March 3rd is National Cold Cut Day… so happy #NationalColdCutDay to you! Cold cuts have been around for more than 2,000 years and today, it is so ubiquitous that any populated place with a market or grocery store stocks it. Even more so, the up-rise of fast food provides the convenience of someone making a cold cut sandwich for you (even better!). Recently, we came across a subreddit called /r/subwaysubway – a collection of subway-style maps of Subway® sandwich restaurants. While most cities boast several dozen Subway locations, Toronto, ON has the density and population to support more than 200. So in honour of National Cold Cut Day, we’re going to create a Subway subway map of Toronto with some of our favourite mapping tools. While this is only meant to be a light-hearted project and not an authoritative source of all Subway locations, please forgive us if we missed a few locations. That said, we used some available web tools in combination with MAPublisher to create a mapping workflow that might inspire you to create your own Subway subway map.
Finding Subway locations
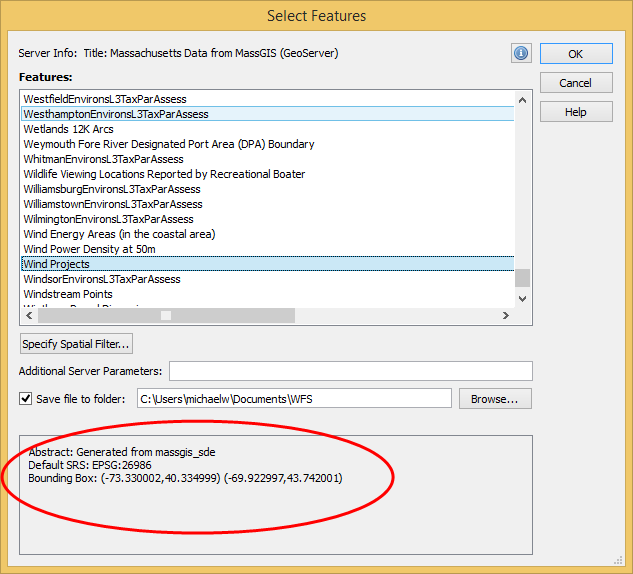
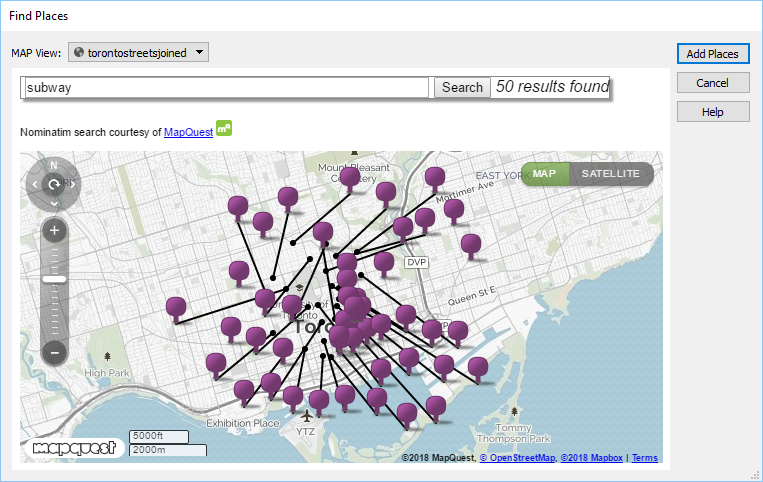
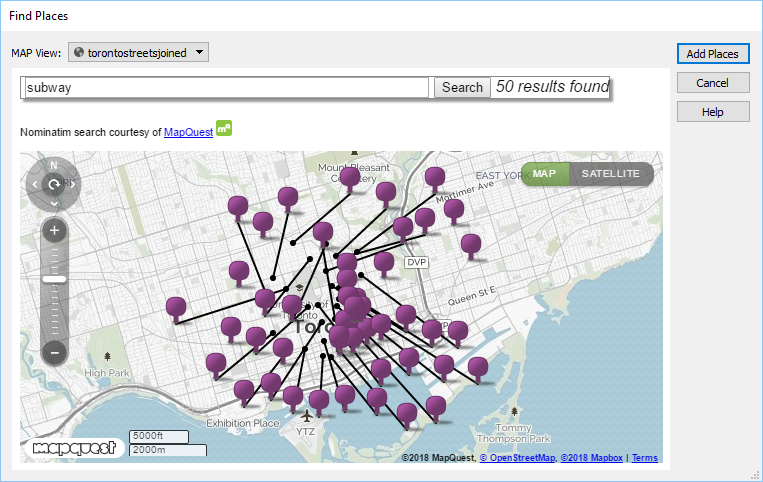
Finding all (most) of the Subway shops was easier said than done. A combination of several sources were used to achieve this. We used the MAPublisher feature called Find Places to scan areas of Toronto to search and import the Subway location point data. This task was performed several times, simply because of the high density of Subway locations in Toronto. In addition, the source provides useful attribute data including name, address, and neighbourhood fields that will be useful for labeling (more on that below).

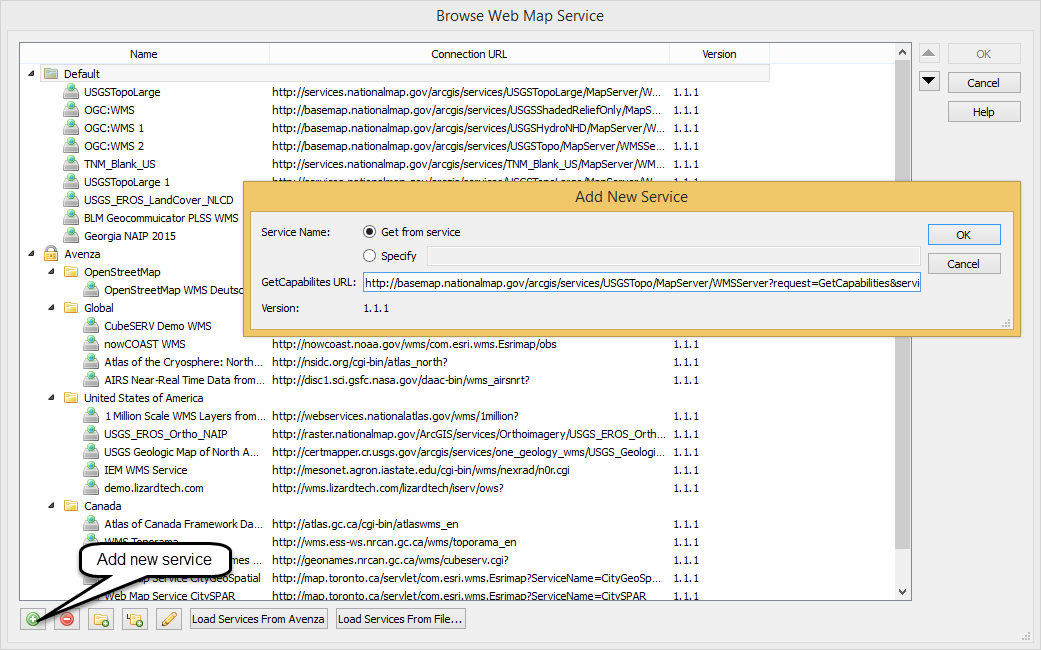
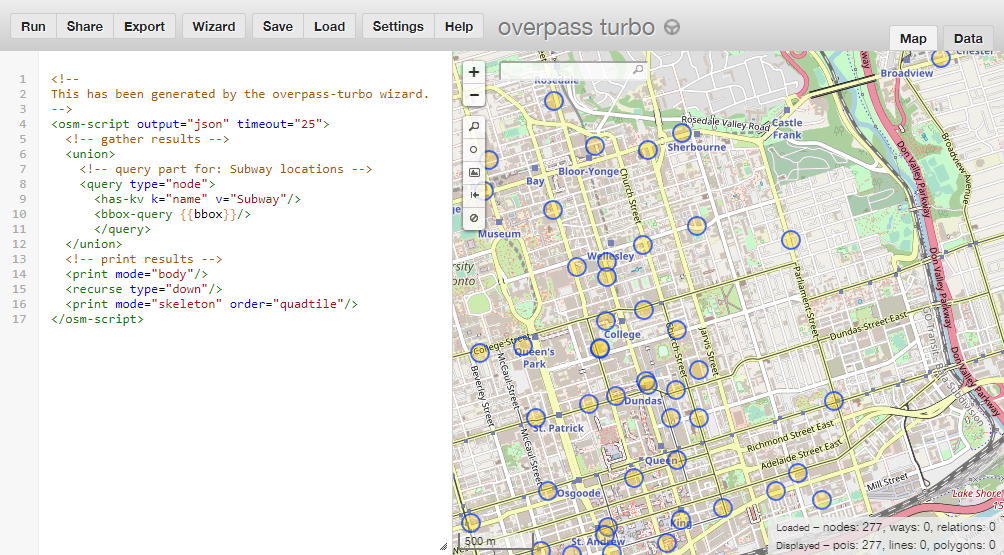
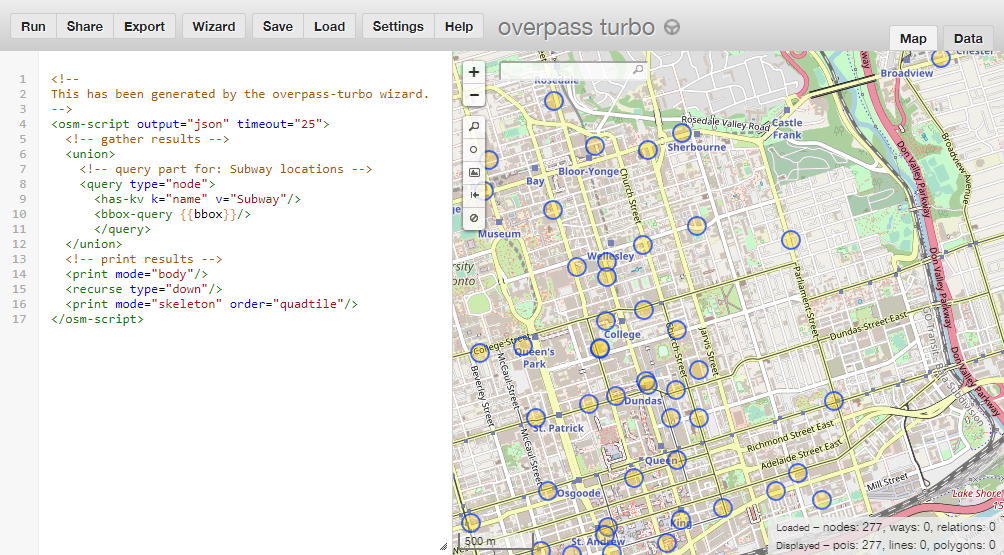
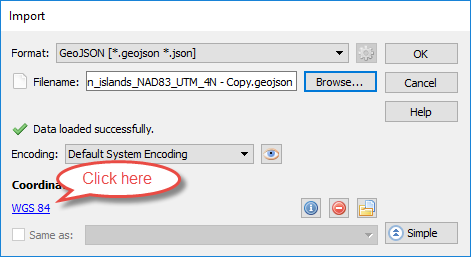
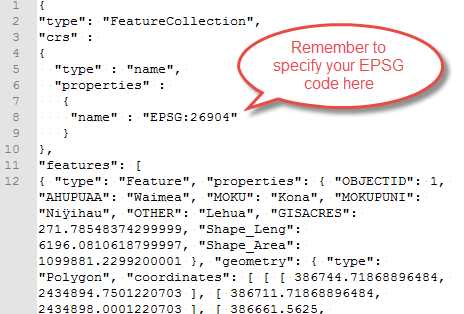
To verify these locations, we also used a web tool called overpass turbo that has some handy tools to build a query that searches OpenStreetMap and filters data that can be easily exported. We simply exported the queried locations as a KML file and used MAPublisher to import it. Unfortunately, these locations did not include any attribute data, however, there were several points included that the MAPublisher Find Places tool missed. We then searched Google Maps and the Subway website to verify several addresses that were missing in the attribute data. Again, we probably missed some locations, but this is supposed to be fun, right?

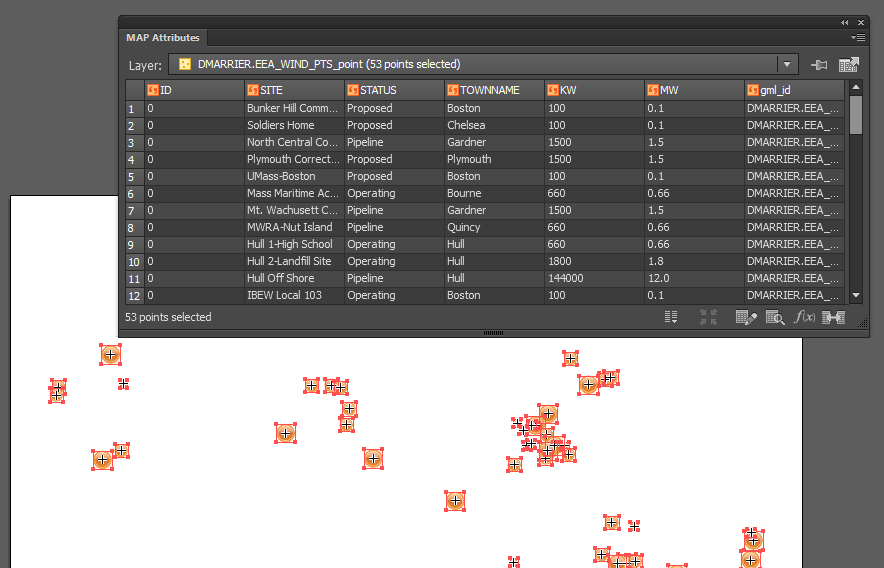
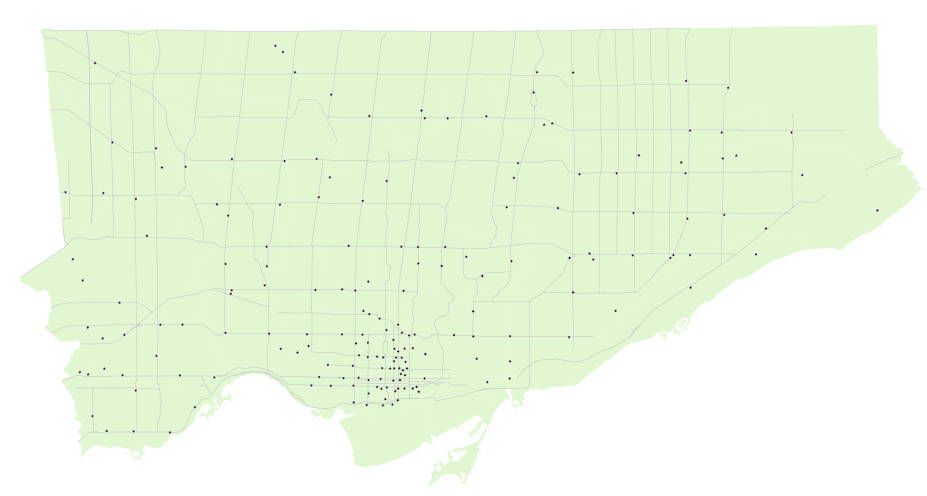
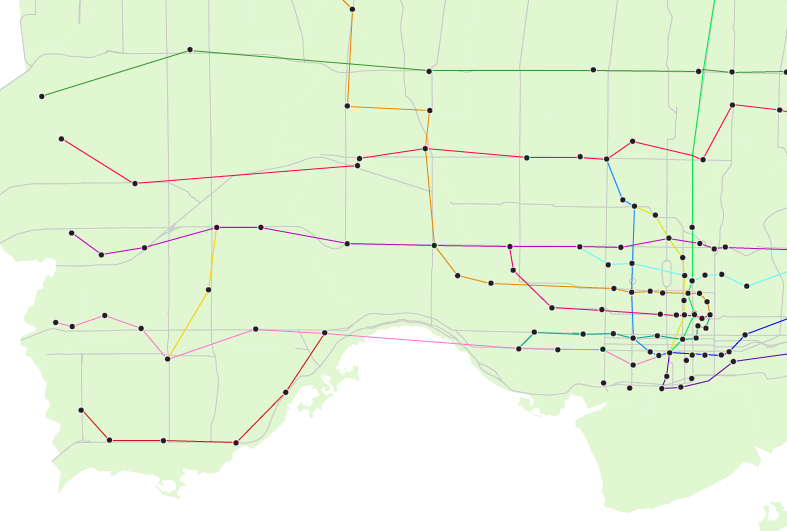
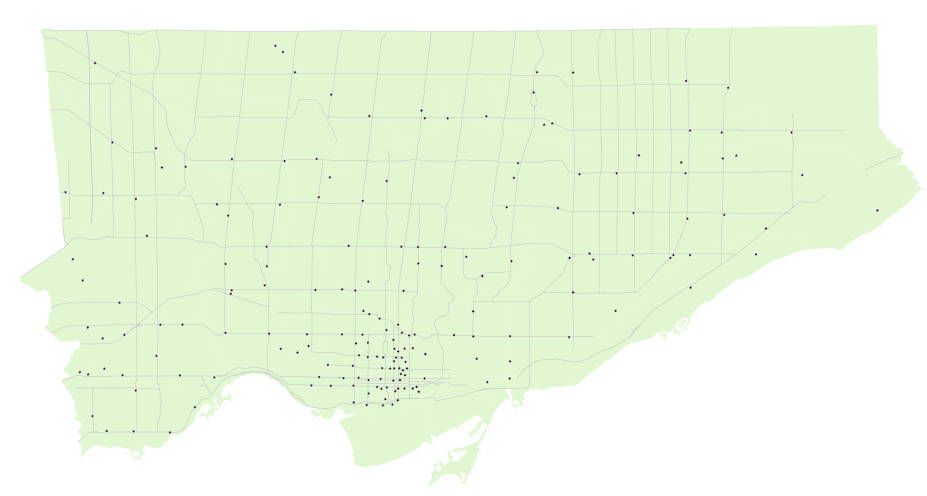
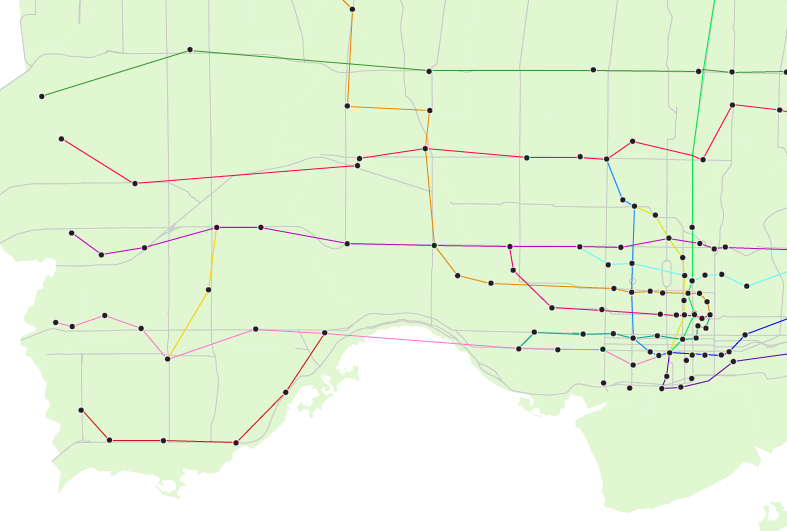
With most of the sourcing completed, we end up with a map that looks like the one below. All the Subway restaurant locations can now be considered subway stations. We also used a Toronto boundary layer and streets layer from Open Data Toronto that was transformed to use a projection of NAD 83 / UTM Zone 17N with a -18 degree rotation at approximately 1:65,000 scale. The boundary and streets layer won’t be used in the final map, but helps when navigating the map, especially if you’re (un)familiar with the city.

Converting to a subway style map
Using a very liberal amount of cartographic license, we created MAP line layers and used the Adobe Illustrator pen tool to connect Subway locations to what felt natural based on knowledge of the city including following major roads, existing transit corridors, geography, and neighbourhoods. The downtown core was the most difficult to connect as it was densely populated with Subway shops (almost one at every major intersection — impressive), although it loosely represents the grid layout that the downtown core is actually based on.

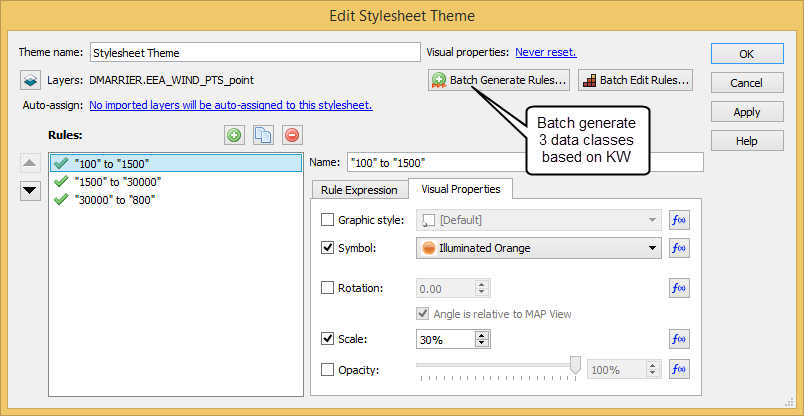
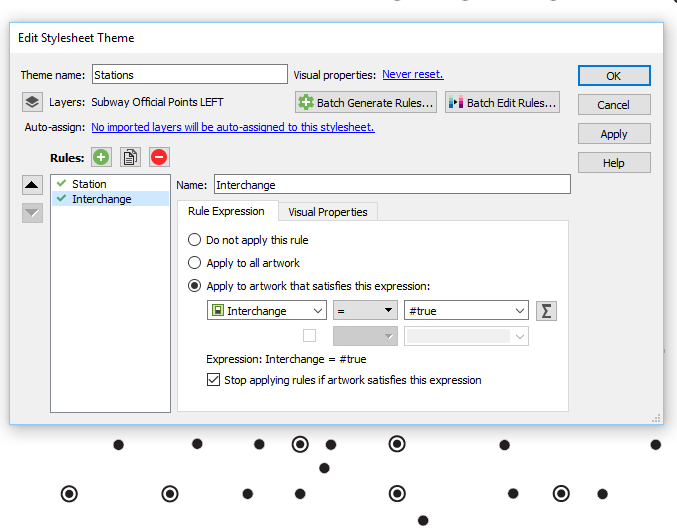
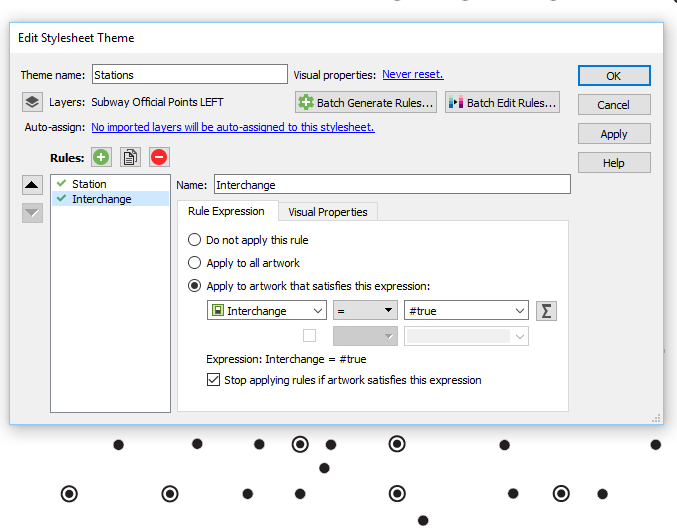
After some quick connections, we created a MAP Theme to style for the Subway points layer. We created two styles: one for regular stations and one for interchange stations – where our fictional subway riders (eaters?) can transfer to another line. To mark stations as an interchange, we created a new boolean attribute that designates it as true or false. If the rule is true, then it uses a Interchange symbol to denote it as an interchange.

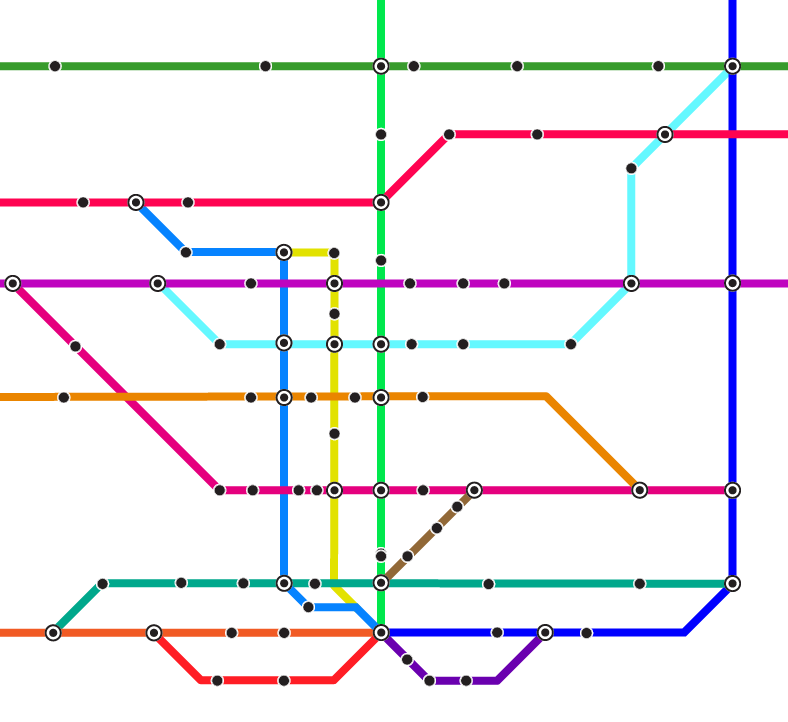
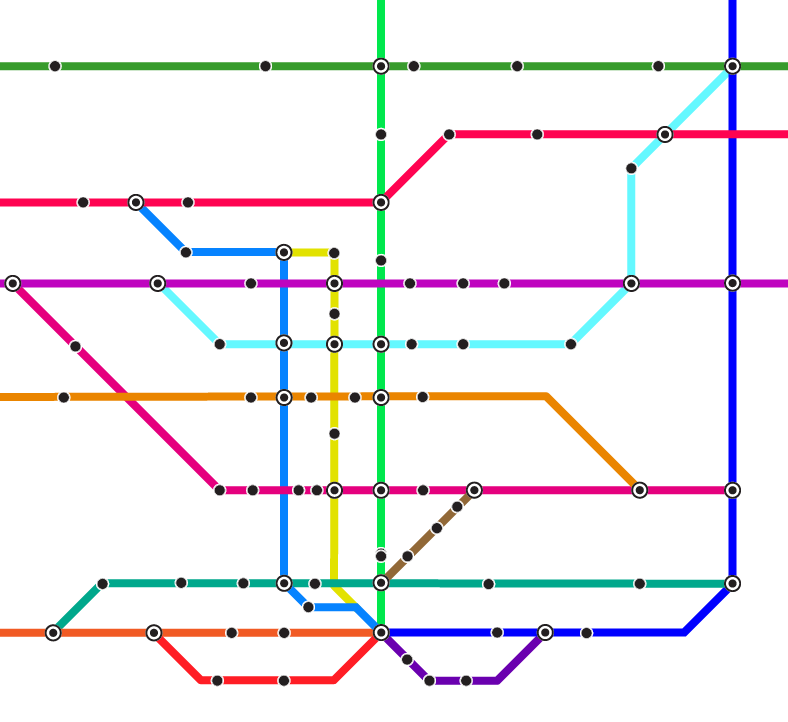
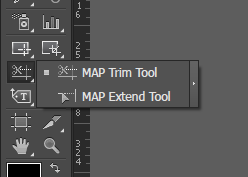
Once we felt like we had a solid coverage with interconnecting lines, we copied the Adobe Illustrator document to a new one, hid the boundary and street layers, and began the task of converting it into a styled subway map. For simplicity, we used a typical orthogonal method that employs lines at any multiple of 45 degrees. Needless to say, this took some time and patience as there are many points to align, nudge and decipher. This is where having the geographically accurate map, some of the online maps, and other sources to refer to was very handy.

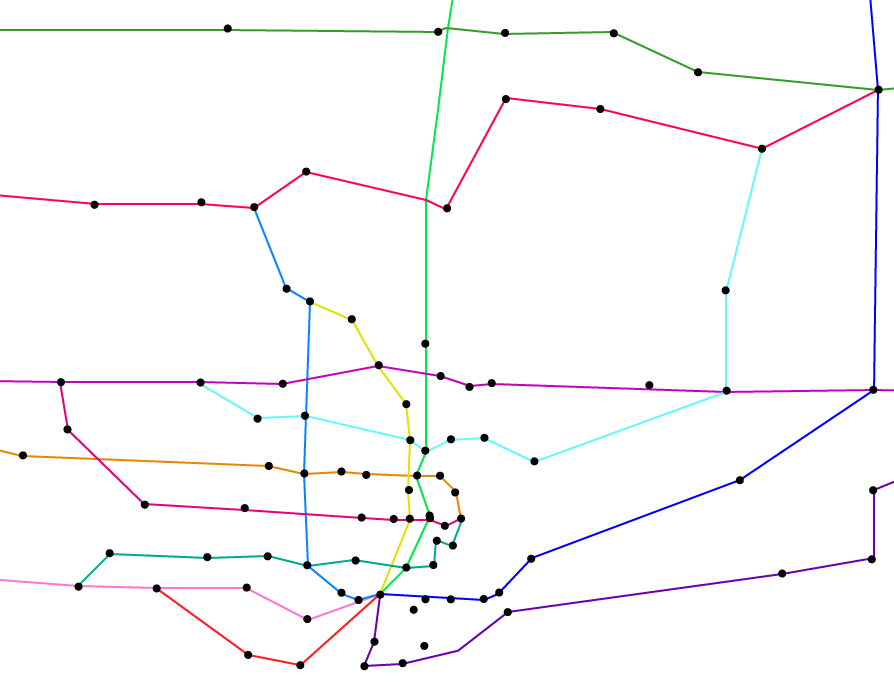
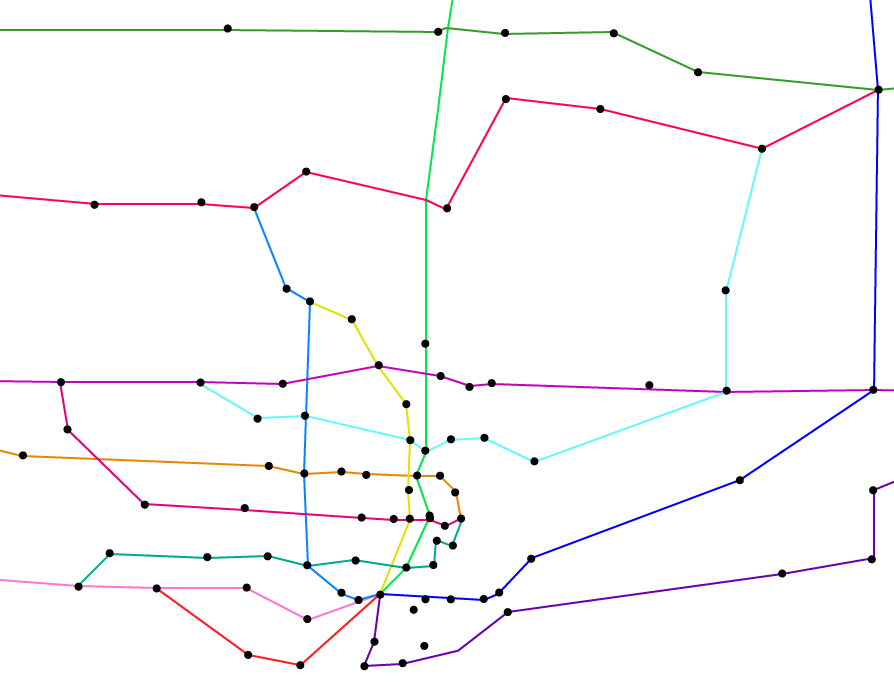
Compare it to the geographic version (some lines and points may have been moved or redone during the conversion to follow the orthogonal method).

Labeling shouldn’t be tough, right?
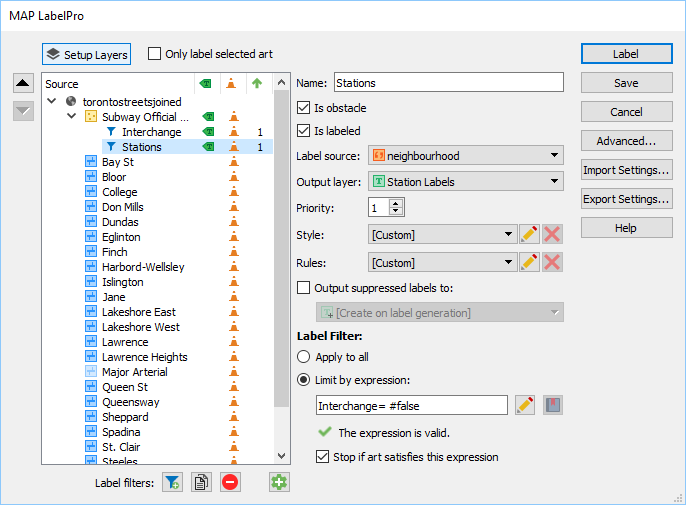
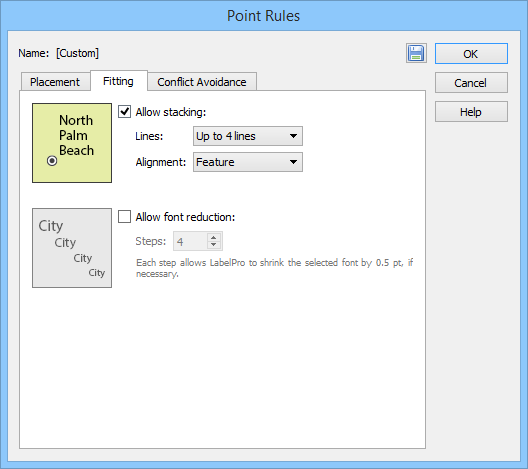
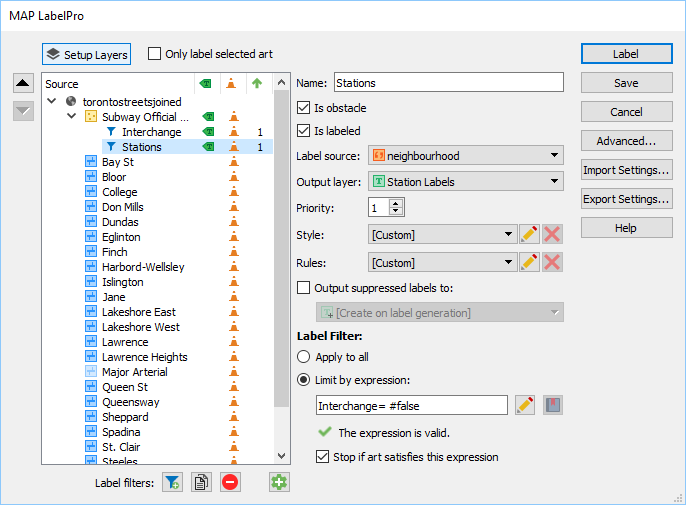
We decided to use MAPublisher LabelPro, an intelligent and obstacle-detecting labeling engine, to label the subway stations because there are so many of them. With a little bit of setup, it can label the entire map in just a few seconds. Using the same rule used to designate stations as an interchange, we created two styles for the labels using the label filter. Interchange stations are slightly larger and have a bold font. We designated the label source to use the attributes from the Subway point layer, in this case, a neighbourhood name. Lastly, we designated the lines as obstacles so that LabelPro can detect whether a label will interfere with them or not.

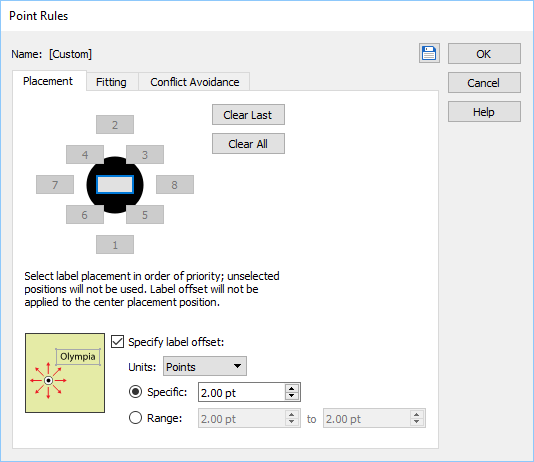
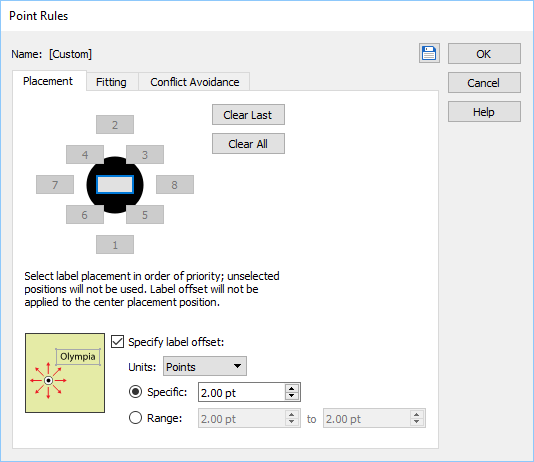
We also configured placement rules so that the stations have a preference to be labeled at bottom and top, and then at positions around the point if the first two aren’t possible. In addition, we specified a label offset so that the labels are placed more evenly without too much fine-tuning afterwards.

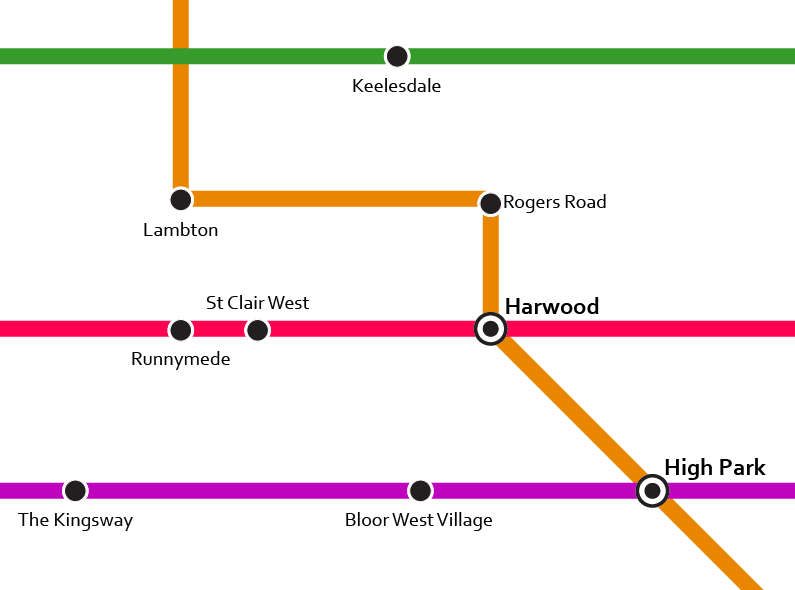
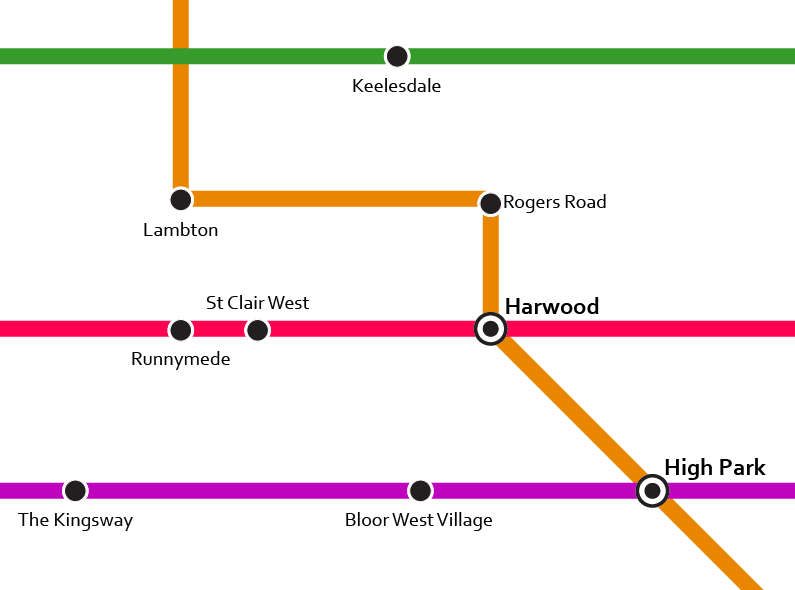
After LabelPro placement and some manual tweaking, the result is a cleanly labeled map. Here’s a detailed view.

While the neighbourhood attribute was unique in most cases, some dense areas such as downtown Toronto had station names repeat itself. In these instances, we relabeled them with its street name, a nearby landmark or park. This may not be the most accurate, but it was fun to come across neighbourhoods or areas we’ve never heard of and it allowed us to learn more about our own city. Another great source to use was this Toronto neighbourhood map that allowed us to quickly verify which neighbourhood a particular Subway sandwich was in.
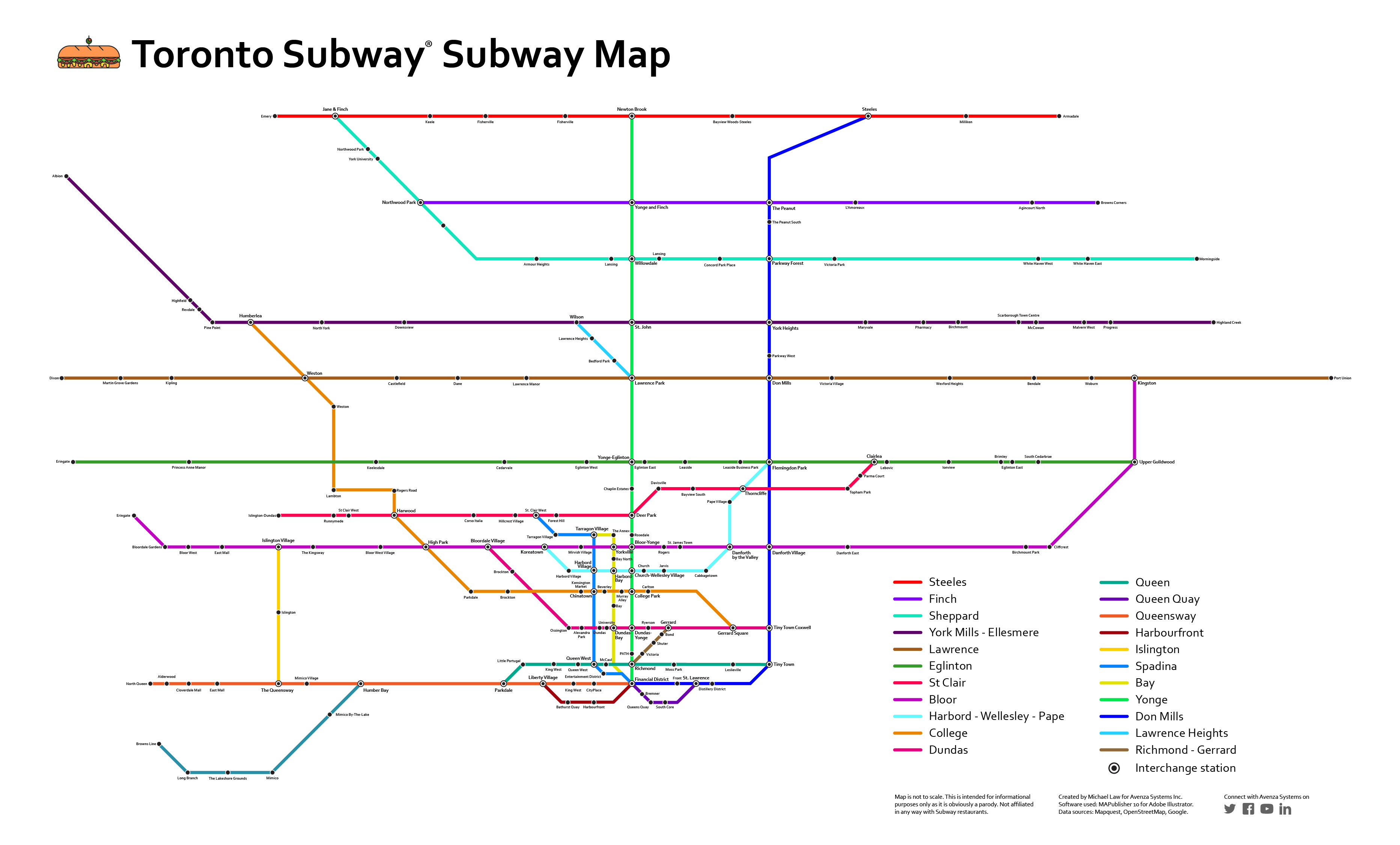
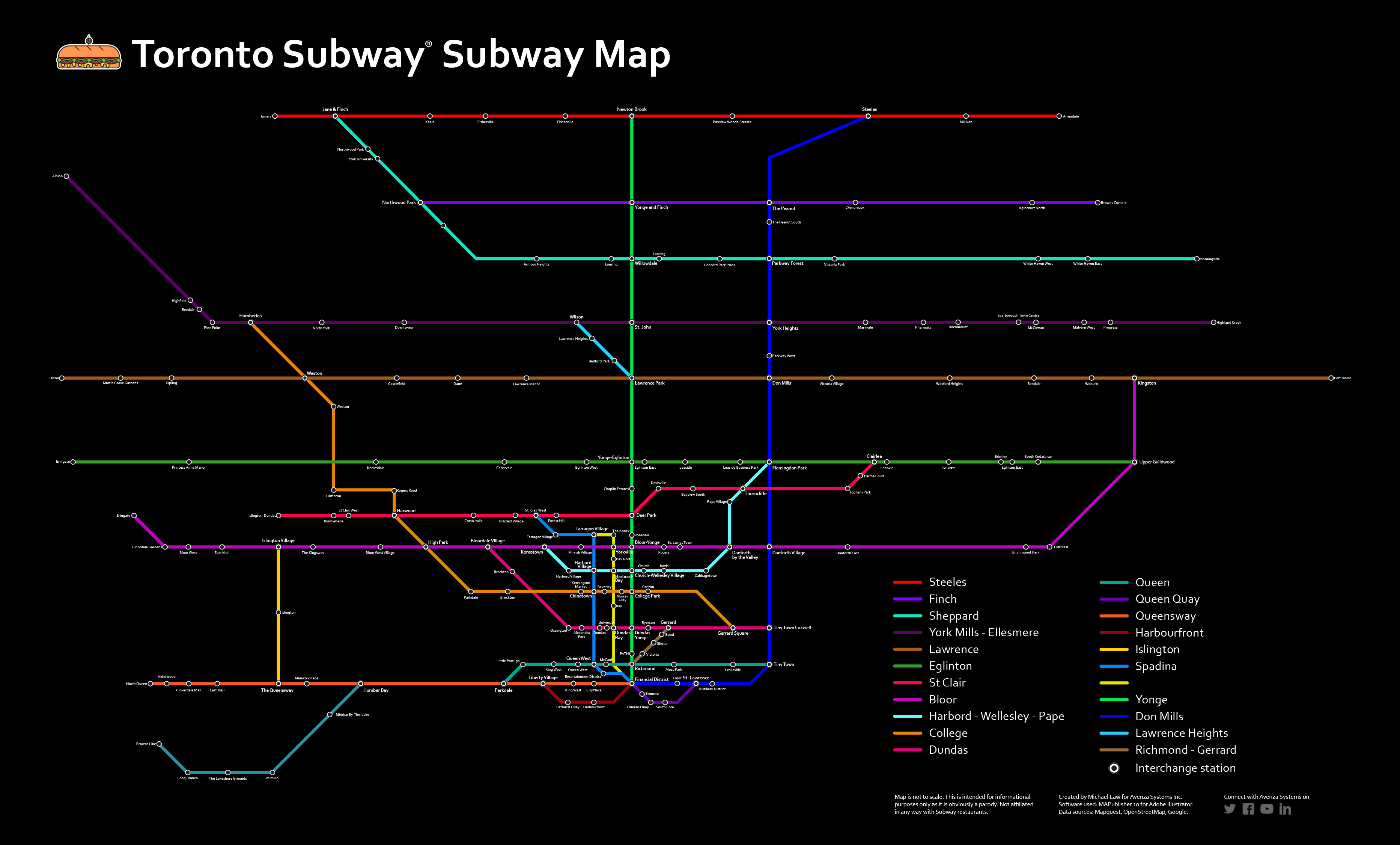
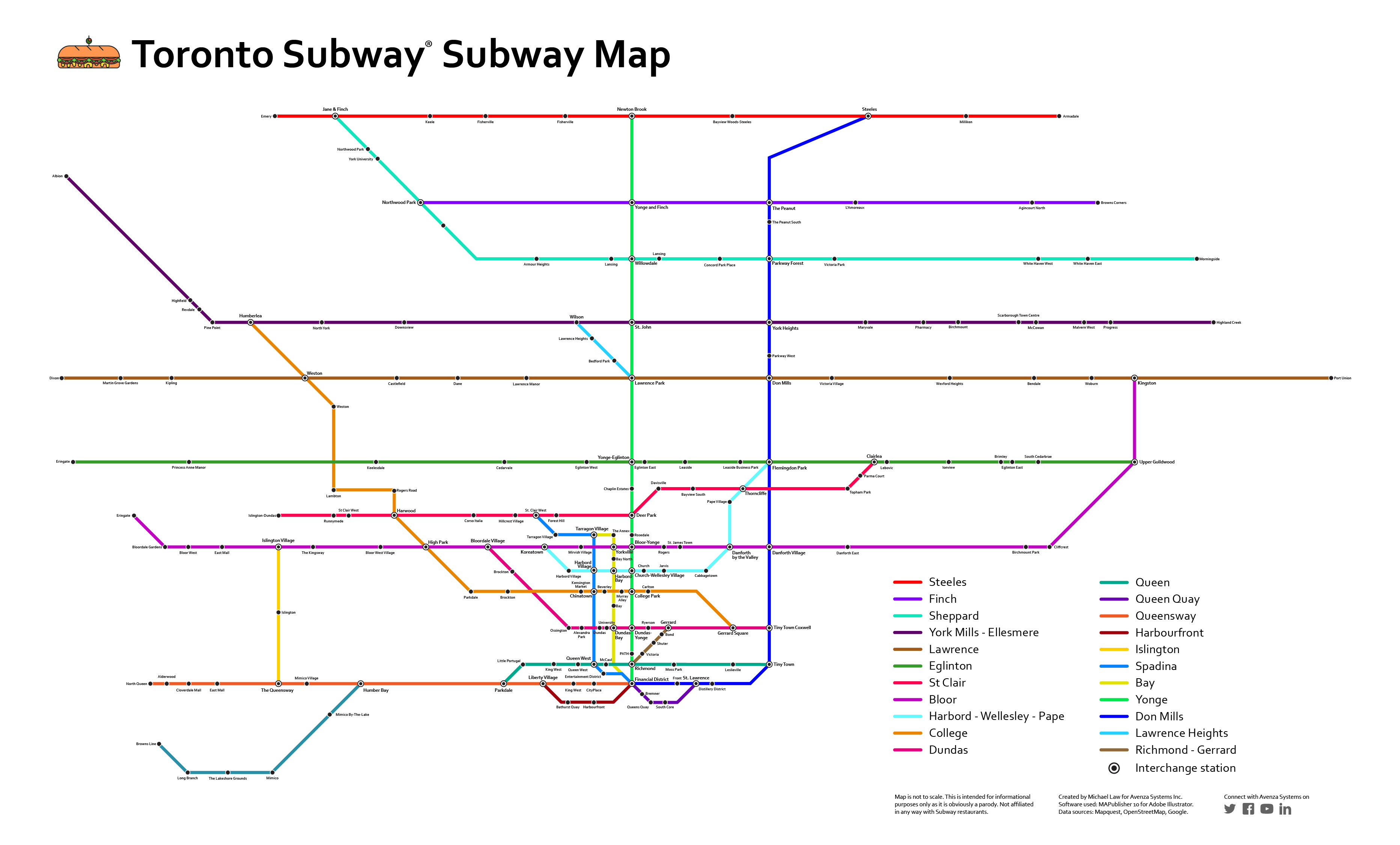
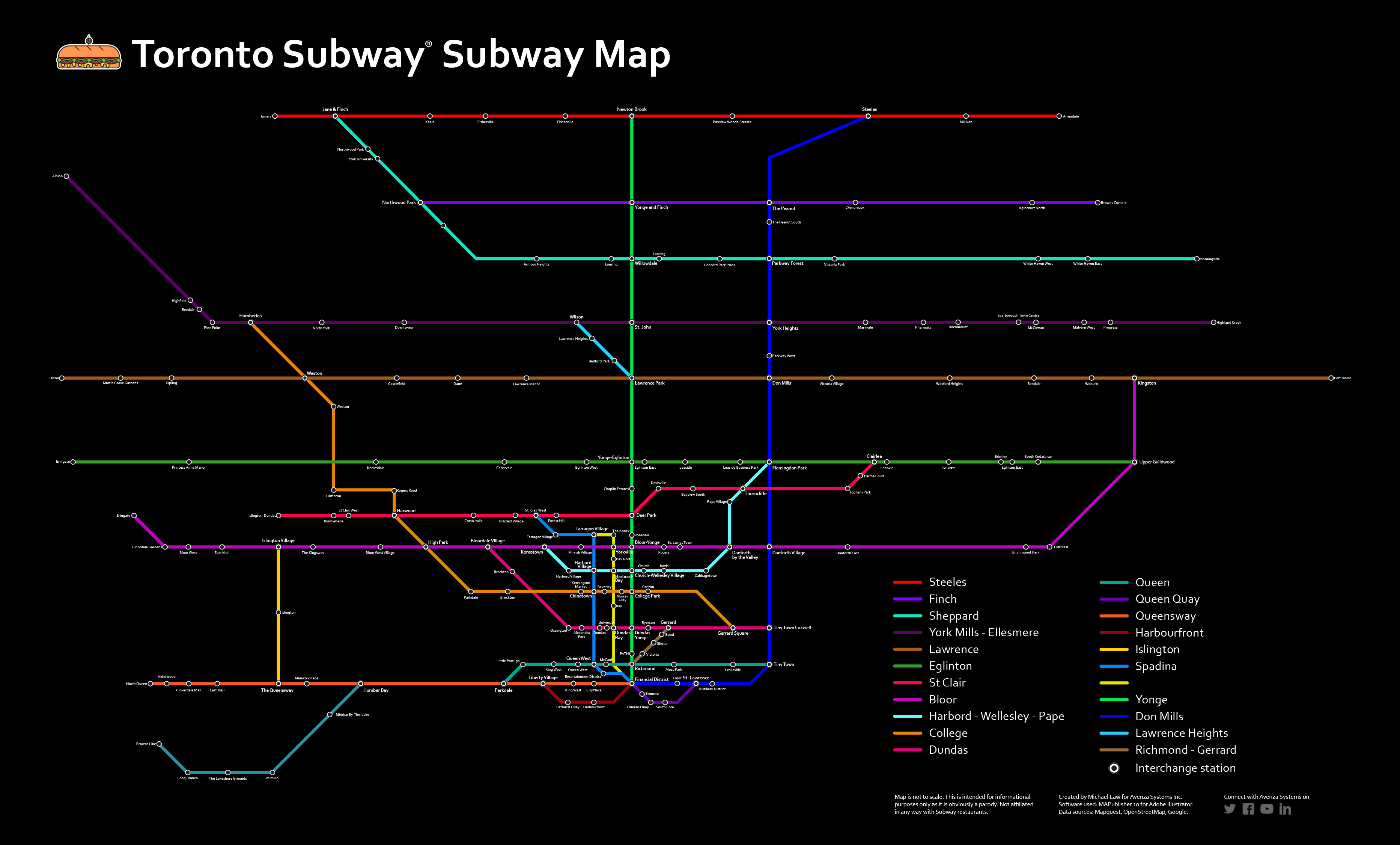
While we’re sure there are probably many more tweaks to make to this map and more stations to add, here’s our take on the Subway subway Map of Toronto. Make sure to click the links below to see the high-res PDF versions.

Click to see the high-resolution PDF version
And in the spirit of traditional Toronto Transit Commission (TTC) maps, here’s one with a black background.

Click to see the high-resolution PDF version
Additional resources






















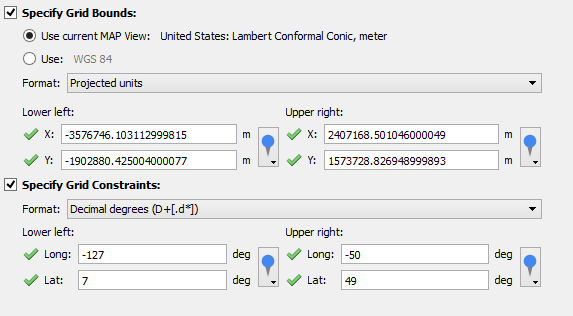
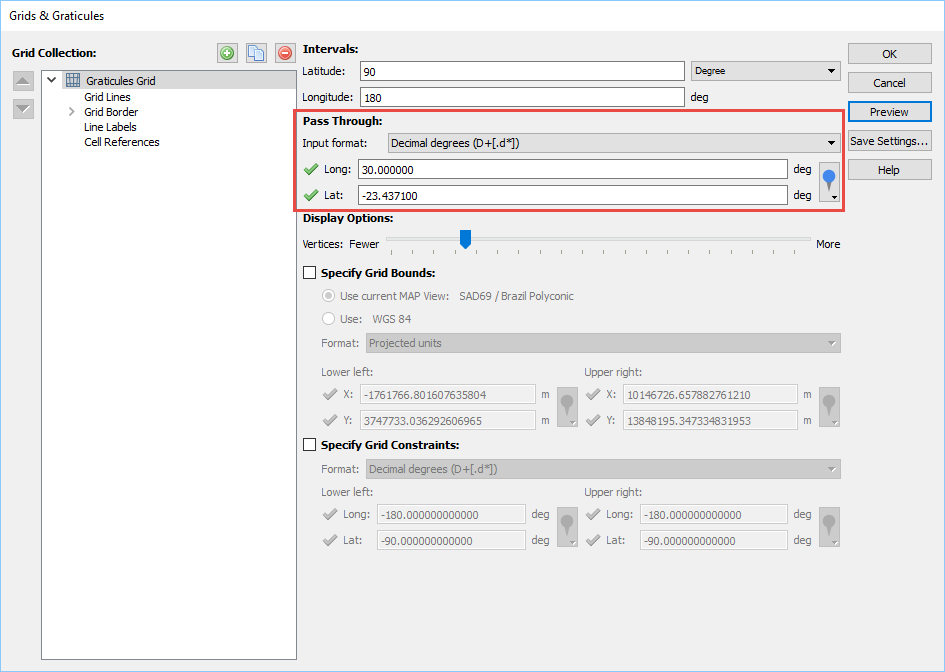
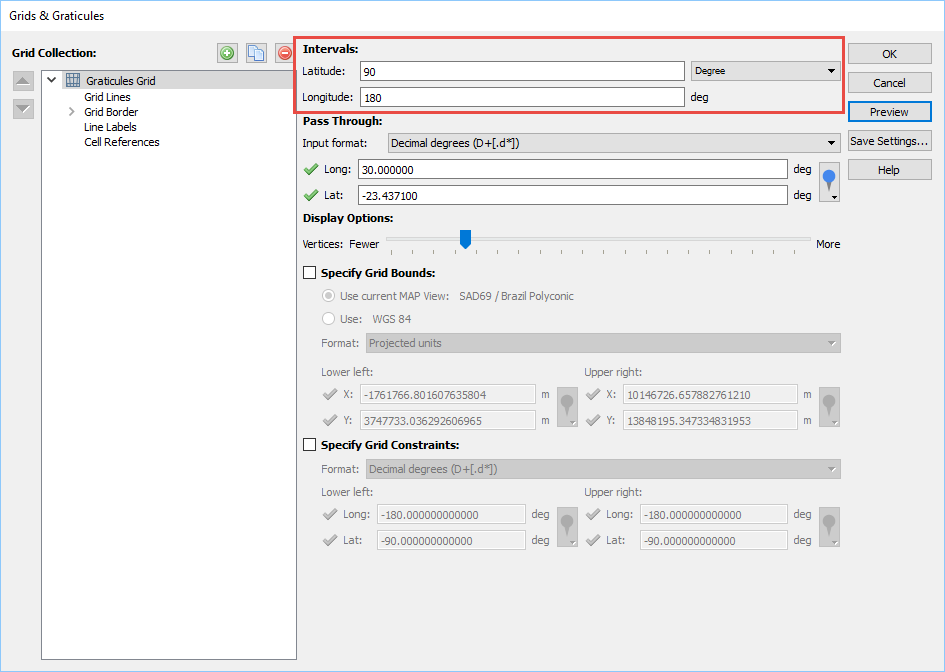
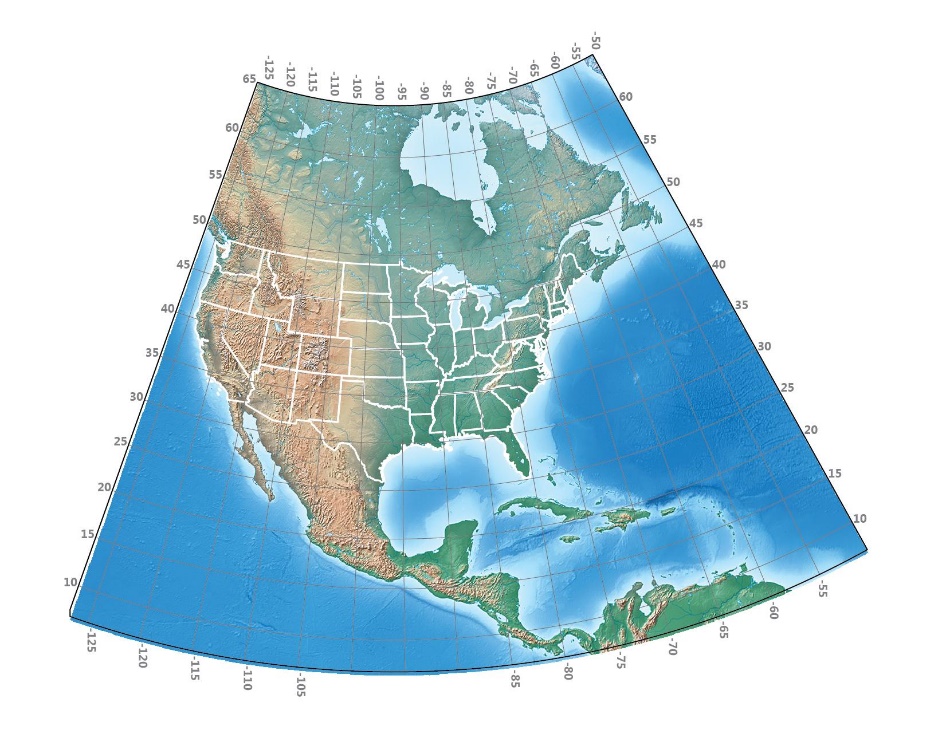
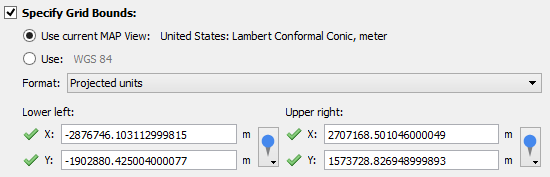
 To create a rectangular graticule covering only the lower 48 states, click the Specify Grid Bounds check box and set the Lower Left and Upper Right corners to the corners of that area. Tip: click the
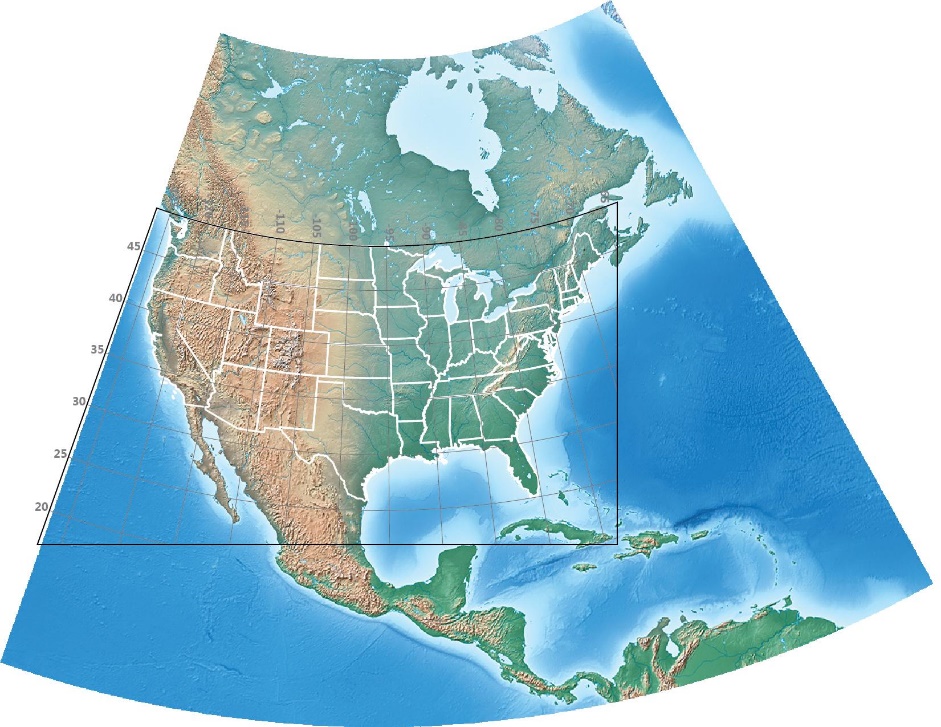
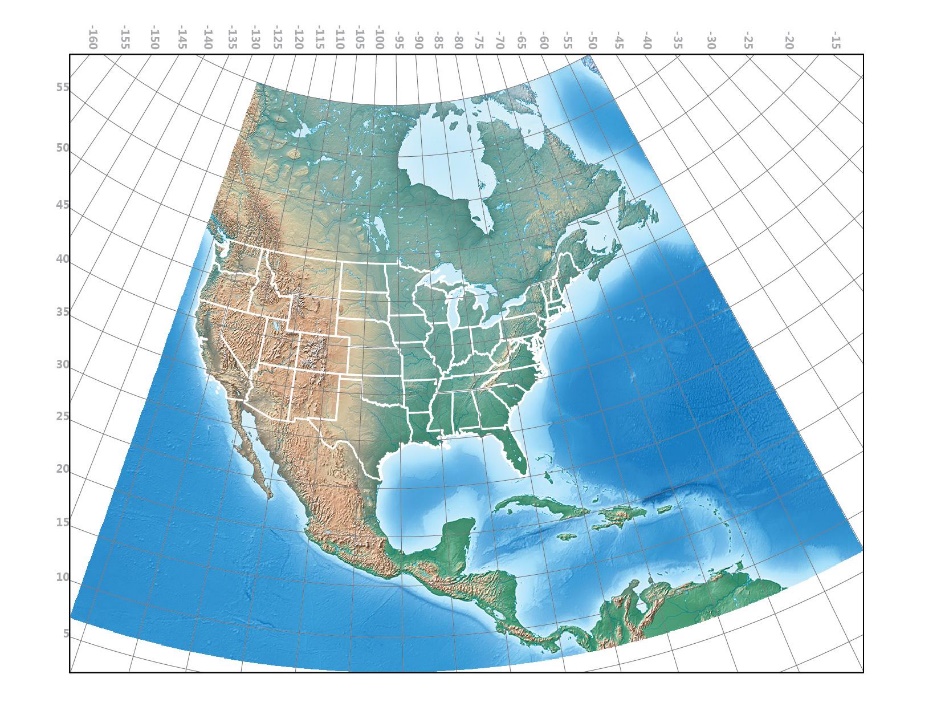
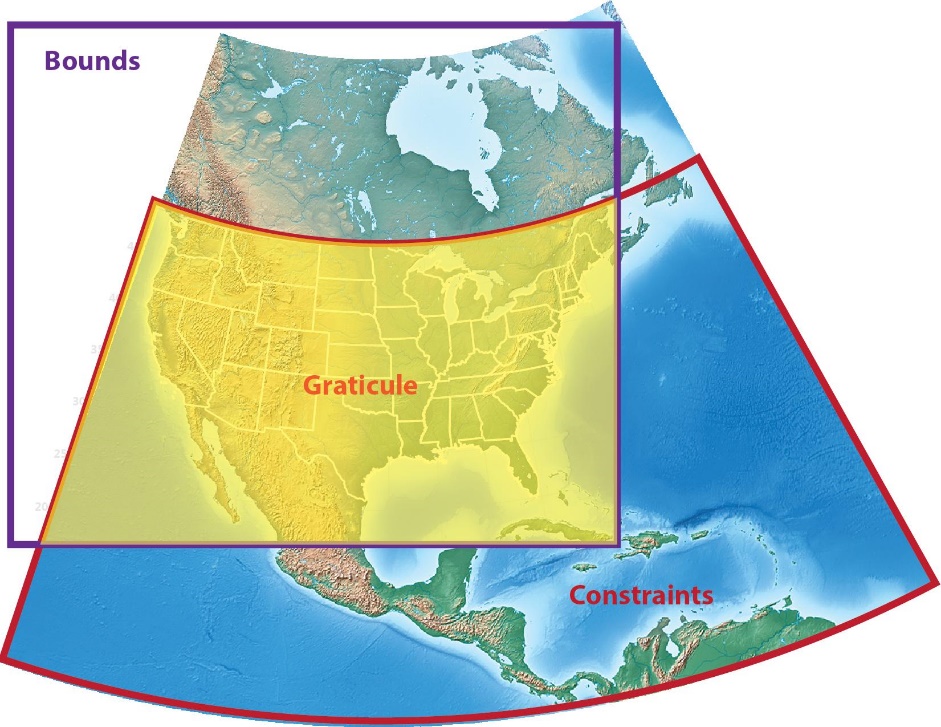
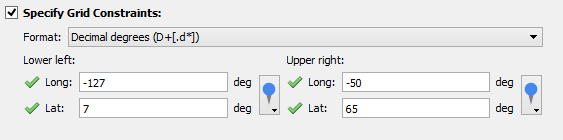
To create a rectangular graticule covering only the lower 48 states, click the Specify Grid Bounds check box and set the Lower Left and Upper Right corners to the corners of that area. Tip: click the  When both Specify Grid Bounds and Specify Grid Constraints check boxes are both checked, the graticule will cover an intersection of each of the extents. For instance, in the map below, the northern extent follows the 49th parallel at the Canadian border, the western extent is at the edge of the image (127° west) and the south and east extents are the same as in the previous map.
When both Specify Grid Bounds and Specify Grid Constraints check boxes are both checked, the graticule will cover an intersection of each of the extents. For instance, in the map below, the northern extent follows the 49th parallel at the Canadian border, the western extent is at the edge of the image (127° west) and the south and east extents are the same as in the previous map.