An important component of any map that contains roads is the stylization of such roads, and ensuring that the end user can understand the way they are displayed. To go even further, it may also be important for the user to be able to differentiate between the various road classifications they are viewing.
When a line layer containing road data is first imported into MAPublisher, all roads appear with the same appearance regardless of their class or type. However, with the help of MAPublisher and some native Illustrator tools, you can easily turn your roads from this:
…into this:
Getting Started
As stated above, this workflow uses tools from both Adobe Illustrator’s native toolbar as well as the MAPublisher extension. More specifically, MAP Stylesheet Themes and MAP Selections along with the Graphic Styles and Appearance panels.
This process will only work if your road data contains an attribute on which you can base classification rules. For example, my road data has an attribute column named “CLASS” with four categories: Primary Road, Primary Ramp, Secondary Road, and Local Road. I have previously created a graphic style for each road type and saved them in a template document titled RoadStyles.ai. In my current document, I have simply imported these styles to the Graphic Styles panel by using the menu option for “Open Graphic Style Library”. For more information about the Graphic Styles panel, check out its Adobe help page.
| Controlled Access Highway: |  |
| Controlled Access Ramp: |  |
| Major Road: |  |
| Minor Road: |  |
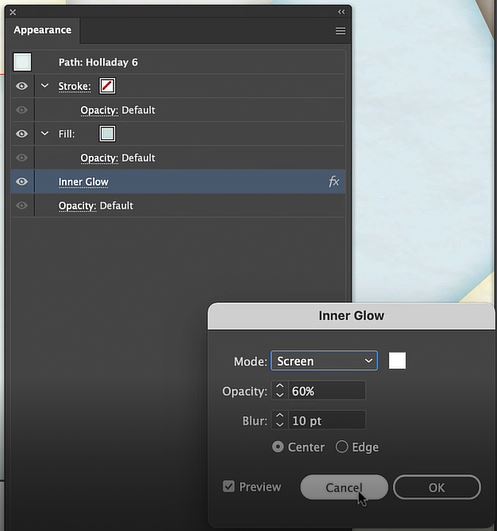
These styles have all been created using the Appearance panel to overlay a stroke with a smaller weight over a stroke with a larger weight of a different colour. These road styles are usually referred to as cased roads. For information about the Appearance panel, check out its Adobe help page.
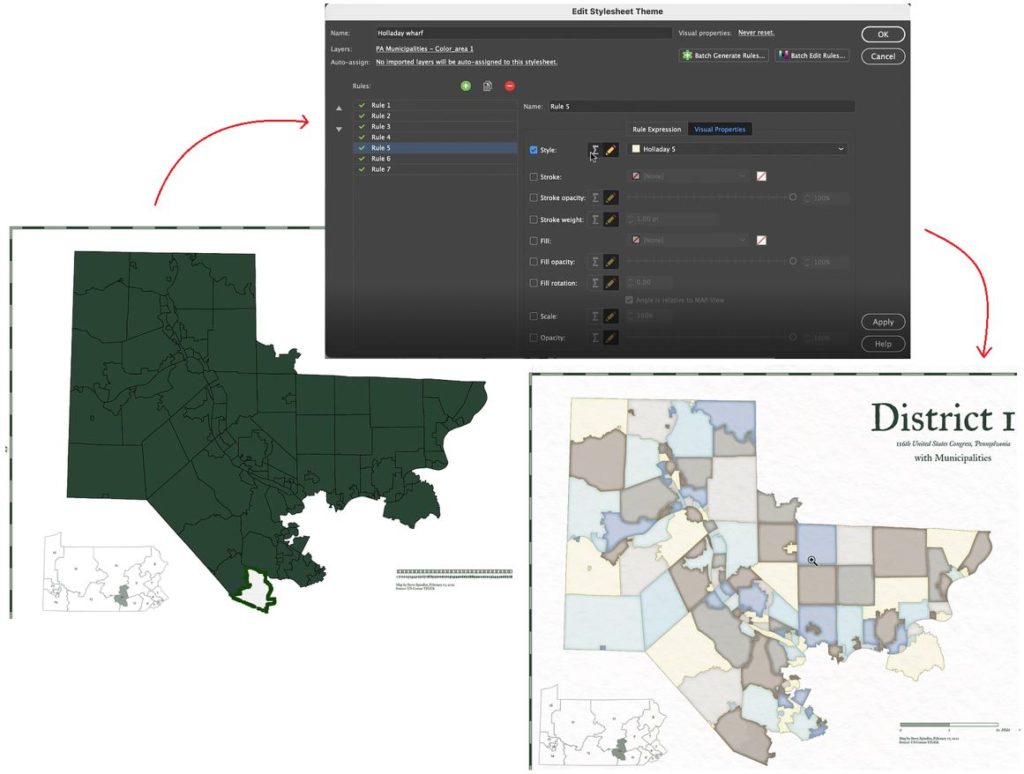
Now that the graphic styles have been created/imported, I can apply a MAP Stylesheet Theme I have created based on the road types.
Cleaning Up with Groups
Now that the main styles have been applied to each road class, we must perform a few more steps to perfect the appearance of our roads. If you zoom in closely on the roads you may notice that intersecting roads do not appear as seamless as you would like. Don’t worry; there is a way to transform your roads from looking like this:
…to this:
Why does this happen?
This occurs because MAP Stylesheet Themes apply the graphic styles at the path level. To look like intersections, each road classification must become one object, whether by being grouped or by turning the various paths into a compound path. Grouping is the preferred method for managing these objects since a compound path will delete the attributes of all paths that are being compounded. For example, if I turned my road types into compound paths, the street names would be turned blank. This would make automatic labeling with MAPublisher LabelPro impossible. Regardless, using groups instead of compound paths will avoid this issue, as grouped objects retain their original attributes.
Grouping Road Classes
In order to group our road classes we will have to select the road paths belonging to each class. We can use MAP Selections to individually select each of our road classes. The expressions we created when defining our MAP Stylesheet Theme rules can be saved as Named Expressions to be used again through the Expression Library. Once selected the street classes can be grouped using CTRL+G on your keyboard, right-clicking and selecting “Group” or selecting Object > Group from the menu. The final step is to re-apply the graphic style appropriate to each group using the Adobe Graphic Style panel.
If we want to get technical here regarding what has happened to our artwork, using the Appearance panel we can see that each of the paths we initially imported now has a graphic style applied to it on two levels: at the path level (done through MAP Stylesheets) and at the group level (done by grouping and applying a graphic style to the group). It is possible to symbolize our artwork even further, at the layer level, by selecting the target icon for our roads layer. If desired we could apply a transparency at the layer level that would supersede all graphic styles used on objects in the layer.
Our artwork now has symbolization that suggests intersections, giving our road map a much neater appearance.
Finishing Touches
Now that our roads are grouped together, they are much easier to manage in the Illustrator layers panel.
Groups can be easily arranged using the Layers panel. Many cartographers prefer to arrange their roads with major highways at the top and descending to reach local roads at the bottom of the hierarchy. Groups also make it easier to move objects between groups if necessary: simply select the path in the Layers panel and drag it to another group.
With our groups, we can now apply some tweaks to finish off their appearance. There will be many instances where we will need to override the intersection appearances that result from grouping. For example, in the image below we have ramps that definitely do not intersect as suggested by their grouping.
To correct this error, we can select the road lines that will pass over the others and, using the Layers panel, drag the paths from their group. This will eliminate the implication on the map that these roads actually intersect.
The ungrouped roads can now be arranged relative to the other paths until we find a layout that is the truest representation of the road network.
Using MAP Stylesheet Themes to Create a Legend
So why do we use MAP Stylesheet Themes if we must manually group the objects again after use? For a few reasons: it keeps us organized, it allows us to add the Named Expressions to the Expression Library, and most importantly, we can use these MAP Stylesheet Themes to automatically generate a Legend for us that reflects our Stylesheet rule names.
A deeper understanding of the Adobe Illustrator toolbox can go a long way in helping you use MAPublisher to leverage the full potential of your GIS datasets to create customized road styles. Happy mapping!
Be sure to check out our tutorial for Creating Line Stylesheet Themes as well as the video tutorial. This tutorial also includes the instructions for creating cased roads!