
Making maps is a fairly common request made of graphic designers. After all, graphic design is about storytelling and visualization, and maps are about the same things. However, maps are some of the most difficult projects that designers can take on. Whether the goal of the project is to improve the aesthetic of an existing map or to create a new one from scratch, you know it is going to entail a lot of detailed and technical work such as composing layer hierarchies, setting appropriate map scales, and determining feature strokes and colours. Meanwhile your client’s last request of making a map required tracing things like country borders, following and drawing boundary lines and features. All tedious tasks that you don’t actually want to do ever again.
Handy Tools to Have in Your Graphic Design Toolkit
In a nutshell, designing maps can be frustrating for even some of the best graphic designers who know the tools of the trade inside and out. The problem is, the de facto tool of the trade, Adobe Illustrator, isn’t equipped to handle creating maps with data. Luckily, there is a plug-in that adds additional tools to Illustrator to help with making maps, while still allowing you to design in the platform that you are most comfortable with. These are good tools to know about and have in your kit so that when the next map project comes along, you are prepared to crush it while still maintaining productivity.
We May Be Biased But…
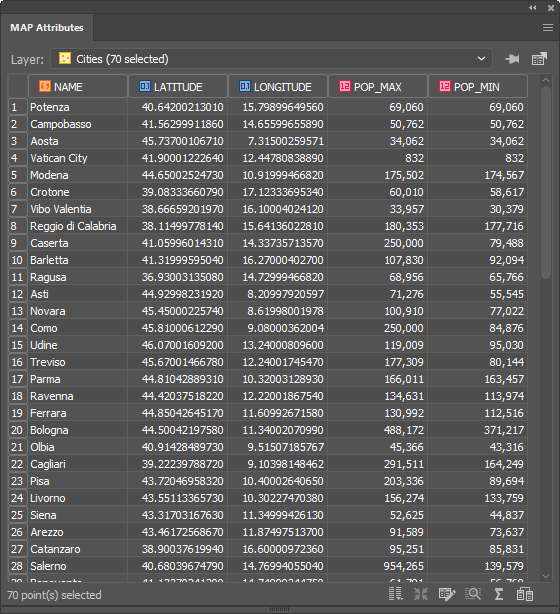
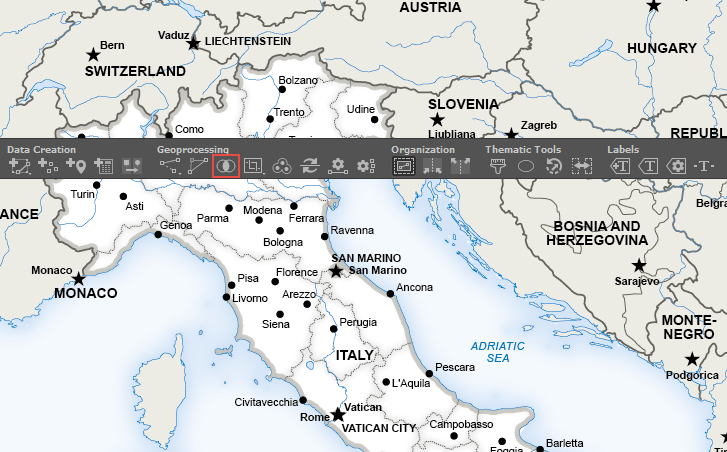
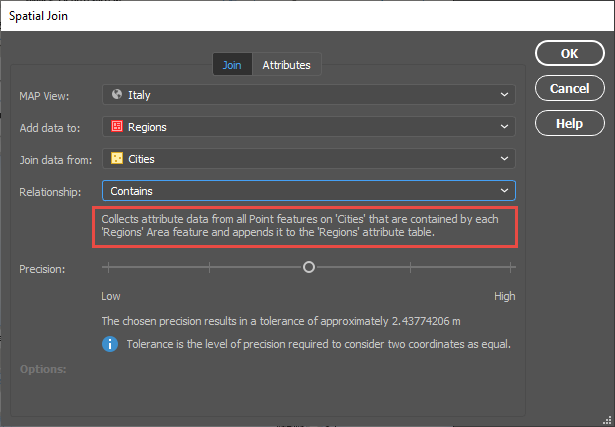
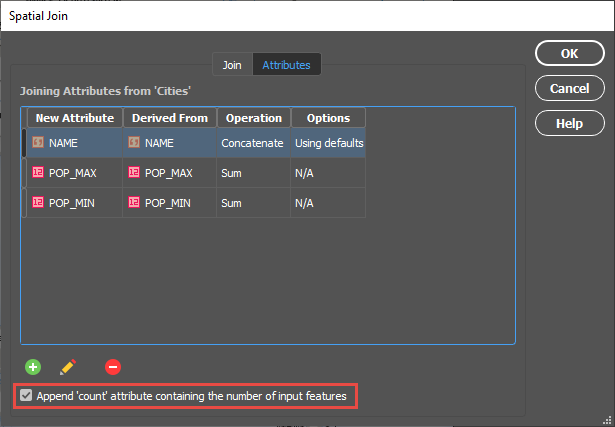
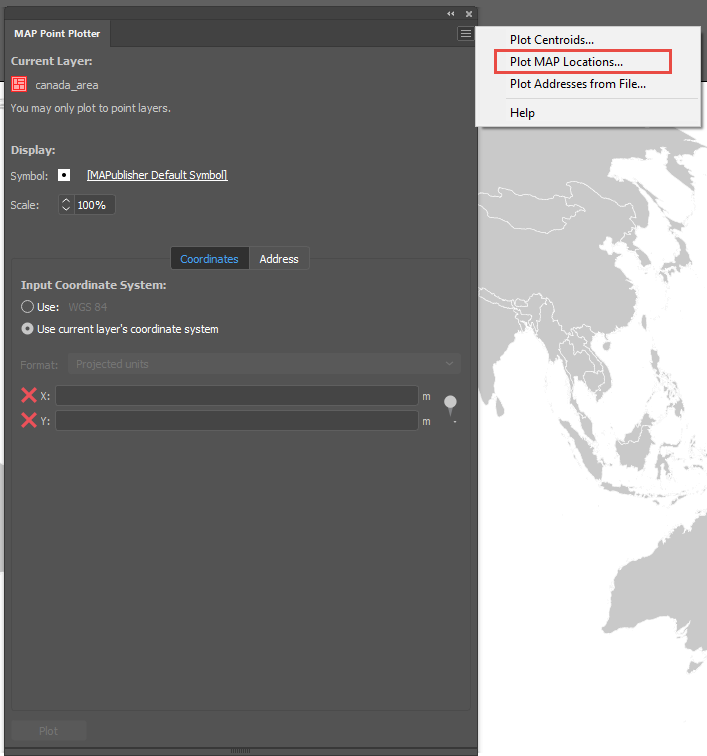
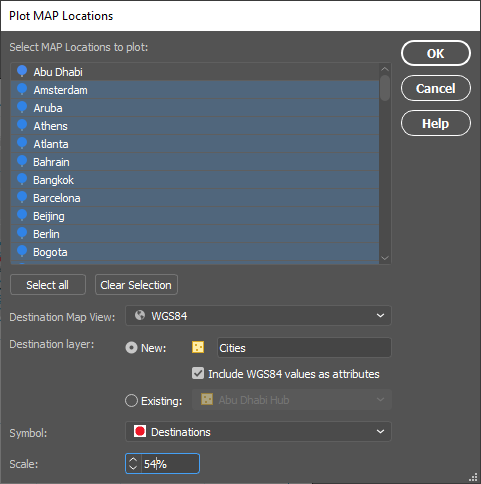
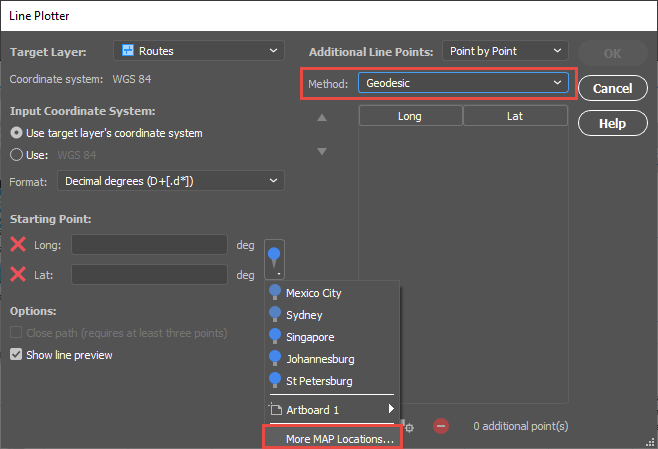
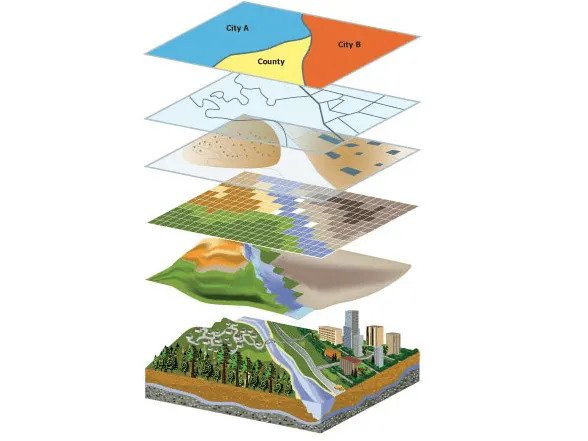
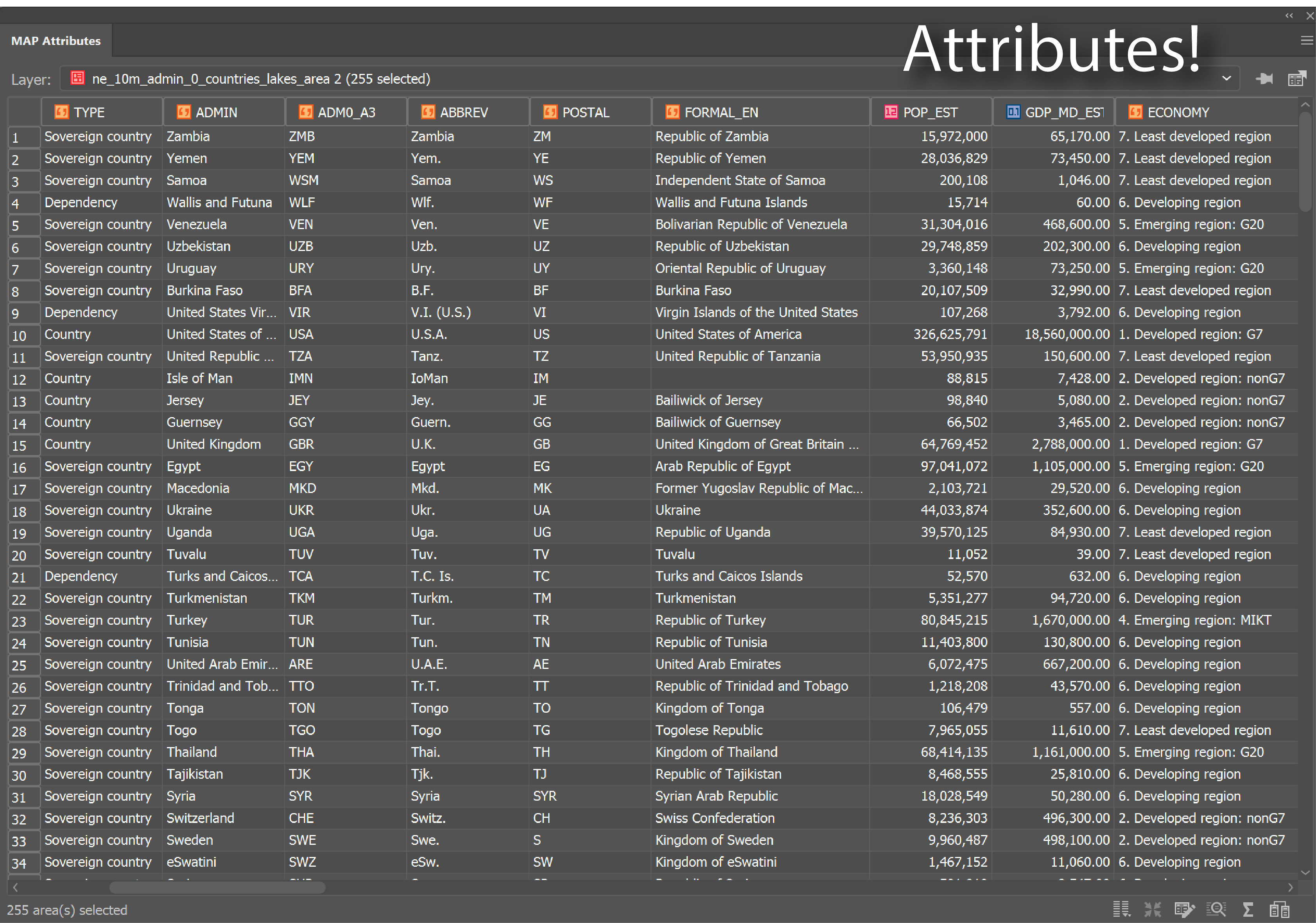
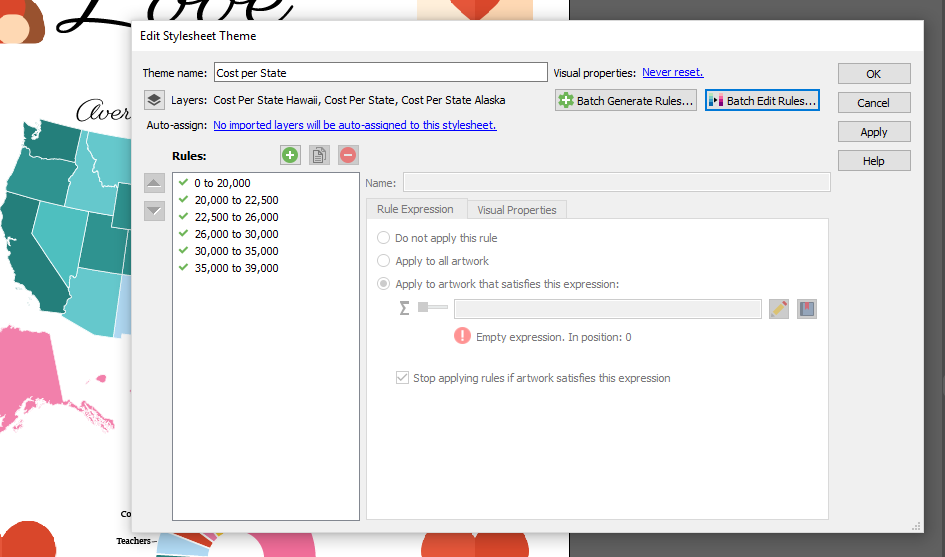
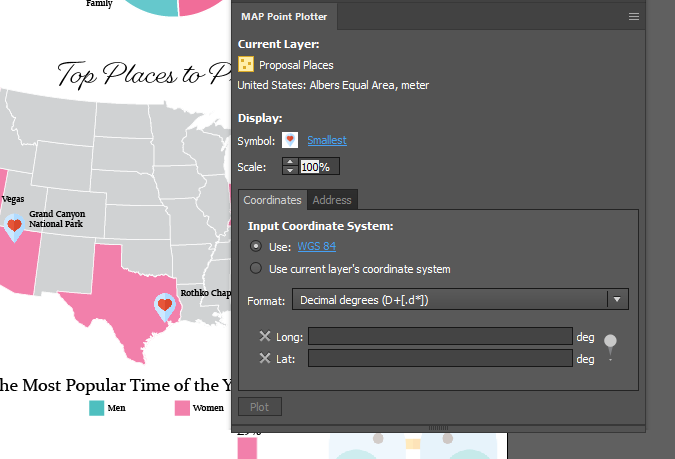
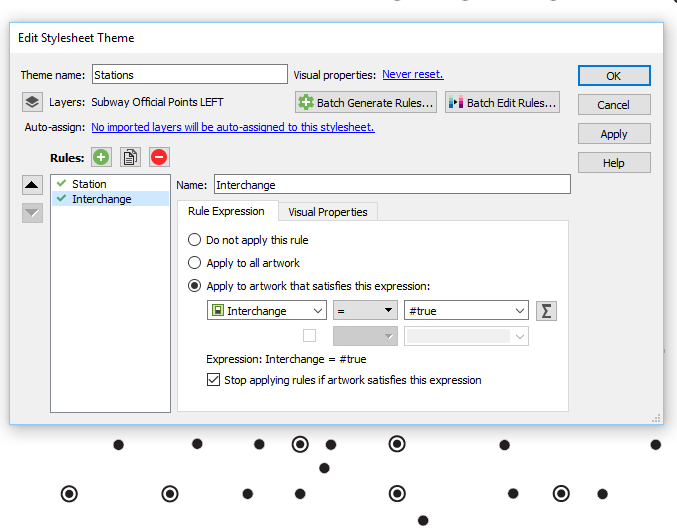
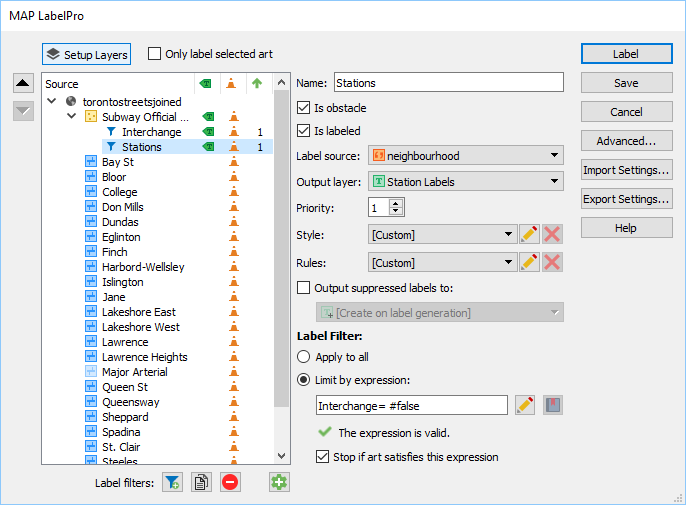
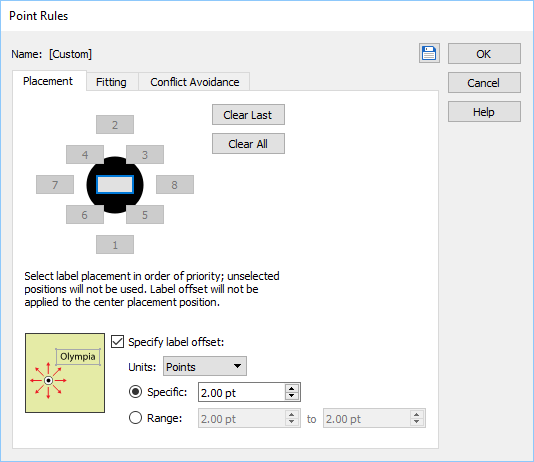
One such solution is our MAPublisher cartography plug-in for Adobe Illustrator. MAPublisher enables a variety of basic and advanced cartographic tools in Illustrator that enhance its ability to handle geospatial information, also known as map data. Imagine being able to crop, move, reshape, add, and remove pieces of the map data without losing other important features or geographic accuracy. MAPublisher also ensures that the relationships between map features and their attributes are held together by organizing everything into tables and layers. This allows you to design maps by adding labels and icons, changing colours, and editing other map elements (like north arrows or map scales) automatically, using attribute-based rules rather than having to manually create and place all of these elements.
Design Maps With Data
Focus on What You Do Best
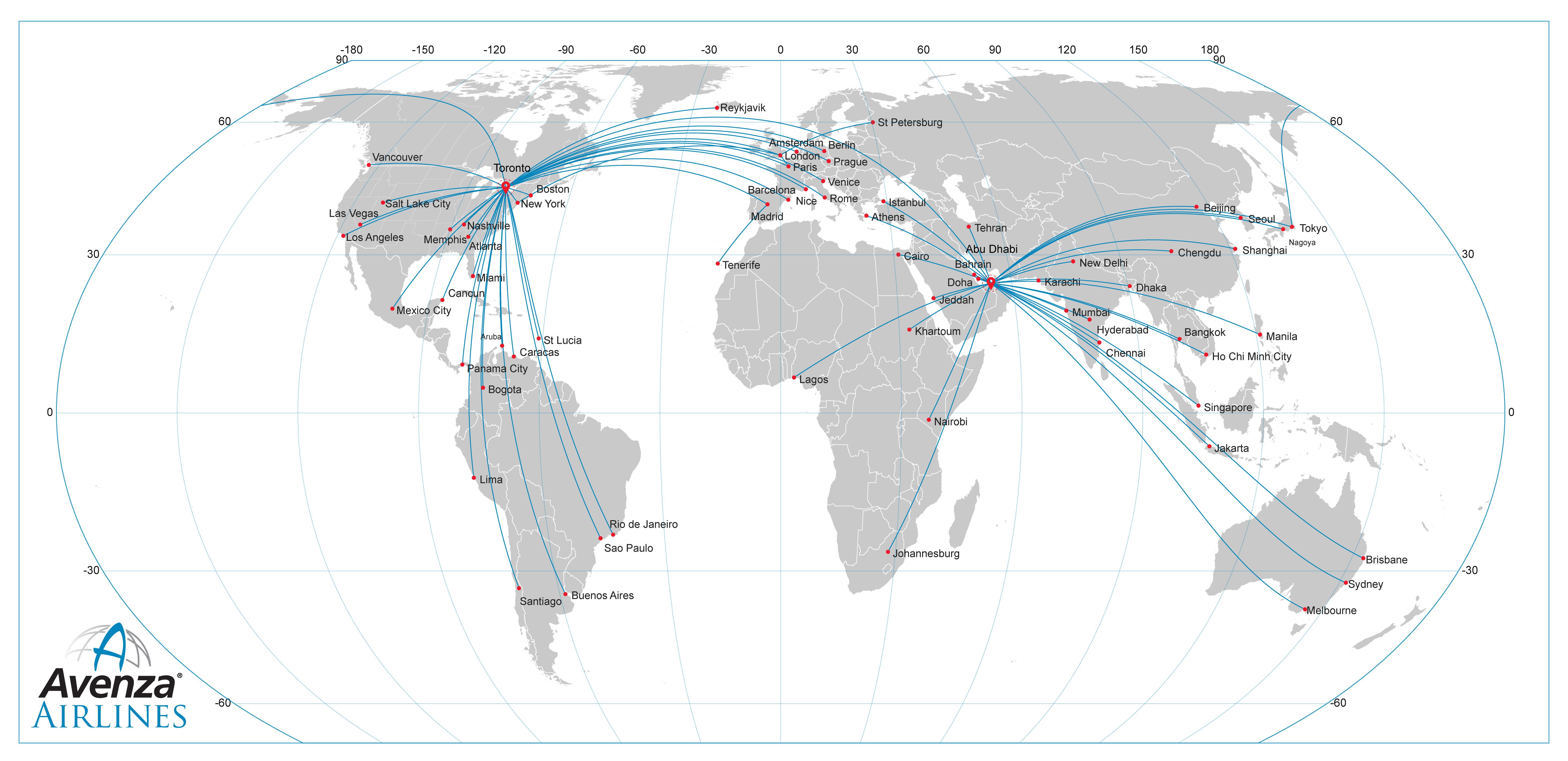
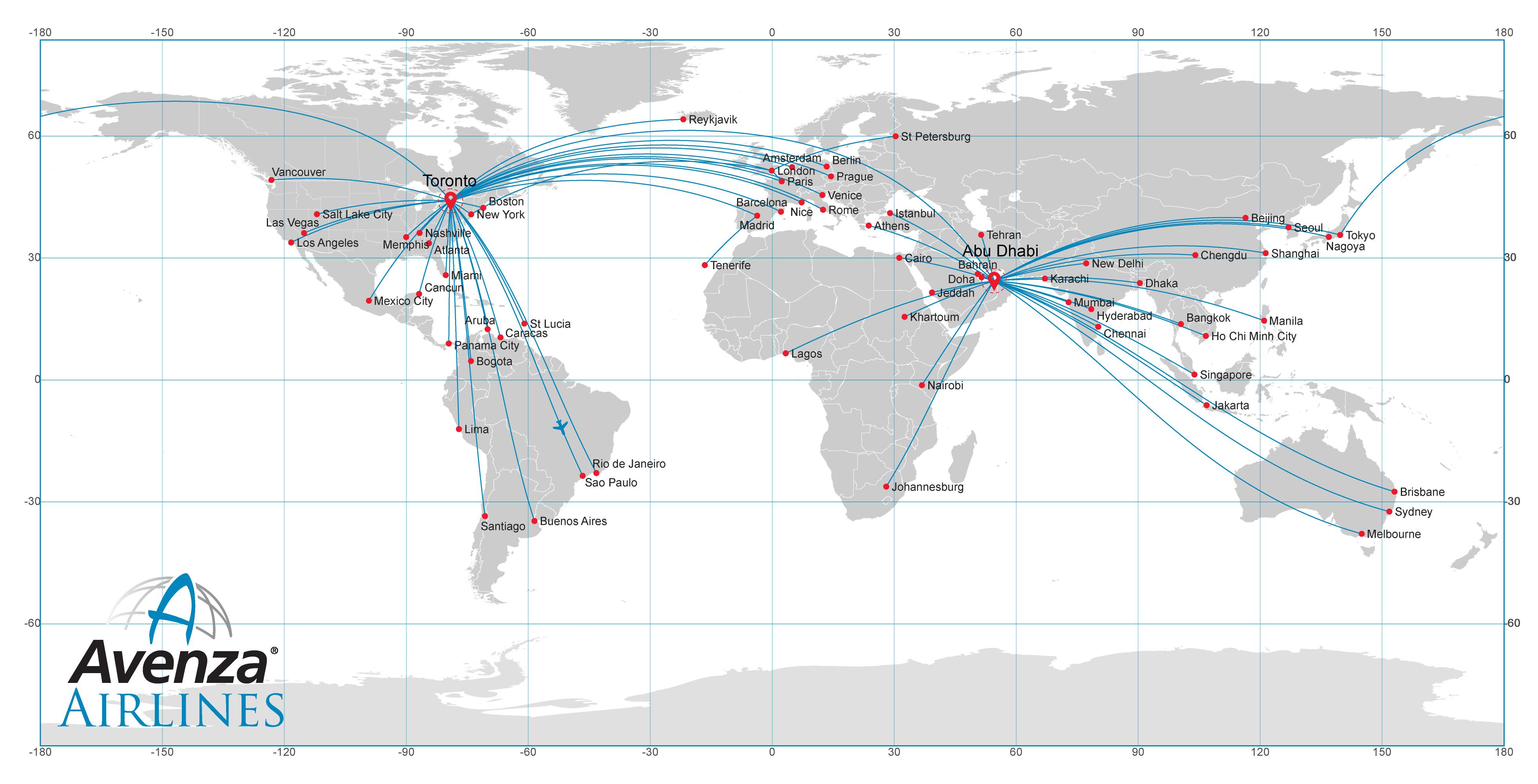
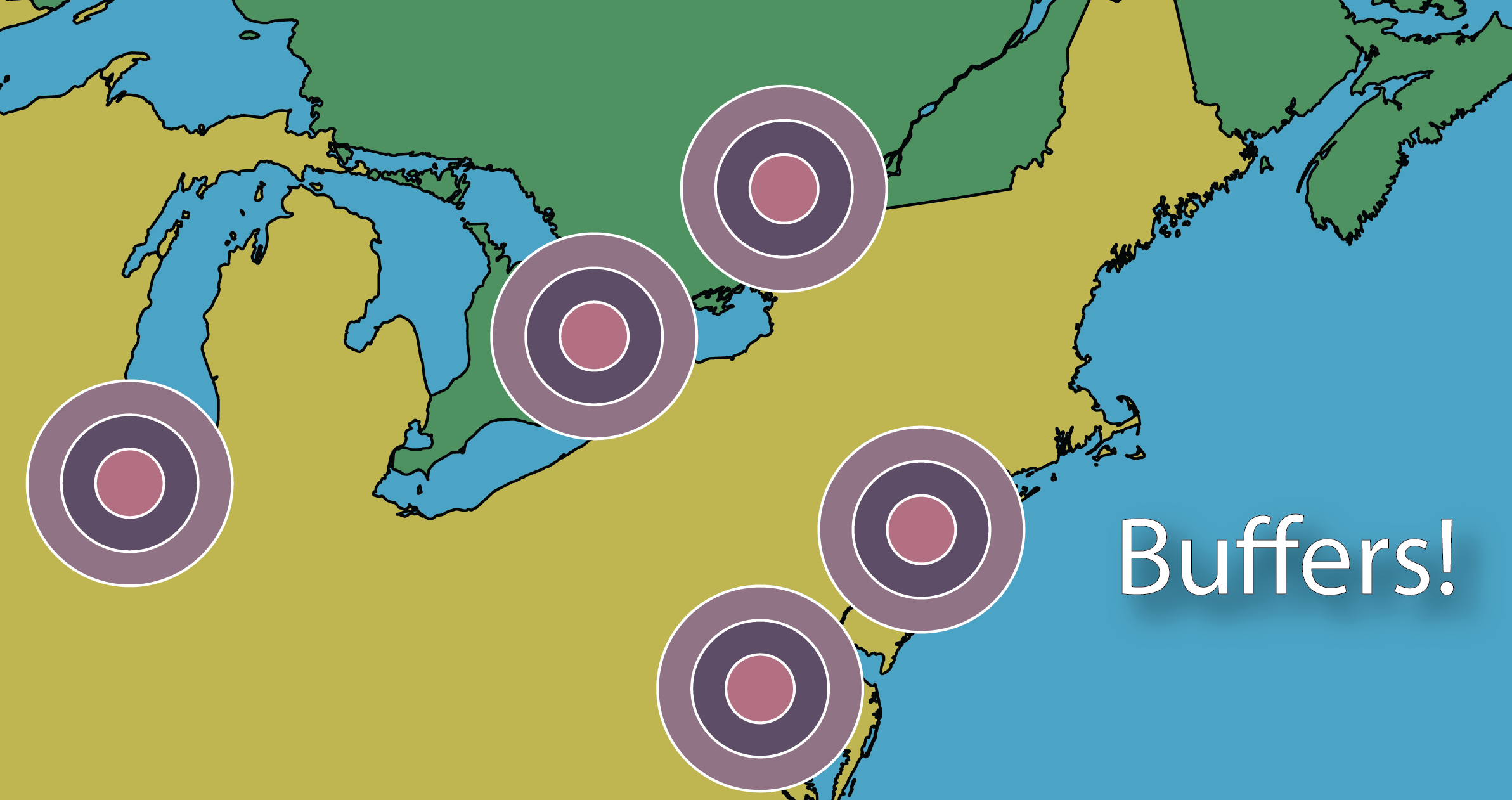
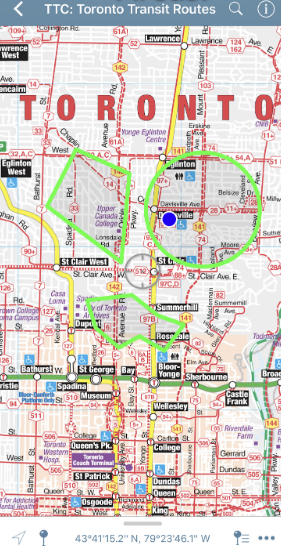
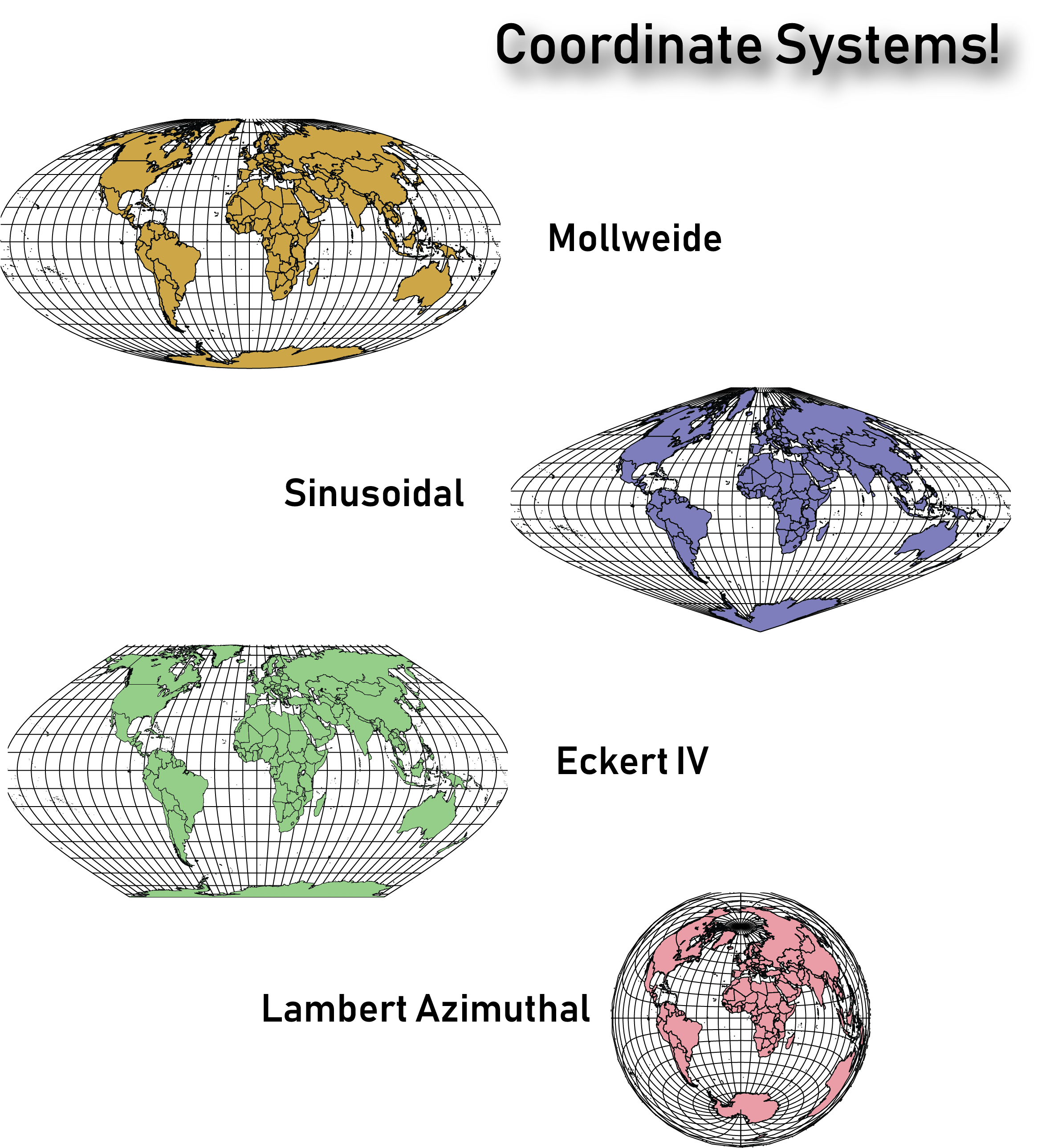
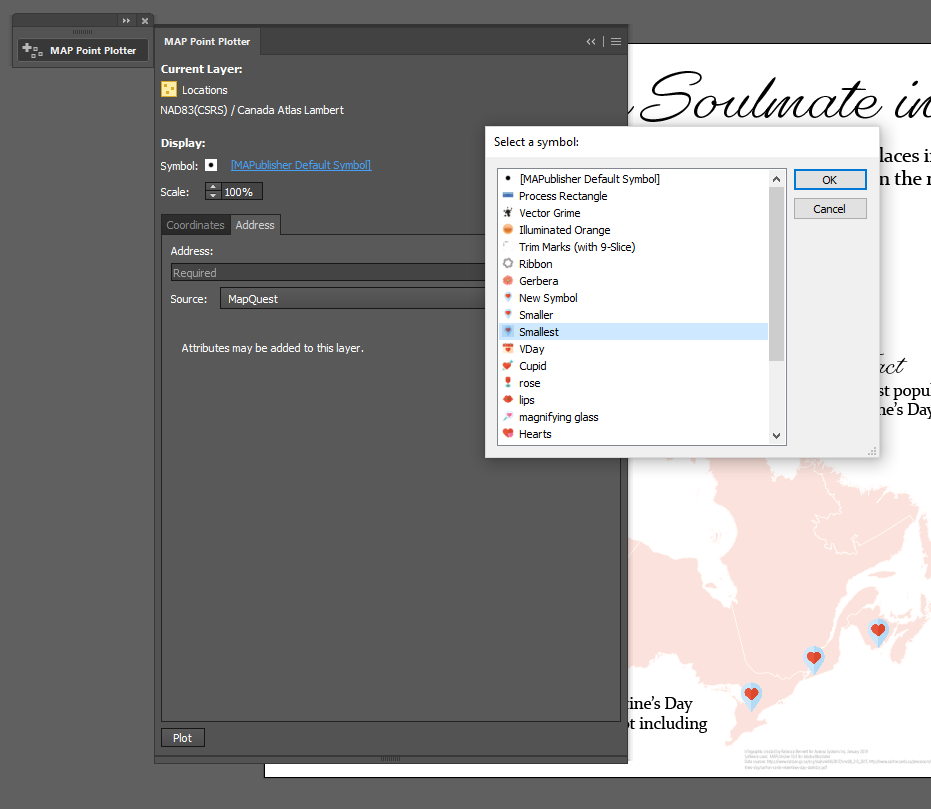
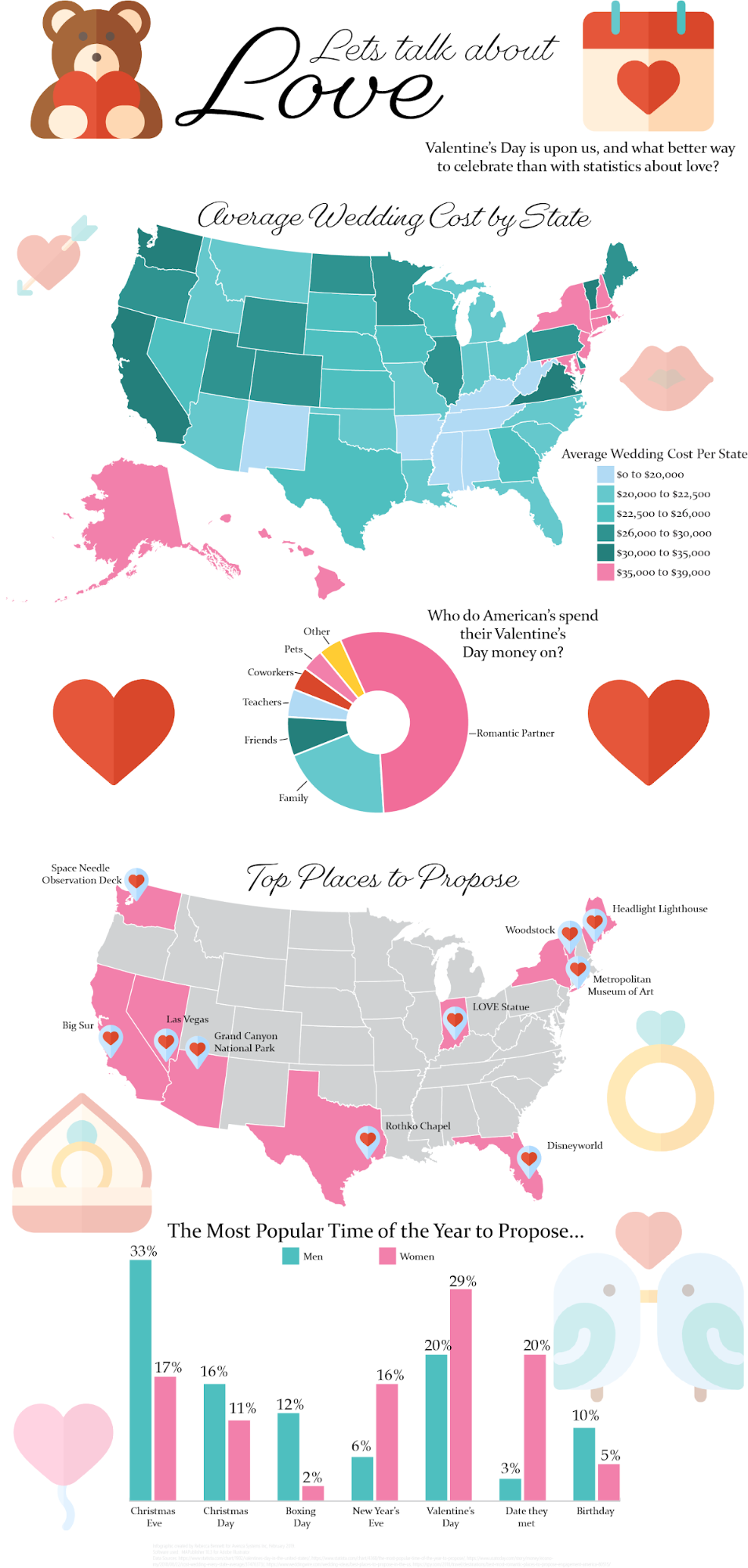
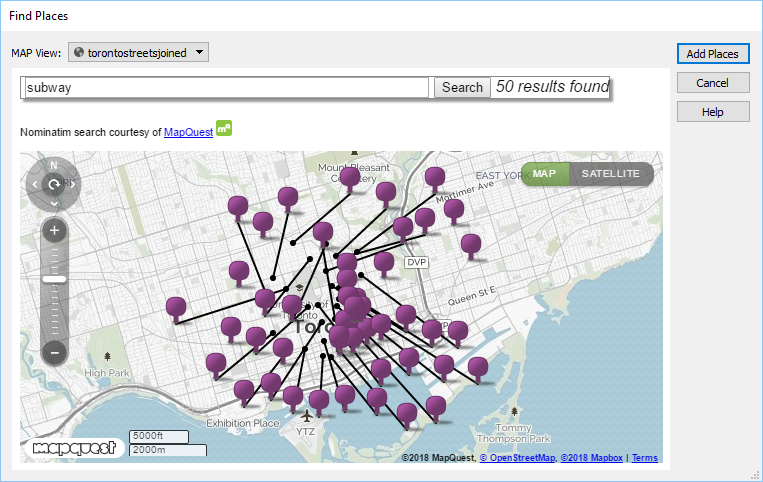
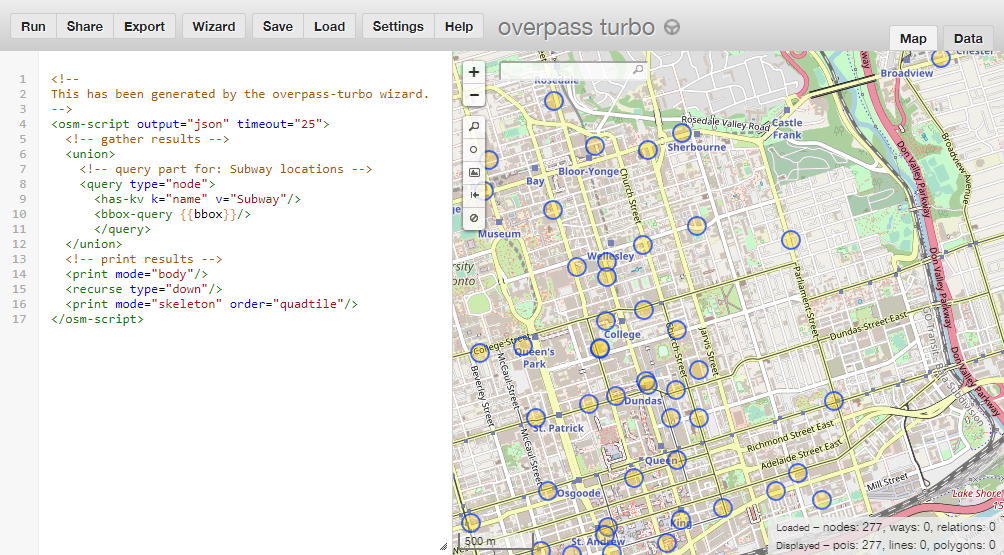
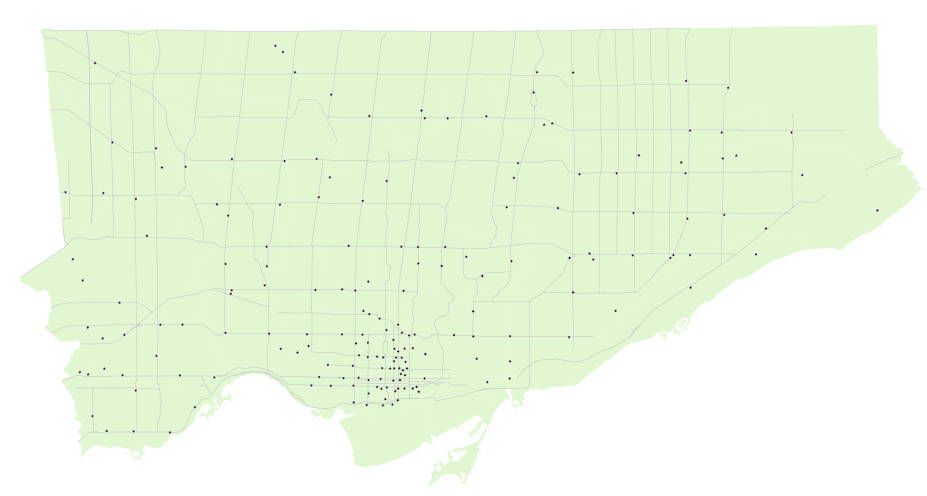
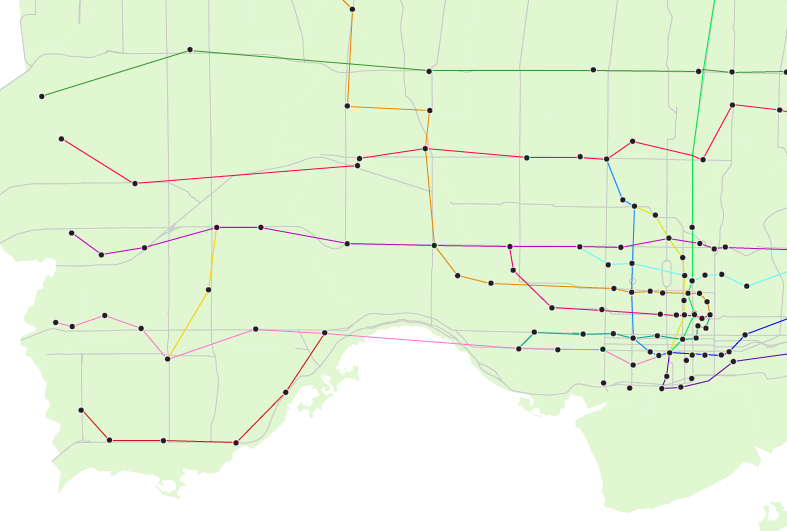
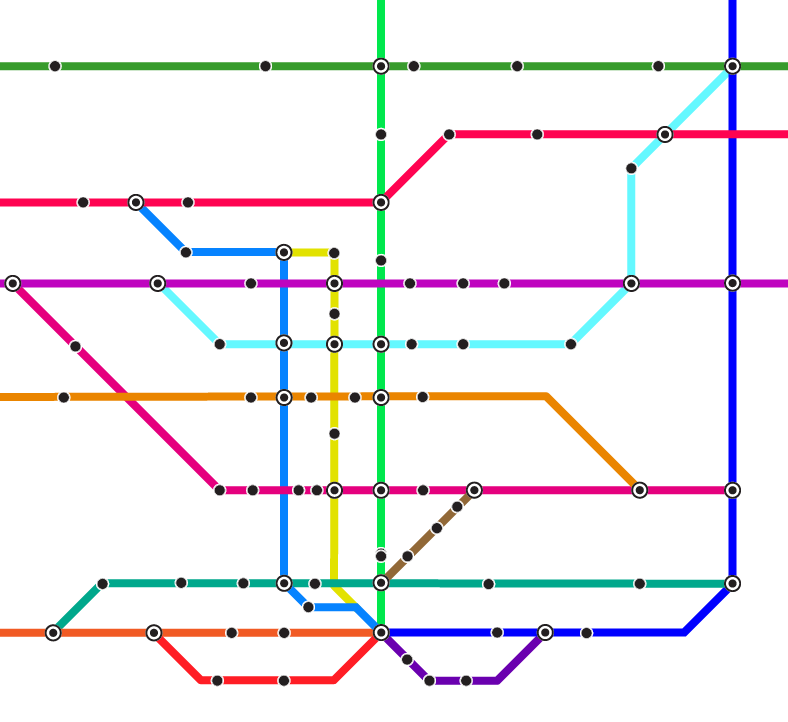
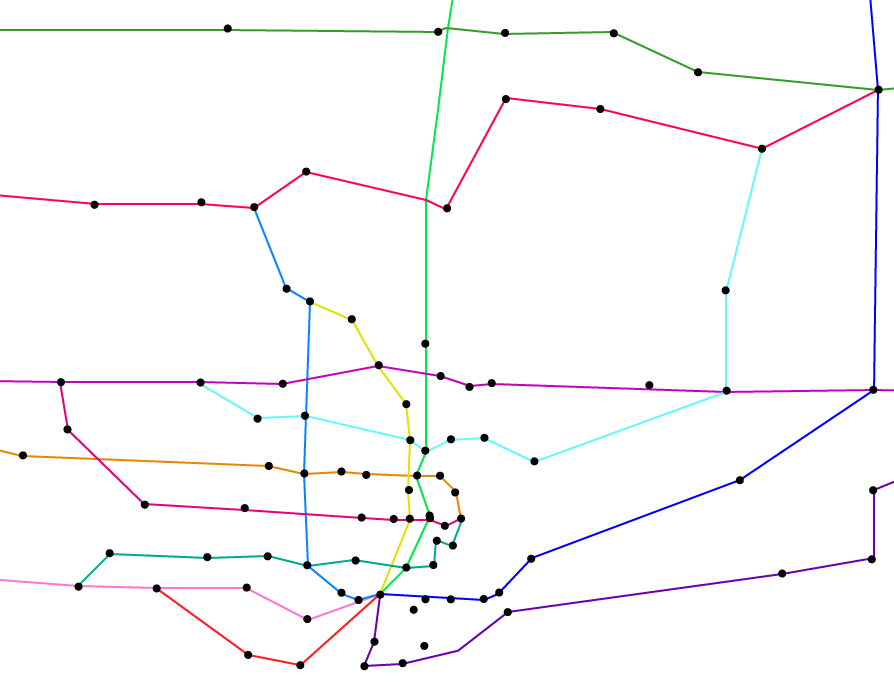
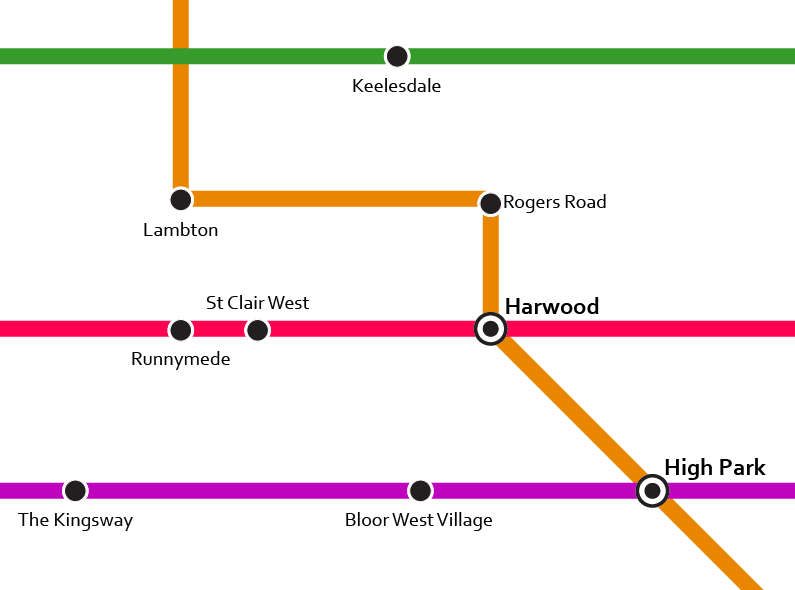
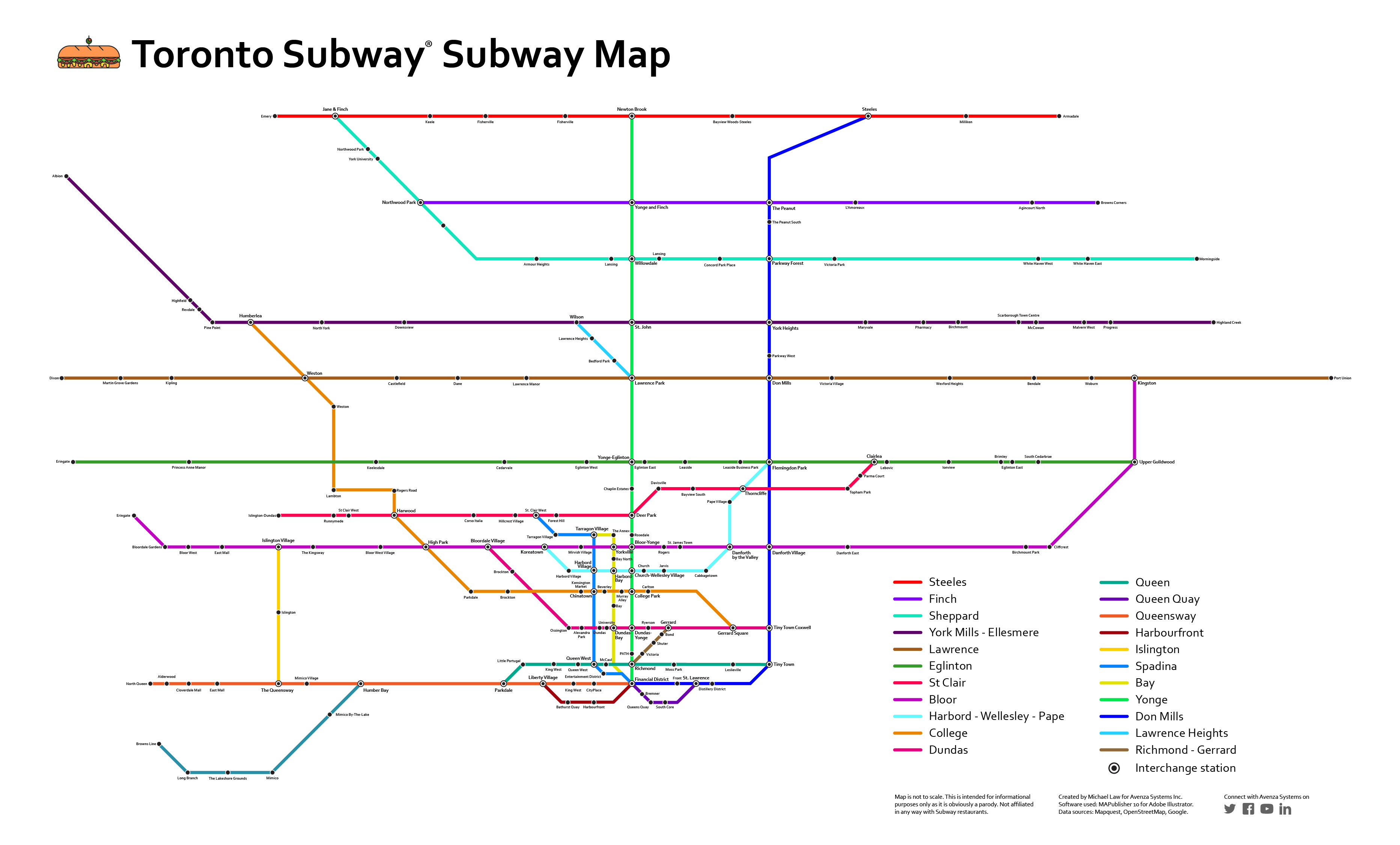
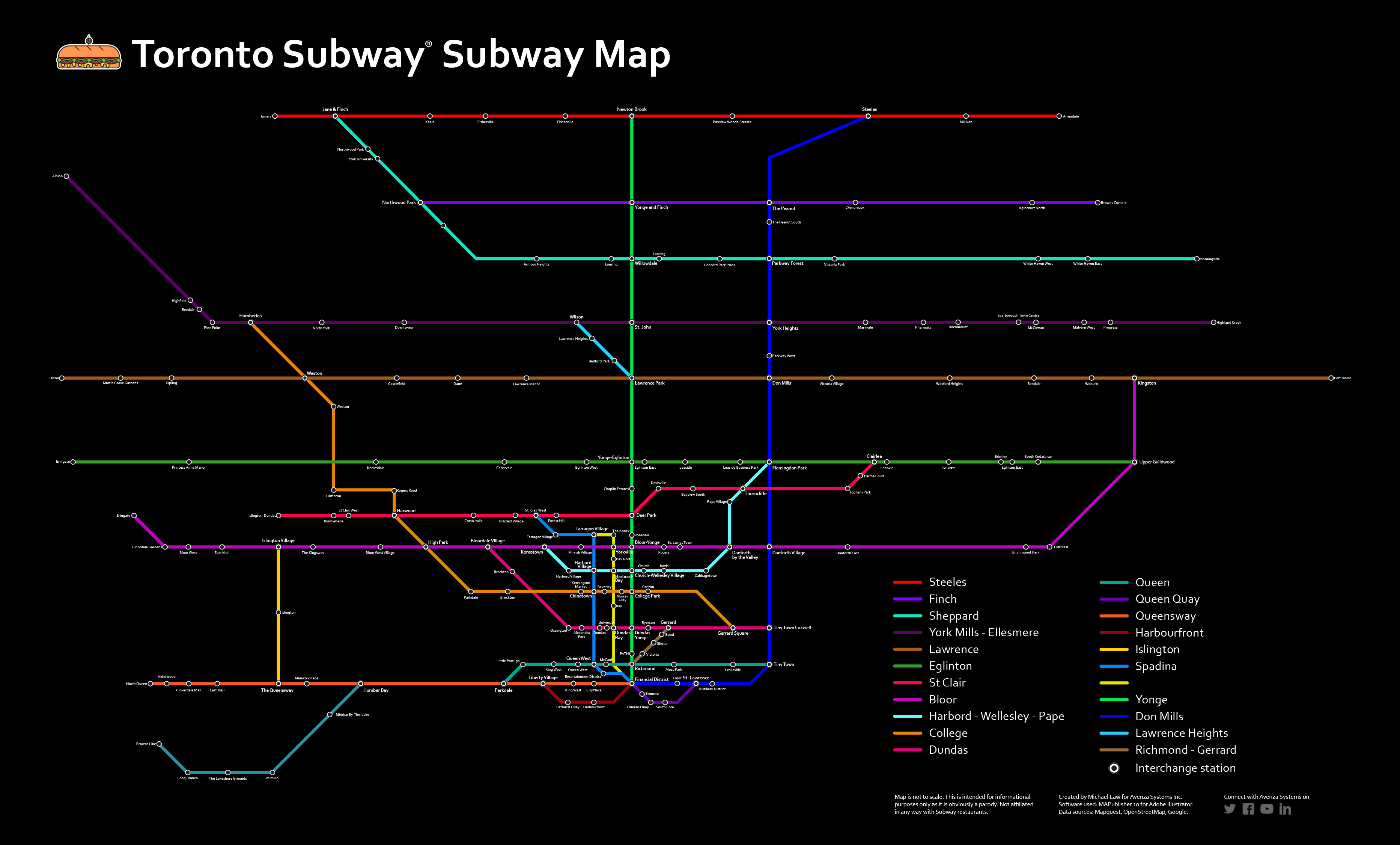
With the right tools, creating a map in Adobe Illustrator won’t cost you days and your sanity. Instead, simply import map data from a free source or purchase MAPublisher-ready maps, manipulate geographic areas (by changing the map projection) if you need to and begin styling the elements the way you want them to be. Whether your map is thematic, like this transit system type map, an infographic like this one, where colours are automatically applied according to the feature attributes, or this one which uses custom-designed symbols. Adding other elements, such as labels can be accomplished with just a few clicks, without the anguish of having to place and re-place labels to avoid crowding and overlapping.
Knowing how to use basic cartography tools is a good skill set for graphic designers to have in their back pocket. It puts you ahead of the curve in your ability to make beautiful, well-designed, and geographically accurate maps with a reasonable amount of time and effort.
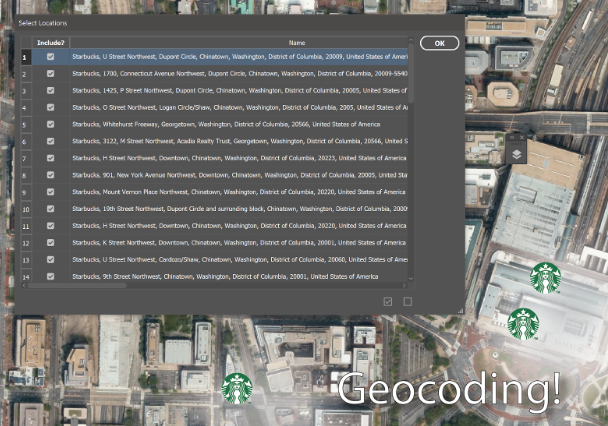
Download a free trial of MAPublisher and find out how easy it can be to make maps with additional cartography functionality in Adobe Illustrator. Or, try our Geographic Imager plug-in for Adobe Photoshop to easily edit geospatial imagery such as satellite and drone images.