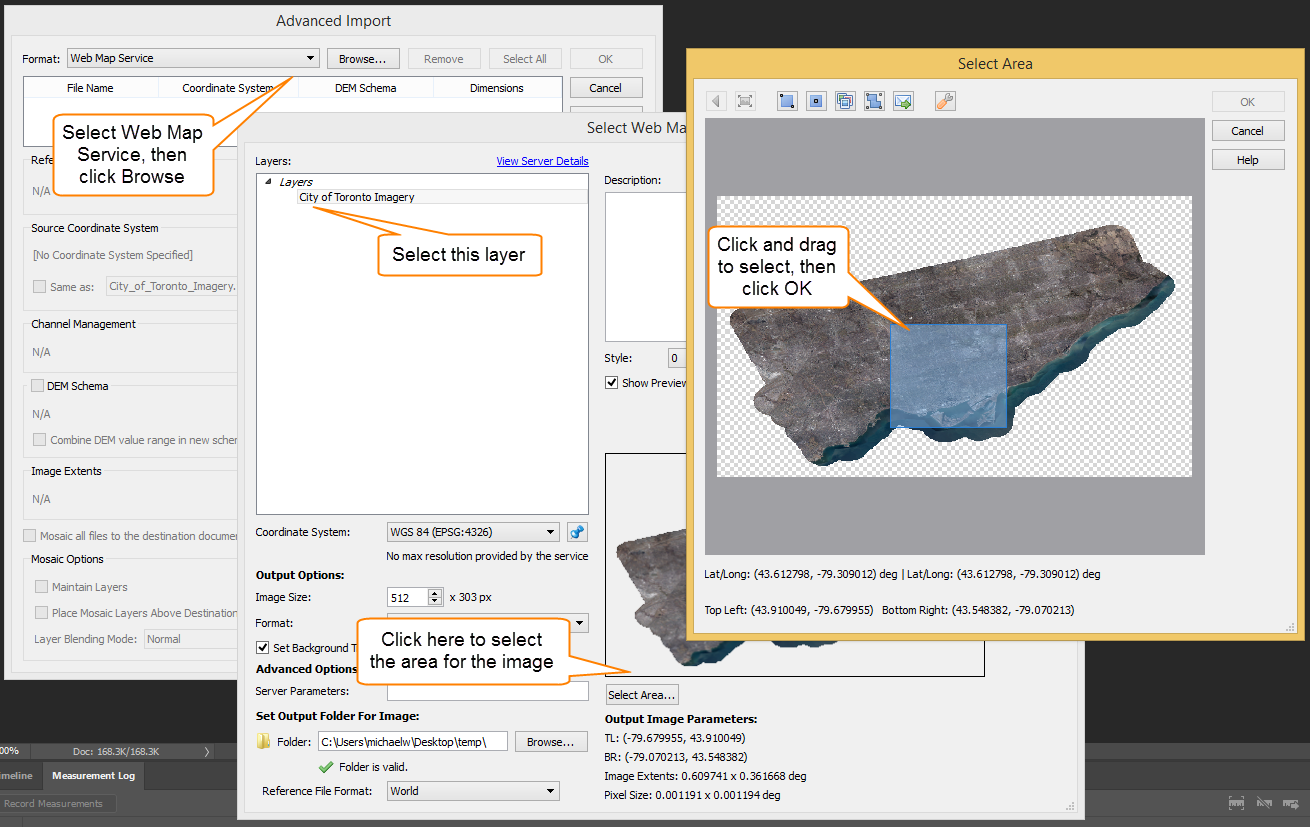
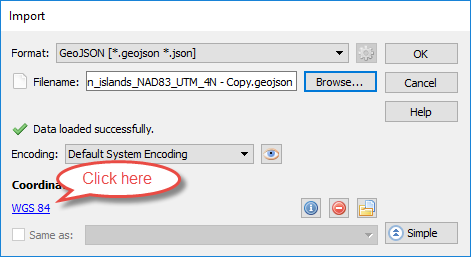
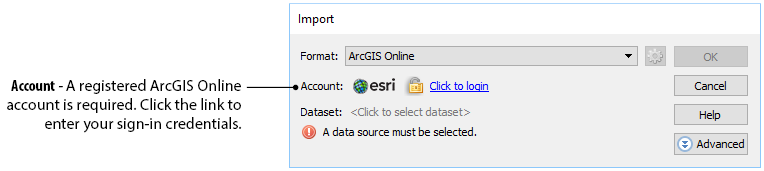
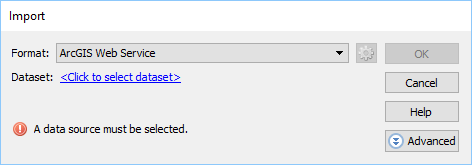
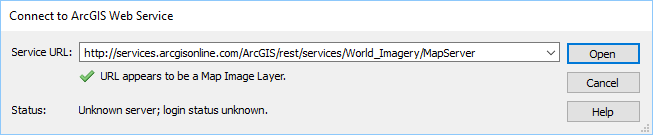
Using MAPublisher Import, add the attributes text file that was just created to the map and make sure to appropriately specify #MapX and #MapY in the X and Y coordinate columns.

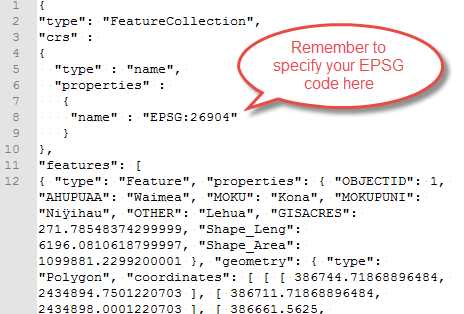
Since there is no projection information stored in the text file, you’ll need to specify that the coordinates are in the same system as the MAP View it’s coming from and you’ll need to add it to that MAP View upon import.
On the map, there is now a new point layer and because they still have all of their original attributes, the layer can simply be added to the MAP Theme to have all the point symbols reapplied to them instantly. Let’s admire the results:

If needed, repeat the last few steps for the suppressed labels as well (to a different file and different layer of course) to see what still needs to be done manually.







































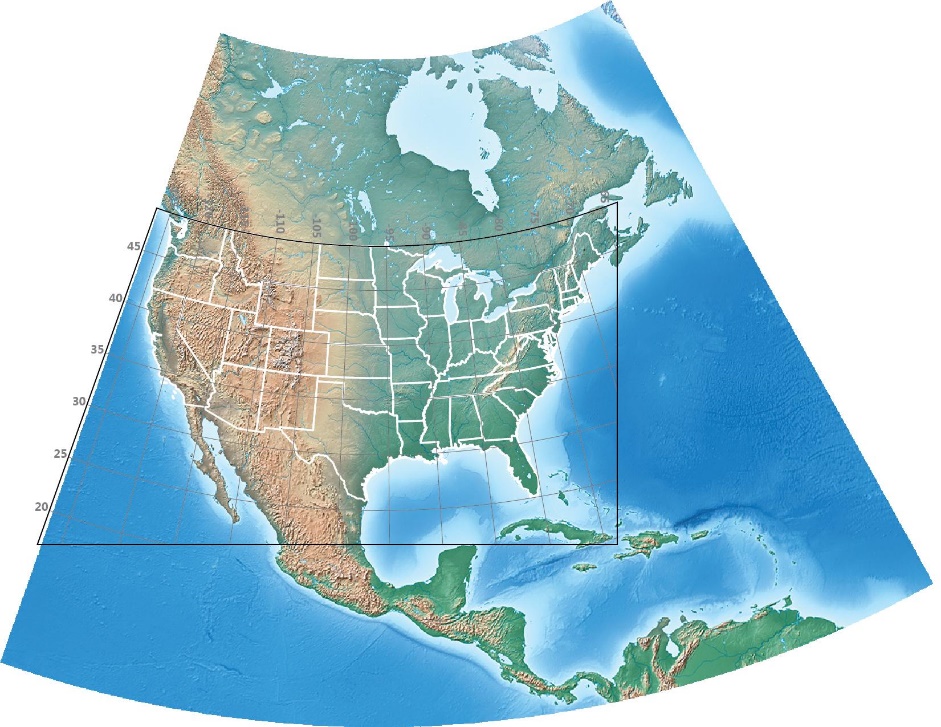
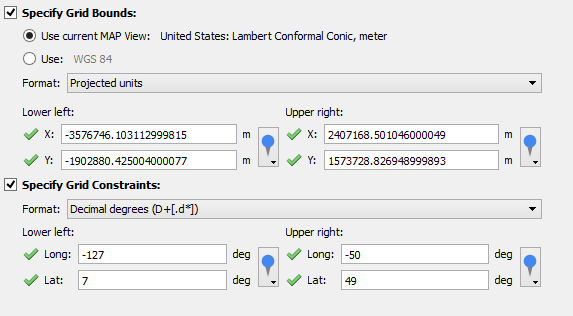
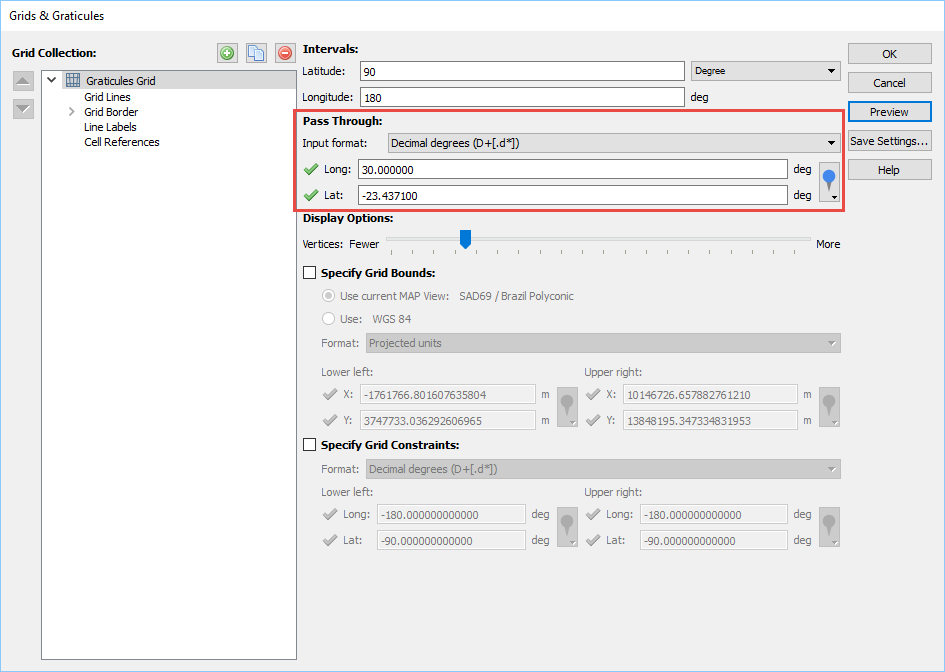
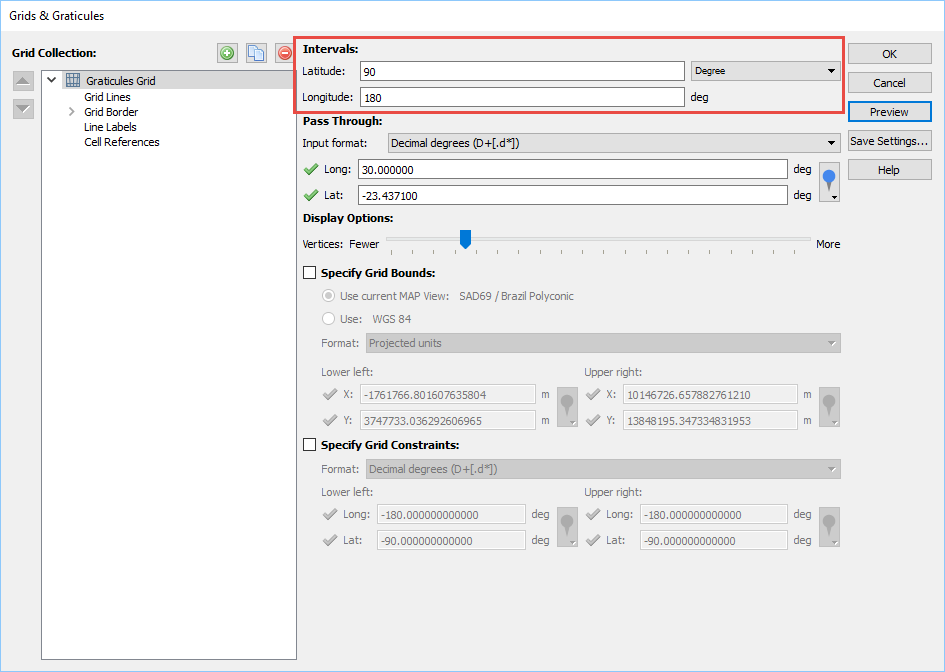
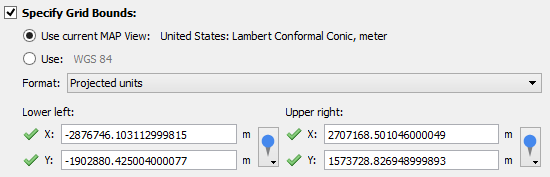
 To create a rectangular graticule covering only the lower 48 states, click the Specify Grid Bounds check box and set the Lower Left and Upper Right corners to the corners of that area. Tip: click the
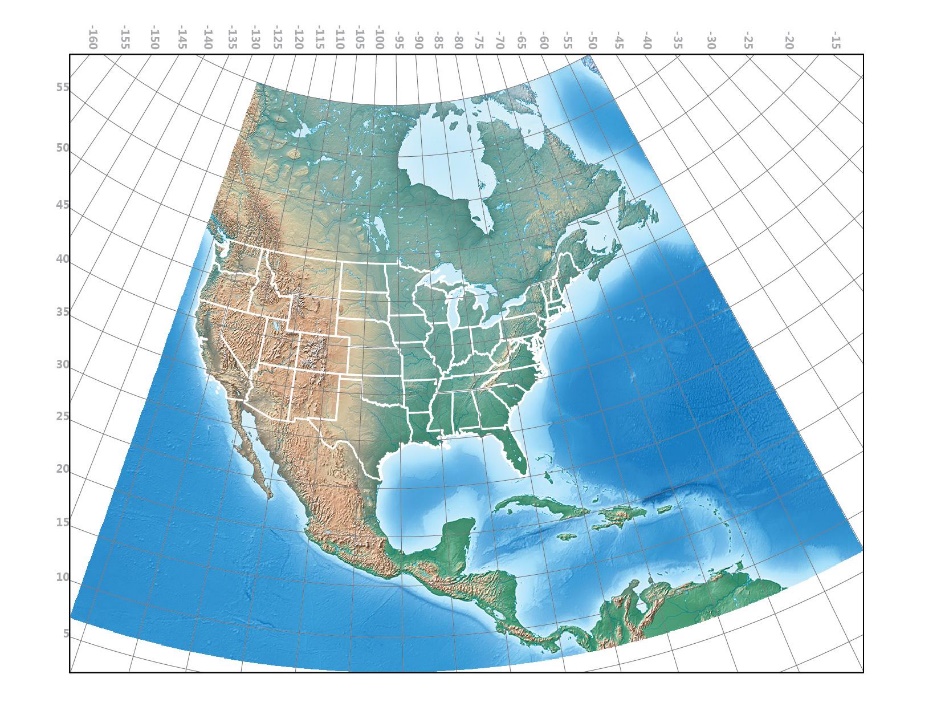
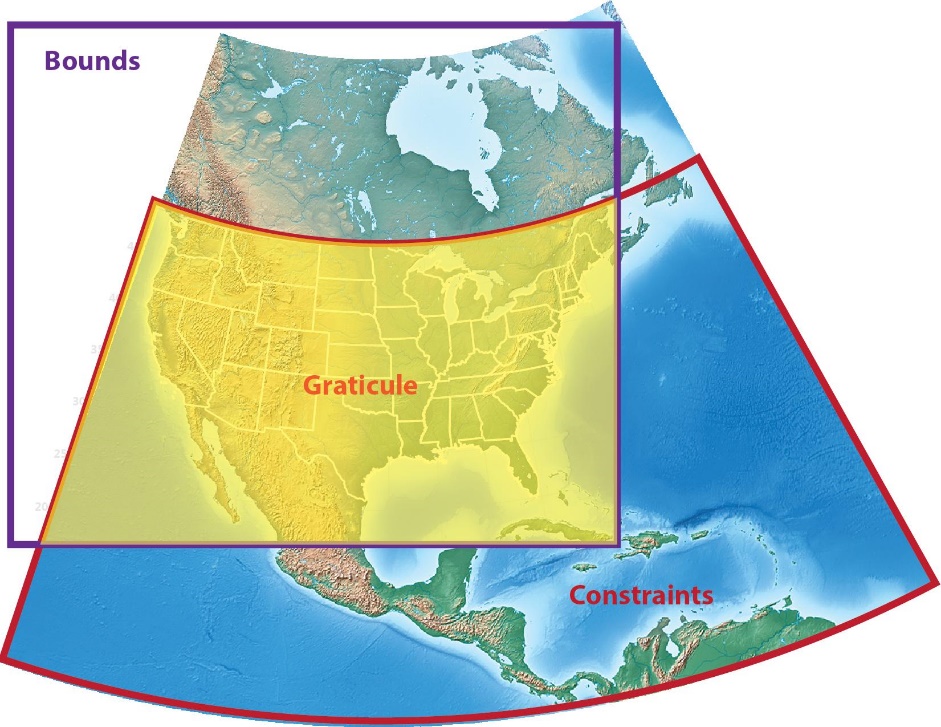
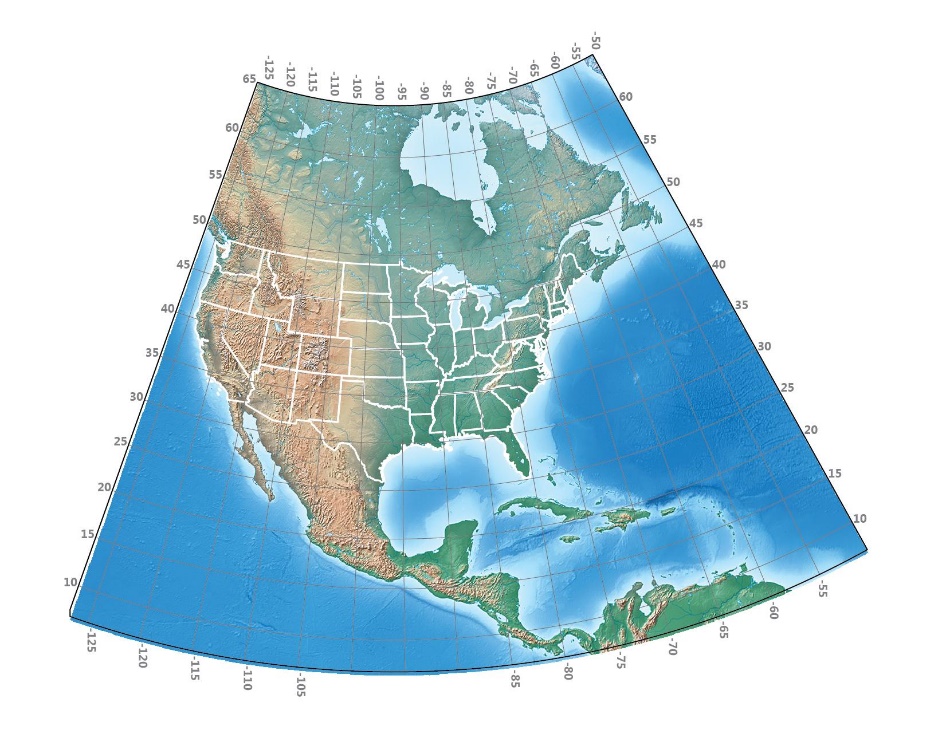
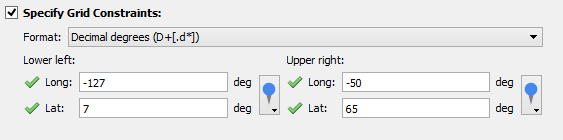
To create a rectangular graticule covering only the lower 48 states, click the Specify Grid Bounds check box and set the Lower Left and Upper Right corners to the corners of that area. Tip: click the  When both Specify Grid Bounds and Specify Grid Constraints check boxes are both checked, the graticule will cover an intersection of each of the extents. For instance, in the map below, the northern extent follows the 49th parallel at the Canadian border, the western extent is at the edge of the image (127° west) and the south and east extents are the same as in the previous map.
When both Specify Grid Bounds and Specify Grid Constraints check boxes are both checked, the graticule will cover an intersection of each of the extents. For instance, in the map below, the northern extent follows the 49th parallel at the Canadian border, the western extent is at the edge of the image (127° west) and the south and east extents are the same as in the previous map.