One of Adobe Illustrator’s powerful yet occasionally confusing features is the ability to apply fills, strokes and Graphic Styles to art at either the Object level or the Layer level. This is extremely useful because you can effectively use Layers to set up symbology templates so that any art that is drawn on a Layer inherits its appearance from that Layer. Confusion often arises when users combine art styles at both the Layer and Object levels, and cannot figure out why their map does not look how they expect it to look. Most of the examples here are going to be based around using the Appearance panel to apply strokes and fills.
Selecting Objects or Selecting Layers
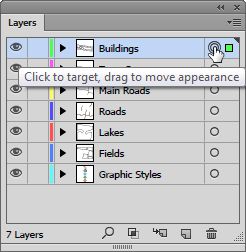
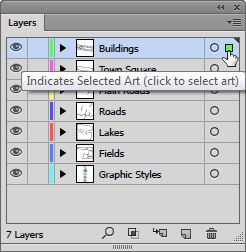
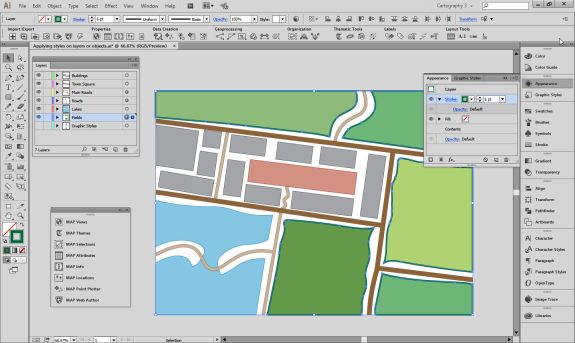
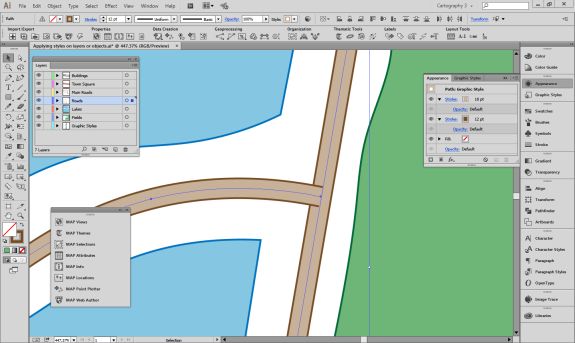
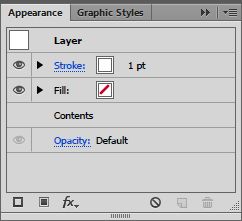
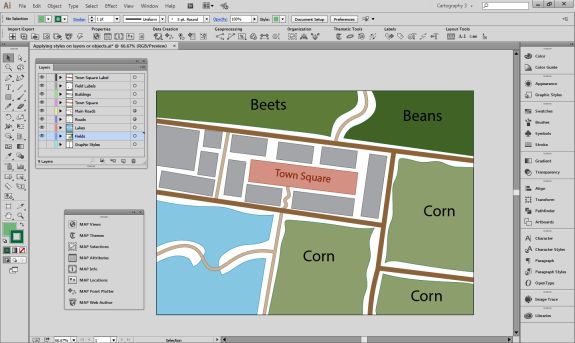
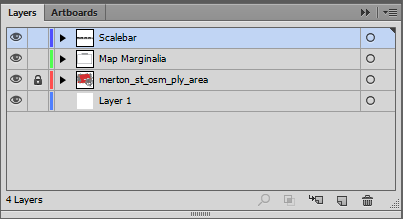
The first decision you have to make is how you select your art. You can either select the layer that the art is on or directly select the art itself. This determines where the changes you make get applied. In order to select the layer, click the circle to the right of a layer name in the Layers panel. You will see that the layer is selected (also known as targeted) by the addition of another circle around the first circle.

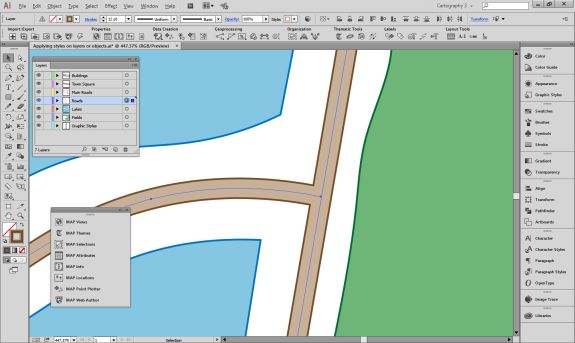
To select all the art on a layer you can either click in the space to the right of the circle, or Alt-click the layer name.

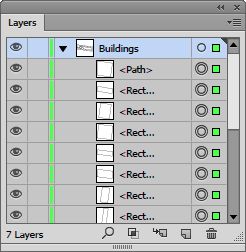
If you expand the layer you can see that the art is targeted rather than the layer.

Whichever method you use, you will see the art on the canvas appear as selected.

Of course you can select individual art using the Selection tool or clicking to the right of the circle next to the object name in the Layer panel.
Changing Strokes and Fills
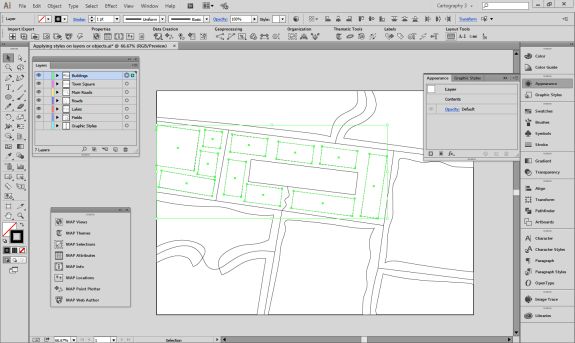
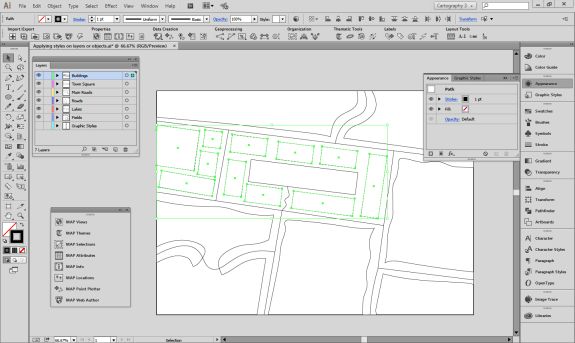
One advantage of selecting art at the layer level over selecting art directly is the access to the strokes and fills in the Appearance panel.

If you select the layer, you do not get direct access to the art’s strokes or fills, however if you select the art you do.

You can add more strokes or fills in the Appearance panel, but if you want to add strokes or fills at the layer level, they are additional to the strokes or fills that are defined at the object level. We can see this if we style the fields individually with different fills, perhaps representing different crop types. We could also add a stroke to each object, or we can add the stroke to the layer. Adding strokes or fills like this is useful when you want to ensure that all art on that layer shares the same symbology.

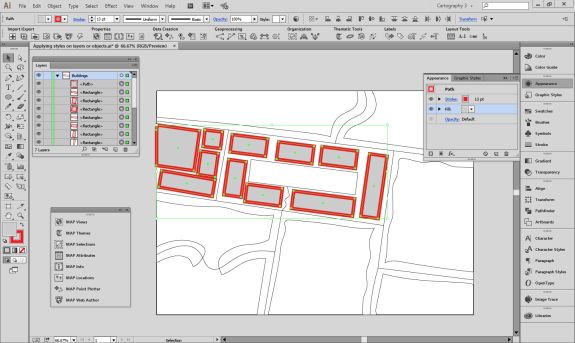
Directly changing the appearance of objects is reflected both in the Appearance panel and the object thumbnails in the Layers panel.

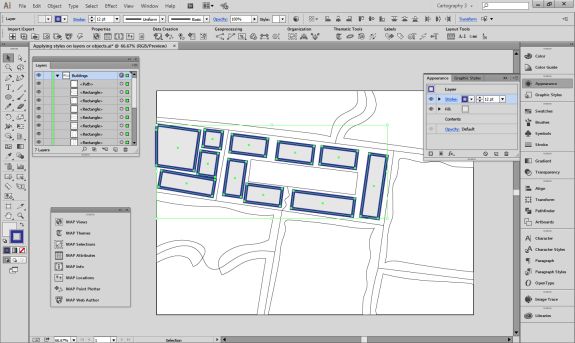
However, if you add extra strokes or fills at the layer level, these are not shown in the objects thumbnails.

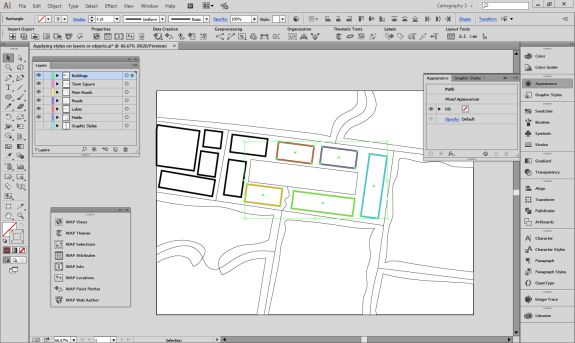
One important consideration is that it is not possible to use the Appearance panel to adjust several pieces of art with different fills or strokes that are applied at the object level. For example, suppose we have changed the colours of several building outlines, and now want to change them back to black. If we select them all, we will see that the stroke option is not available in the Appearance panel, rather it says Mixed Appearances. The fill is still available to be changed as it is the same for all objects.

Altering appearances can have different results if applied to objects or layers. A good example is a street style that is created with two strokes. If this is applied at the object level, each object is considered separate and you end up with overlapping paths.

However, if this style is applied at the layer level, the paths are styled at the same time and appear to be merged.

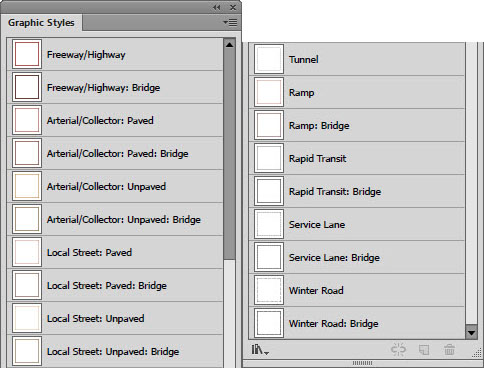
Applying Graphic Styles
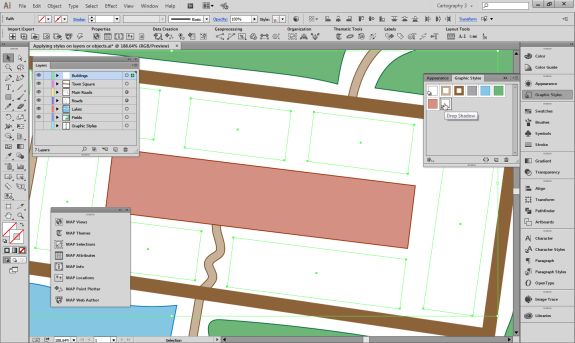
Graphic Styles are great to easily add combinations of strokes, fills and effects to art, and these can also act differently when applied to objects or layers. In the Graphic Styles panel we have a Graphic Style with null fill and stroke, but a drop shadow added. If we try to add this directly to the building art, the null fill and stroke will cause the buildings to disappear.

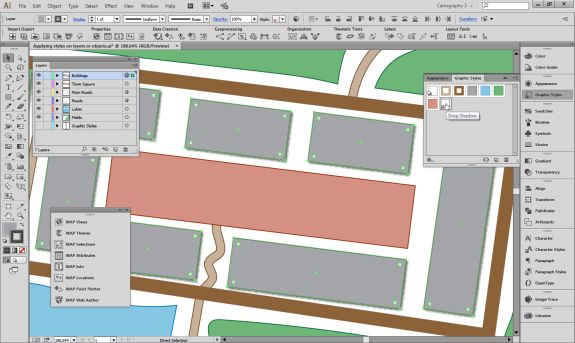
However we can add it to the Buildings layer and the effect is successfully combined with the object level appearance.

Resolving Appearance Confusion
As mentioned earlier, it is possible to combine object level and layer level appearances. This can get complicated if you have different objects on the same layer with different appearances as well as appearance modifications at the layer level. Trying to work out why you cannot adjust the style of your paths because you are getting Mixed Appearance in the Appearance panel can be frustrating.
The easiest method to fix this is to use the Clear appearance button in the Appearance panel. Keep in mind that this will totally remove any appearance formatting that you have applied to your layers or objects, so it is worth creating Graphic Styles of the appearances you want to retain. Just like changing appearances, this button works at both the object and layer levels.

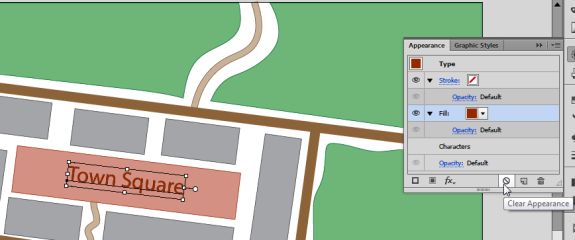
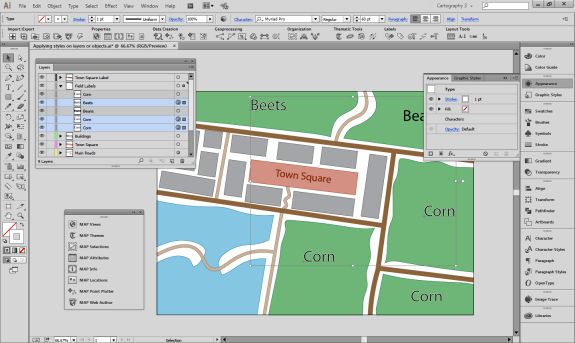
An example of how layer and object appearances can get confused is multiple white strokes applied to different text objects in different ways. The user has created several text objects labelling fields and added strokes to them in various different ways. However, he’d like to remove the strokes from all the text now. You can see that the different labels all have black fills and white strokes, but are subtly different.
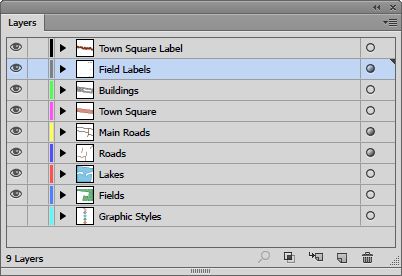
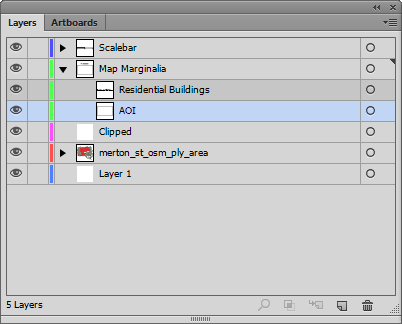
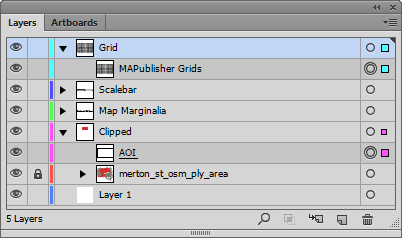
The first thing to do is check the Layers panel. We can see that the target indicator for the Field Labels layer is raised. This indicates that an appearance has been applied to this layer.

Once we click on this we can use the Appearance panel to remove it with the “Clear Appearance” button.

That has removed the stroke from the layer and one of the text objects now has no stroke, but some of them still do.

If you expand the Field Labels layer in the layers panel you will see that some of the objects on the layer also have appearances applied directly to them.

You can select these objects and use the Appearance panel to remove its strokes as well by clicking the Clear Appearance button.

This leaves us with one final label down in the bottom right corner that still has a stroke, but has not had its appearance modified via the Appearance panel.

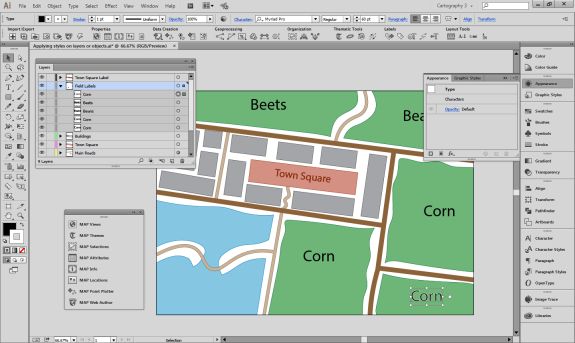
The easiest way to remove the stroke from this object is just to make sure the stroke is in front of the fill at the bottom of the main toolbar and click on the “None” option. Now all our field labels have a simple style.

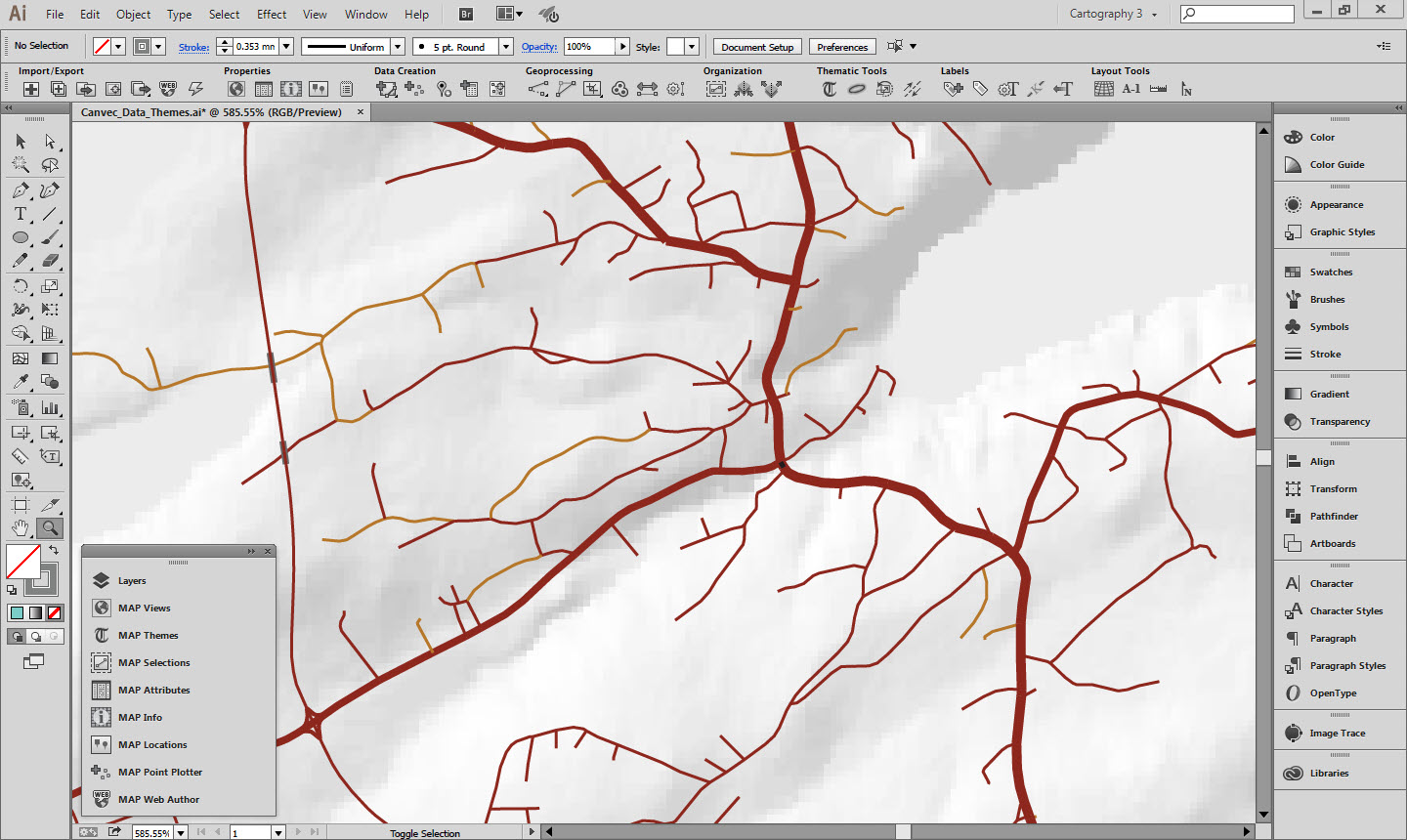
How MAPublisher works
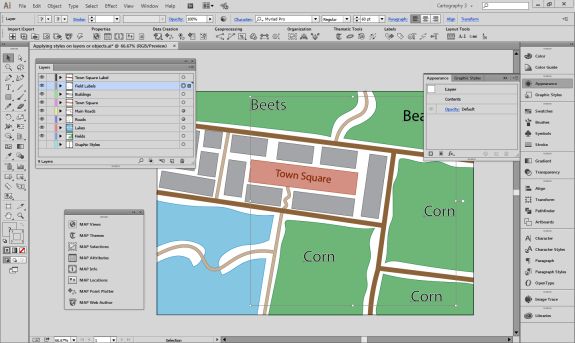
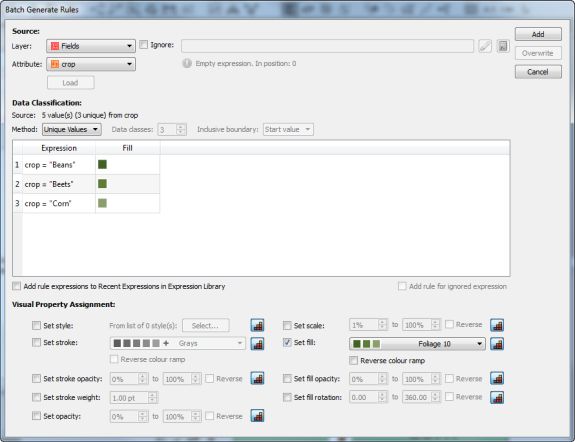
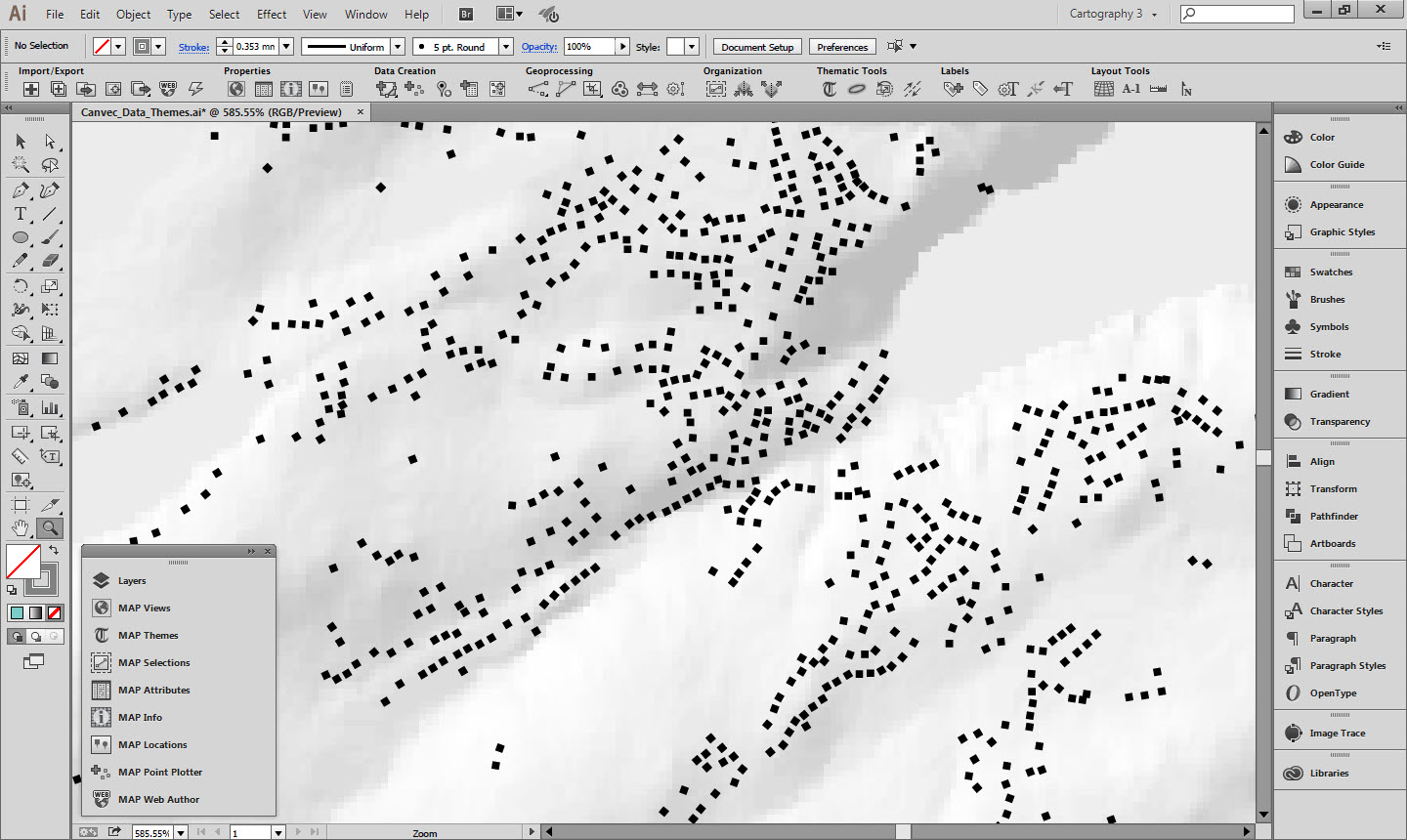
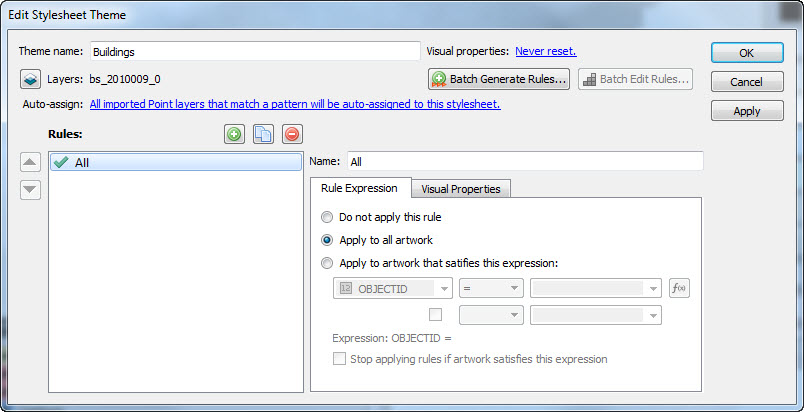
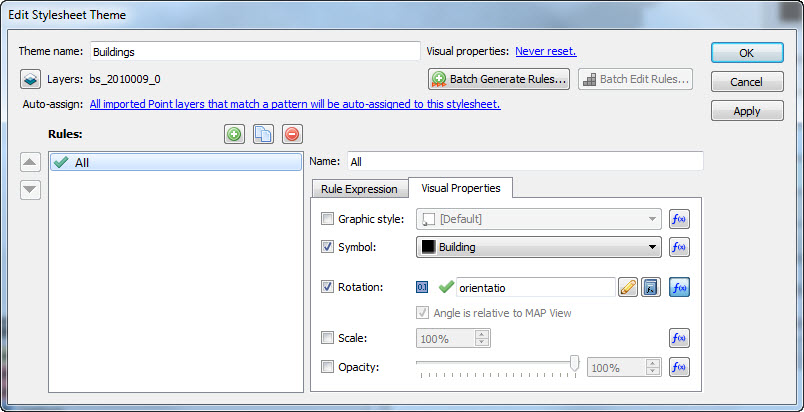
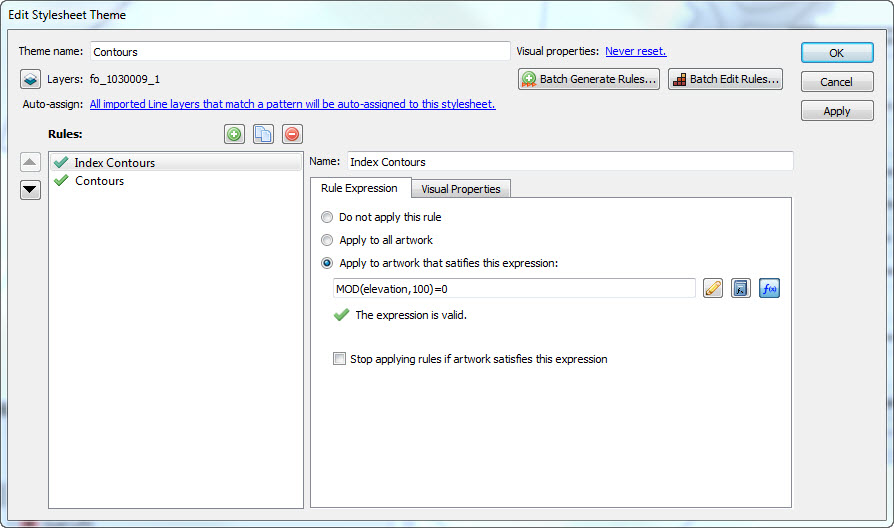
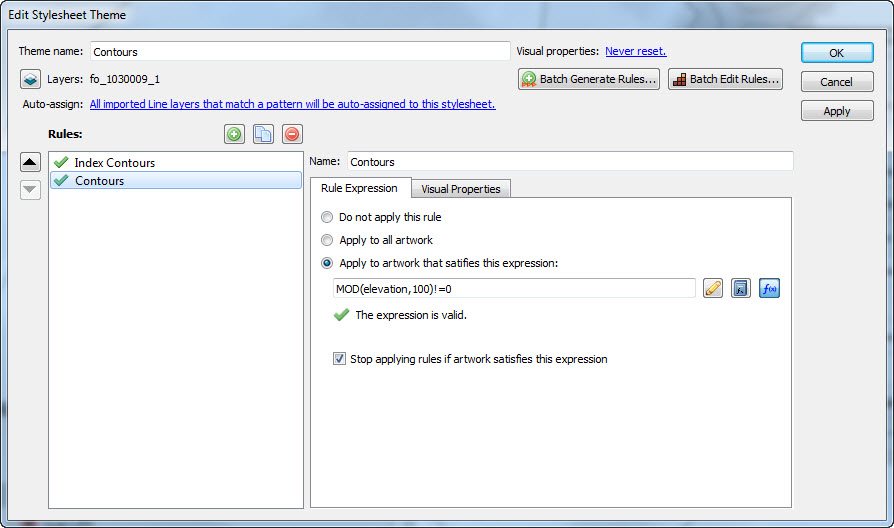
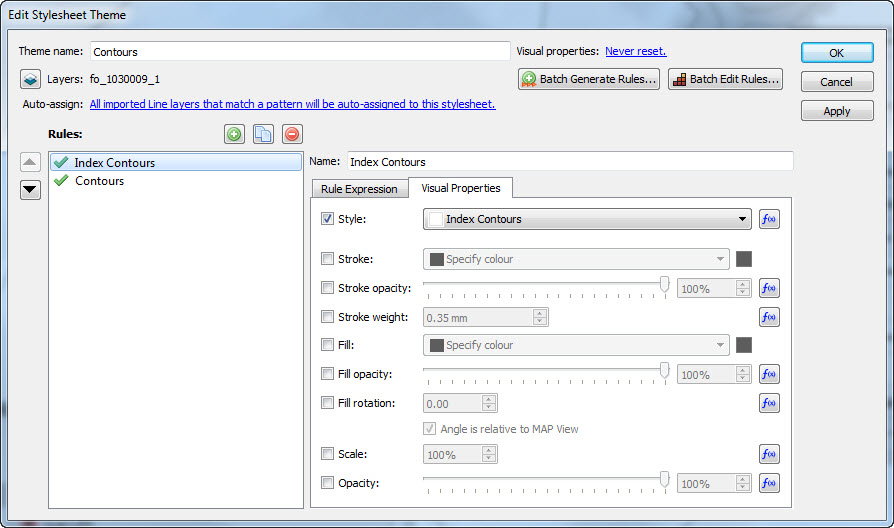
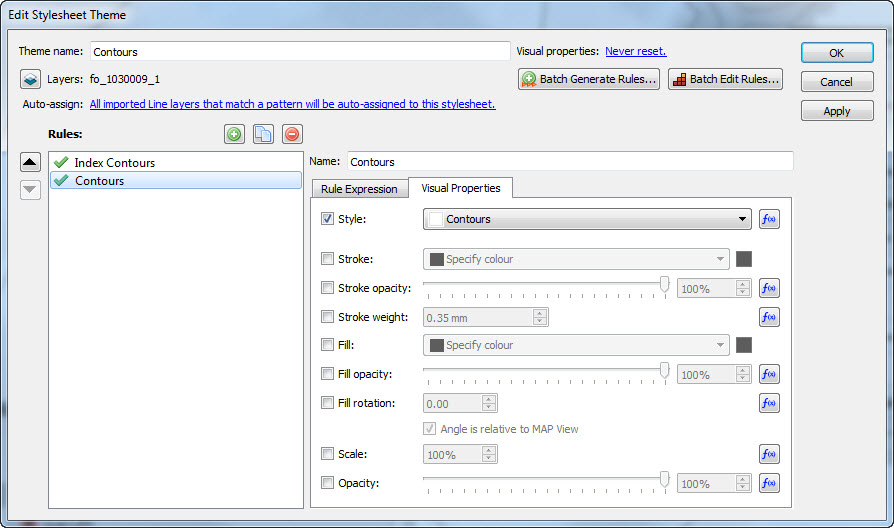
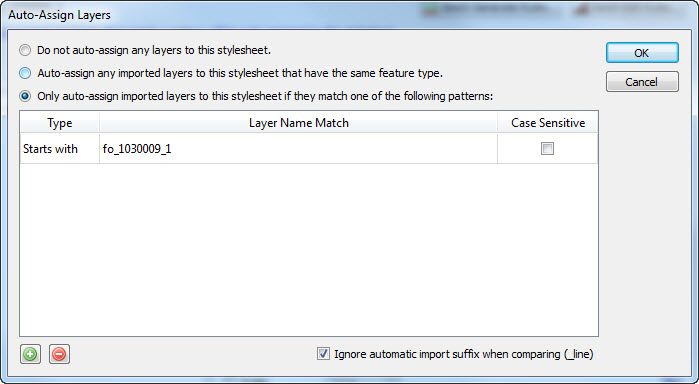
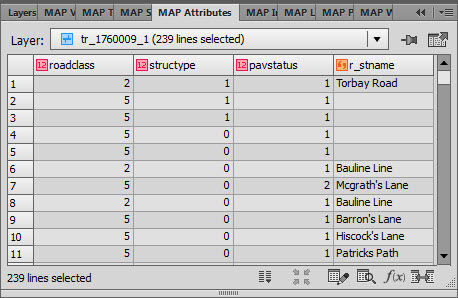
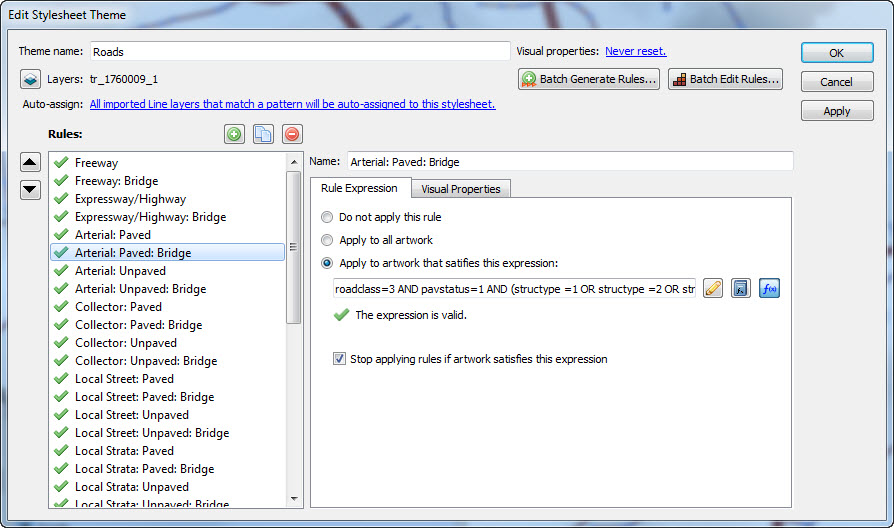
MAPublisher styling tools all work on an object level. This is because MAPublisher has the ability to independently style objects by attributes they possess. For example you can create a new MAP Theme for the Fields layer based on an attribute called “crop”. This will style each field differently using depending upon its crop type.

Objects will be styled using standard fills and strokes, rather than using the Appearance panel.































































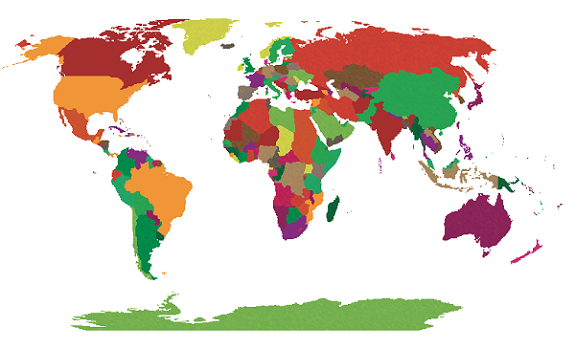
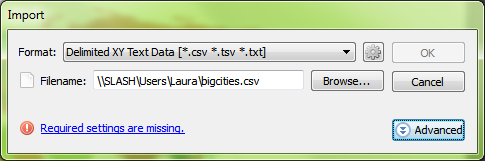
 We have a CSV file containing points for large cities that we’d like to add to the map. We know from our data source that the CSV uses the WGS84 coordinate system. After selecting the file for import, the MAPublisher Import dialog box helpfully notifies us that some required settings are missing. We’ll click the blue ‘Required settings are missing’ link to continue.
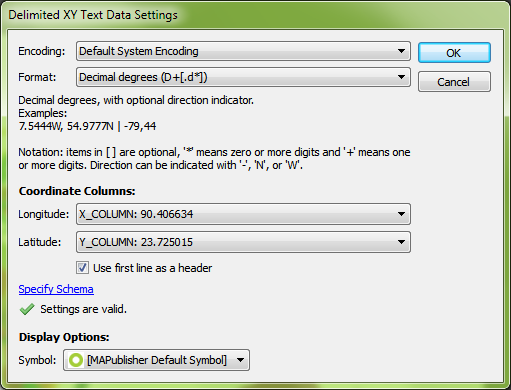
We have a CSV file containing points for large cities that we’d like to add to the map. We know from our data source that the CSV uses the WGS84 coordinate system. After selecting the file for import, the MAPublisher Import dialog box helpfully notifies us that some required settings are missing. We’ll click the blue ‘Required settings are missing’ link to continue. Setting up the import, the coordinate column settings are easy since we have an X_COLUMN and a Y_COLUMN, but we can’t forget to check that the format is correct. The default is Projected units, but we know the file uses WGS84, and can tell by the numbers in the column that the coordinates are in decimal degrees, so we’ll change the format to reflect this information and click OK.
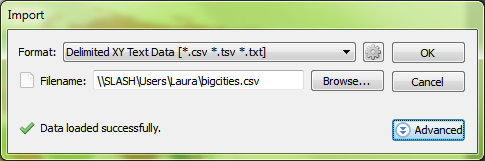
Setting up the import, the coordinate column settings are easy since we have an X_COLUMN and a Y_COLUMN, but we can’t forget to check that the format is correct. The default is Projected units, but we know the file uses WGS84, and can tell by the numbers in the column that the coordinates are in decimal degrees, so we’ll change the format to reflect this information and click OK. Back at the import window, we see the message ‘Data loaded successfully’. Great! Let’s click OK and add the large cities to the map.
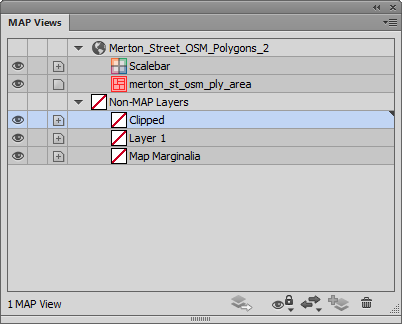
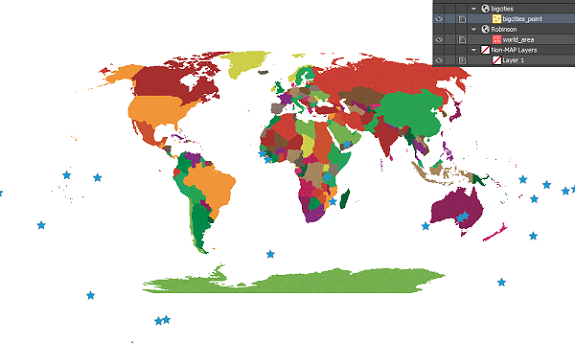
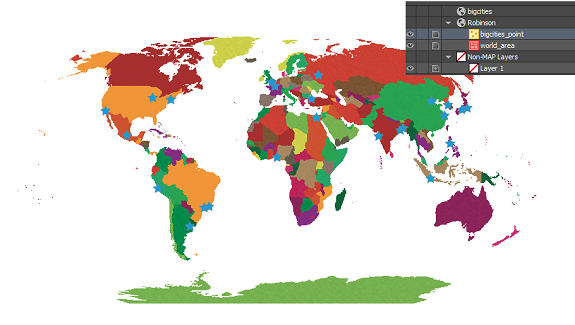
Back at the import window, we see the message ‘Data loaded successfully’. Great! Let’s click OK and add the large cities to the map. The data has been imported but the result isn’t what we expected. The new layer has been added to a new MAP View, so let’s try dragging it into the Robinson MAP View with the world map.
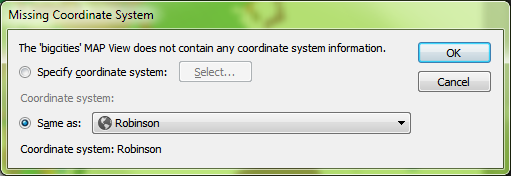
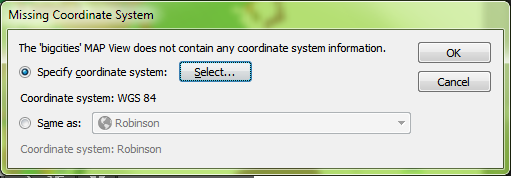
The data has been imported but the result isn’t what we expected. The new layer has been added to a new MAP View, so let’s try dragging it into the Robinson MAP View with the world map. We get a prompt saying that there isn’t any coordinate system information. We want it to be in Robinson like the rest of the map so we’re going to leave the default setting of Same as: Robinson.
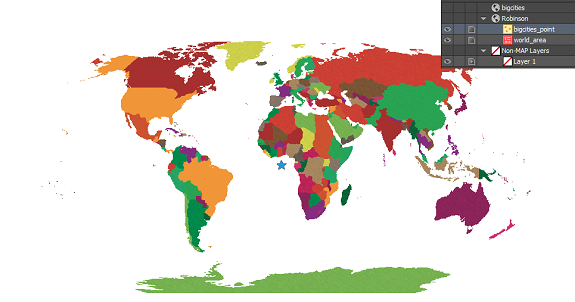
We get a prompt saying that there isn’t any coordinate system information. We want it to be in Robinson like the rest of the map so we’re going to leave the default setting of Same as: Robinson. The data has moved, but it still doesn’t look like we were expecting. Where did we go wrong here?
The data has moved, but it still doesn’t look like we were expecting. Where did we go wrong here? There are actually two places in the workflow where we could have avoided this common mistake. When we dragged the point layer into the Robinson MAP View, the pop-up dialog box prompted that a coordinate system wasn’t specified. We specified Same as: Robinson, thinking this was the correct choice, but we had already determined during import that the CSV was in WGS84. What we should have done here was to specify the coordinate system as WGS84.
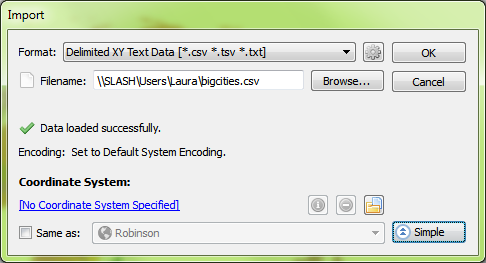
There are actually two places in the workflow where we could have avoided this common mistake. When we dragged the point layer into the Robinson MAP View, the pop-up dialog box prompted that a coordinate system wasn’t specified. We specified Same as: Robinson, thinking this was the correct choice, but we had already determined during import that the CSV was in WGS84. What we should have done here was to specify the coordinate system as WGS84. The other place where we could have avoided this error was right after setting up the CSV file for import. In MAPublisher 9.4, there’s a new button on the Import dialog box that allows you to see more detailed information about files being imported. By clicking the Advanced button in the Import dialog box, we would have noticed that there was no coordinate system specified.
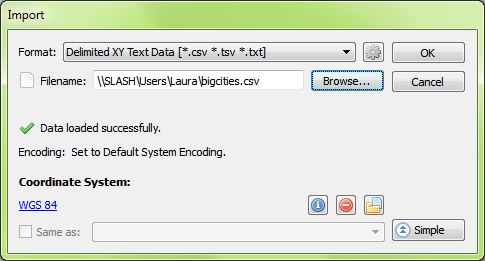
The other place where we could have avoided this error was right after setting up the CSV file for import. In MAPublisher 9.4, there’s a new button on the Import dialog box that allows you to see more detailed information about files being imported. By clicking the Advanced button in the Import dialog box, we would have noticed that there was no coordinate system specified. Even here, it might have been tempting to choose Same as: Robinson to add it to the Robinson MAP View, but this would import the points exactly the same as before – all in one location in the middle of the map. Instead, what we want to do is click the blue ‘No Coordinate System Specified’ link and choose WGS84. After this is set up, we’ll click OK to add the data to the map.
Even here, it might have been tempting to choose Same as: Robinson to add it to the Robinson MAP View, but this would import the points exactly the same as before – all in one location in the middle of the map. Instead, what we want to do is click the blue ‘No Coordinate System Specified’ link and choose WGS84. After this is set up, we’ll click OK to add the data to the map. The data still isn’t quite right – it looks the same as when we first imported it. But again we notice that it has been imported into a new MAP View, so we’re going to drag the layer into the Robinson MAP View and see what happens.
The data still isn’t quite right – it looks the same as when we first imported it. But again we notice that it has been imported into a new MAP View, so we’re going to drag the layer into the Robinson MAP View and see what happens. Mistakes during data import are common amongst GIS users, especially those who are just starting out. In the first scenario, when we imported the CSV and added the data directly to the Robinson MAP View, we thought we were telling MAPublisher that we’d like it to match up with the map. What we really did was tell MAPublisher that the data was already in the Robinson projection, even though we knew it was in WGS84. What we should have done first was to define the projection by telling MAPublisher what coordinate system the data is already using. Once MAPublisher knows what system the data is starting in, we can then ask it to project or transform the data into the coordinate system that we’d like to use.
Mistakes during data import are common amongst GIS users, especially those who are just starting out. In the first scenario, when we imported the CSV and added the data directly to the Robinson MAP View, we thought we were telling MAPublisher that we’d like it to match up with the map. What we really did was tell MAPublisher that the data was already in the Robinson projection, even though we knew it was in WGS84. What we should have done first was to define the projection by telling MAPublisher what coordinate system the data is already using. Once MAPublisher knows what system the data is starting in, we can then ask it to project or transform the data into the coordinate system that we’d like to use.