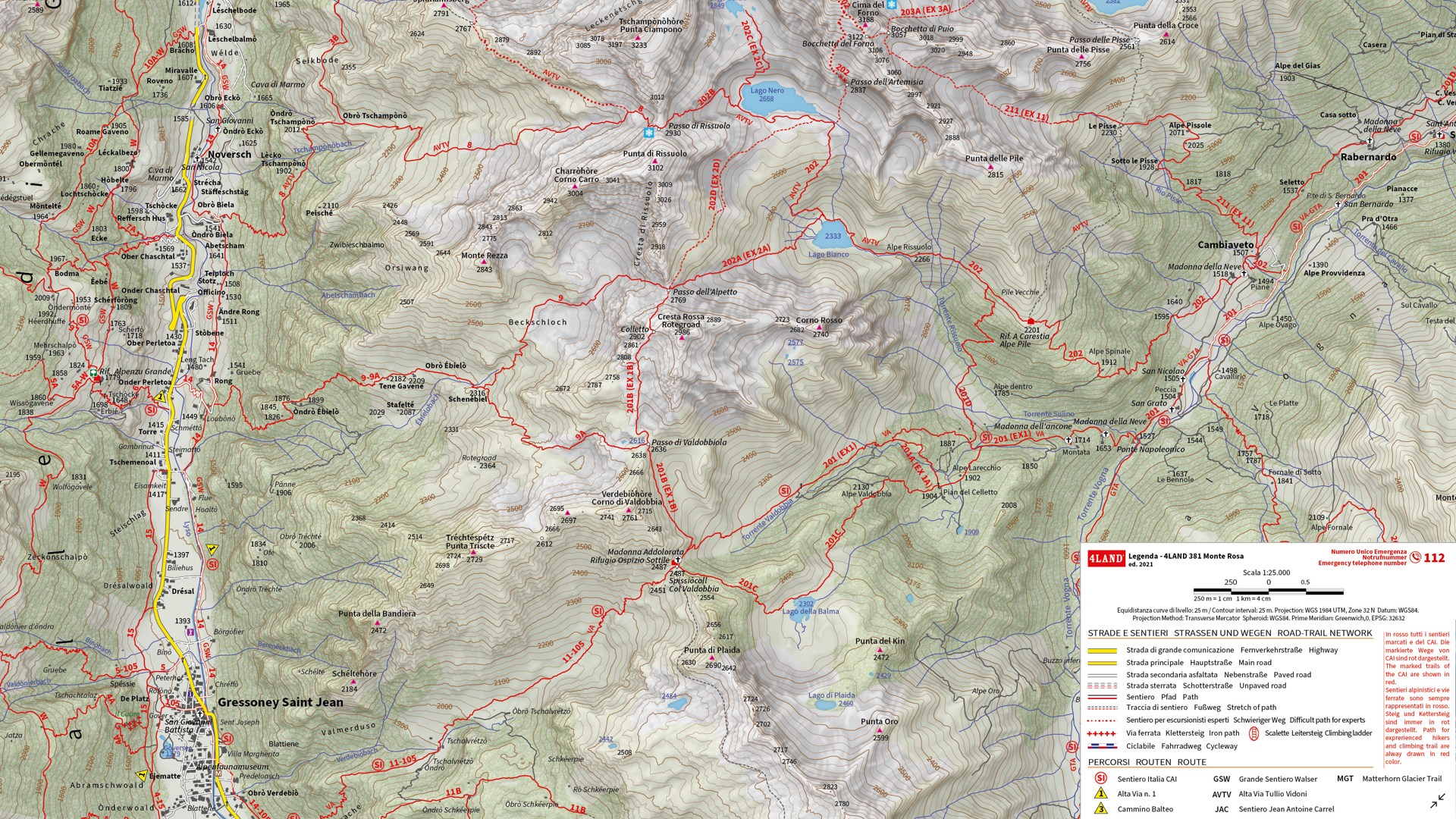
We are showcasing the Runner-Up of the 2021 Avenza Map Competition. This impressive topographic reference map of the Monte Rosa area was a collaborative effort between Remo Nardini, Founder and Chief Technical Officer, and the whole 4LAND team. The map is centered on two of the most renowned mountains of the Alps: Monte Rosa and Monte Cervino (commonly referred to as the Matterhorn). The map encompasses a massive and diverse area. From the glaciers and valleys crossed by the Alta Via n.1 highway in the Aosta valley to the panoramic snow-capped peaks that the Alps are known for. The high valleys of the Monte Rosa area emanate a particular charm, with its woods and pastures making it stand out among other areas in the Aosta Valley.
Remo and his team manually collected trail information and point-of-interest data directly in the field with the Avenza Maps App and combined this with carefully crafted shaded relief techniques to bring the mountainous terrain of this rugged area to life. The map itself is designed for print at 1:25000 scale and is meant to offer a high-quality, waterproof, and tearproof map for use on the trails. The map provides an abundance of useful information for hiking, camping, mountain biking, and a host of other summer and winter outdoor activities. Smart label placement means this map is not only impressive to look at but highly functional when out on the trails.
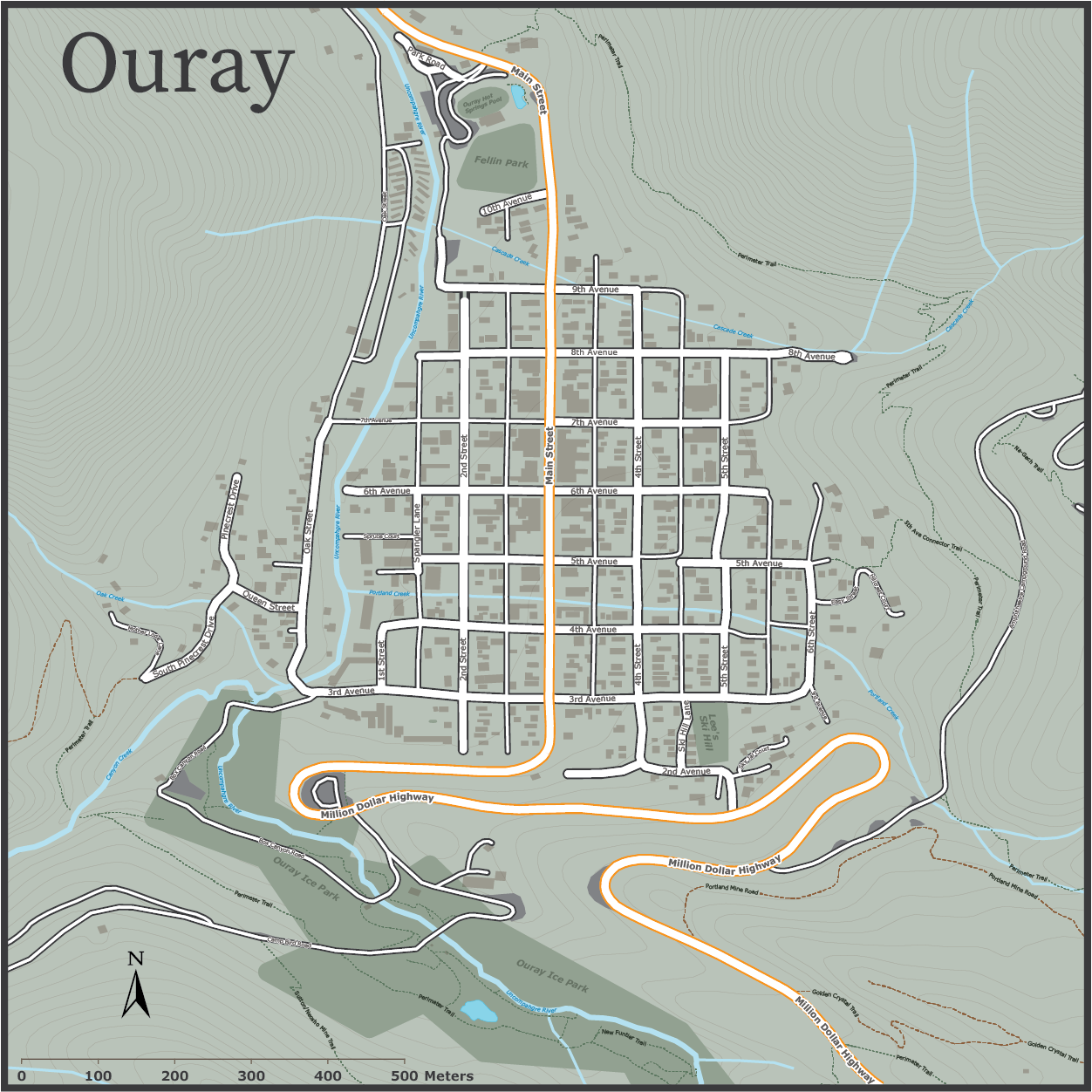
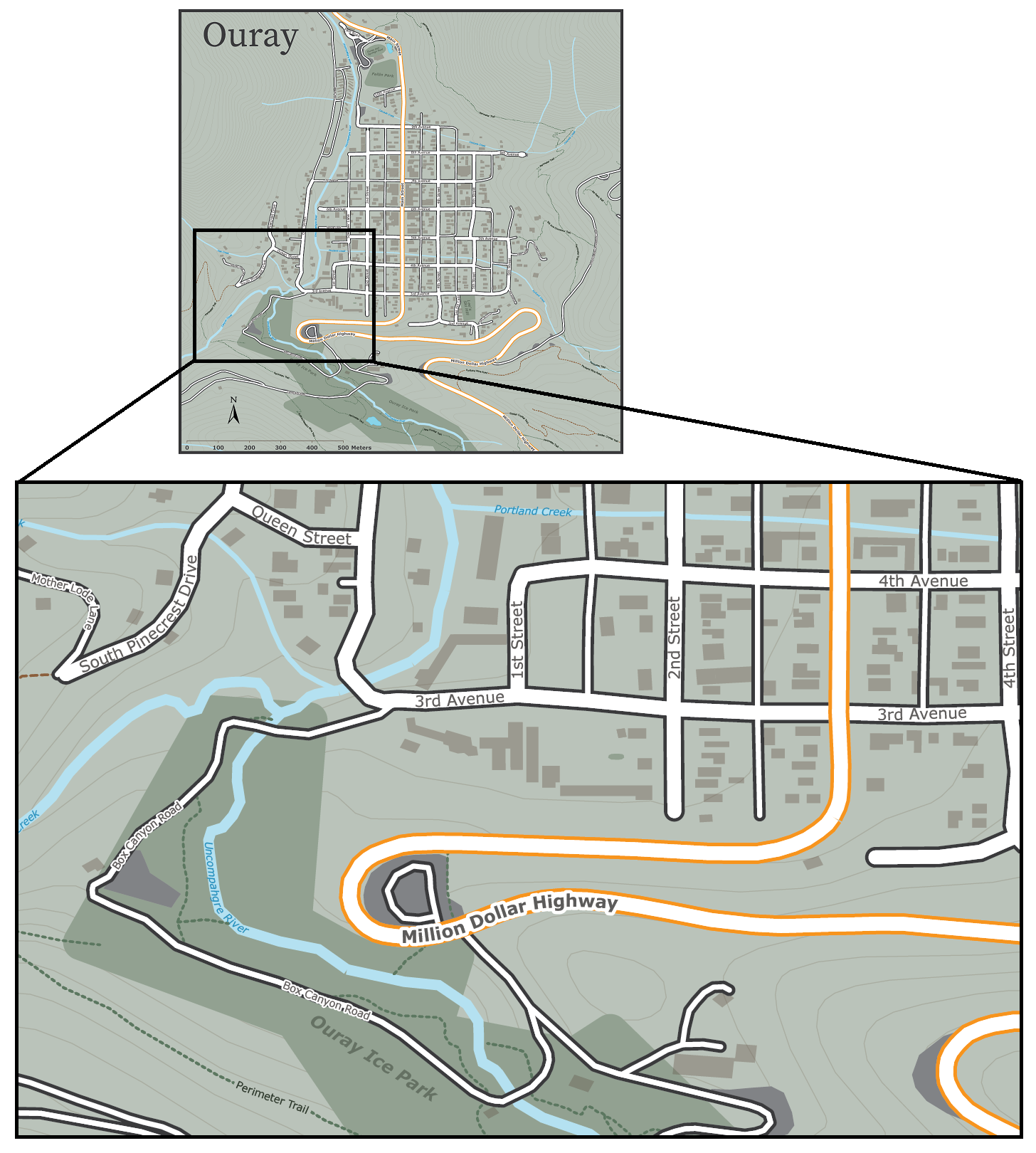
Select the images below to see a detailed look at 4LAND’s map
Making the Map
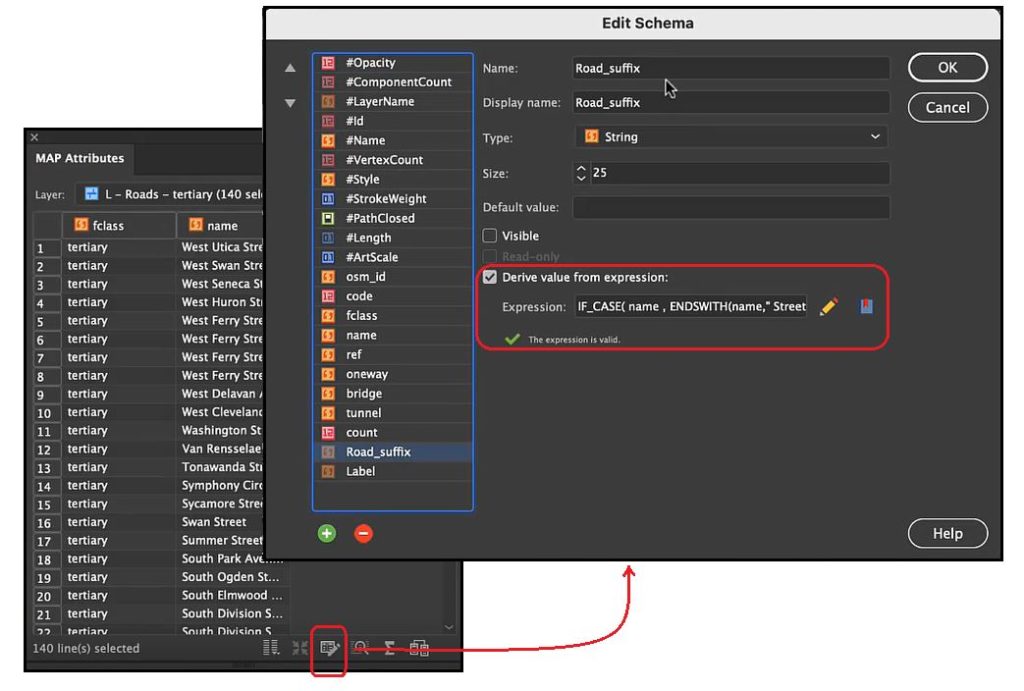
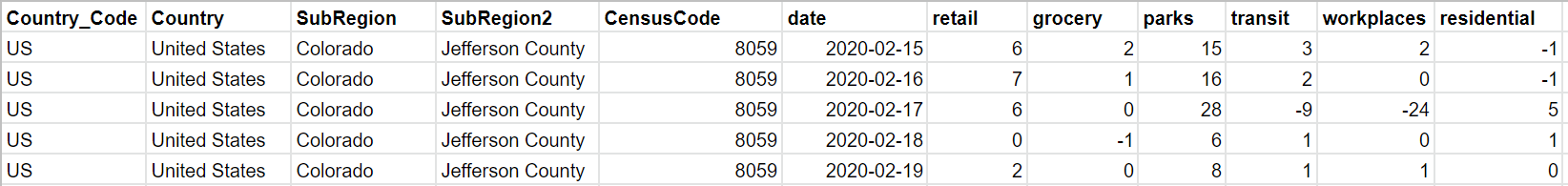
The 4LAND team is known for ground-truthing and manually collecting the data that goes into their map products. Trails, placemarks, and other important data were collected directly on the ground using the Avenza Maps App. Supplementing this with pre-existing and custom-developed cartographic datasets meant the map could provide a substantial amount of valuable information to its users.
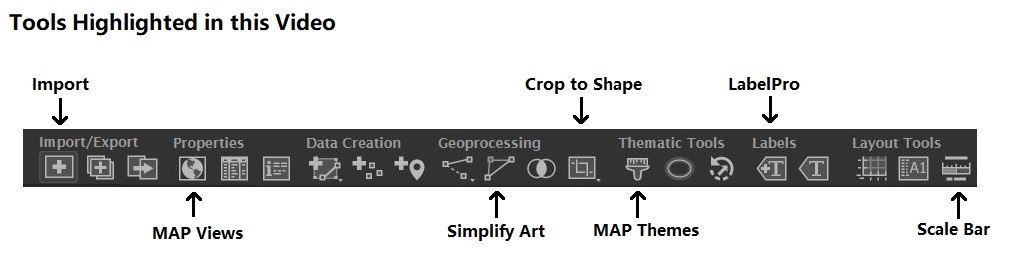
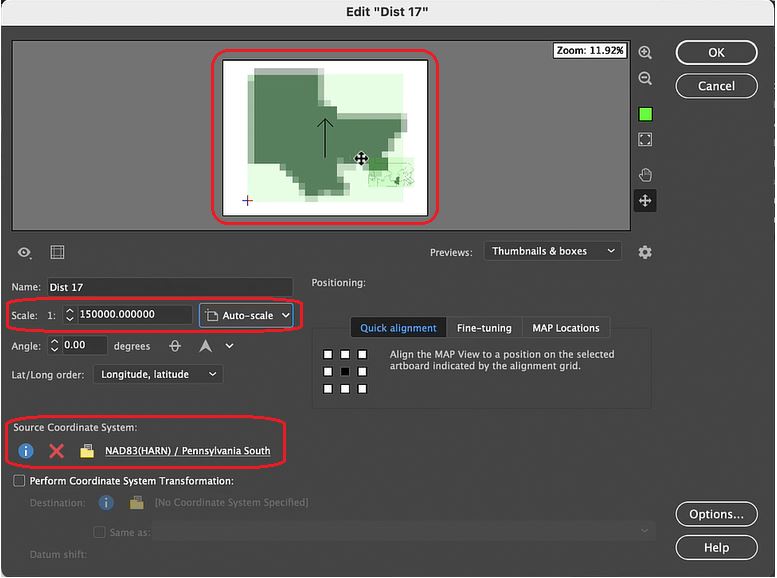
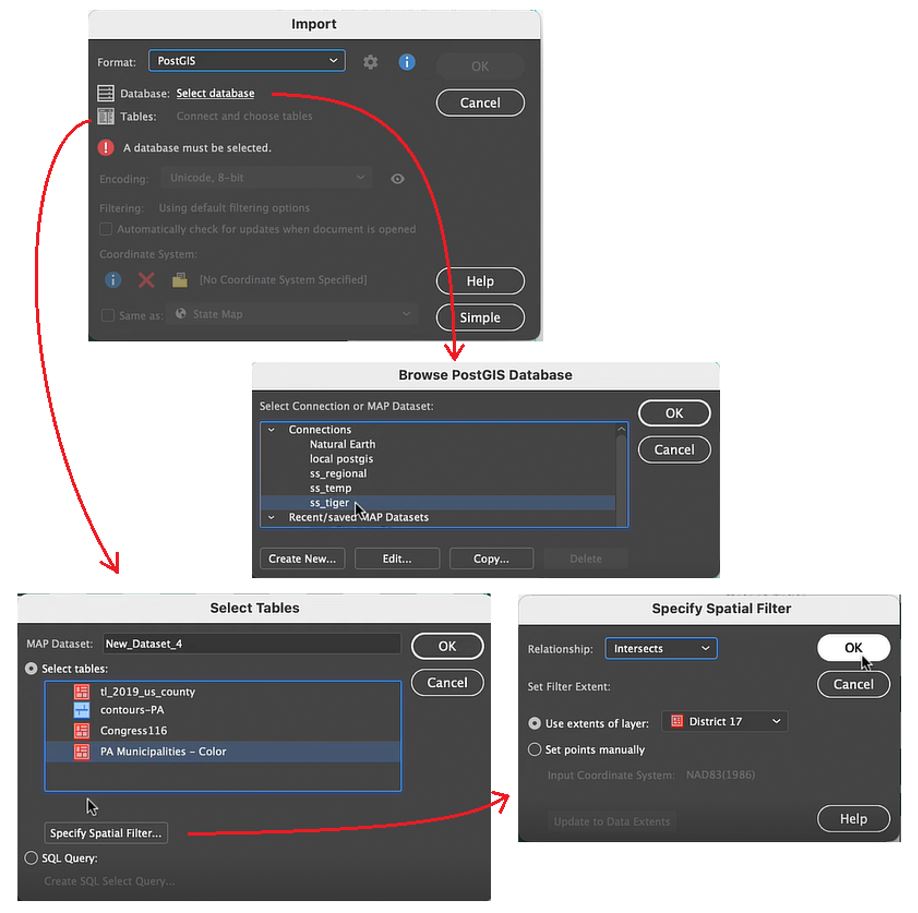
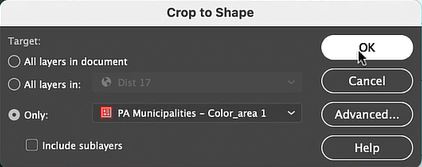
Using the Geographic Imager Plugin for Adobe Photoshop, the team could elaborate on a custom elevation product to create the enhanced shaded relief basemap that gives the map its gorgeous look. They then crafted the details of the map in Illustrator using MAPublisher. After importing all map datasets, the team used MAP views to align, scale, and project map data layers onto an Illustrator artboard. The team made use of the Vector Crop and MAP Selection tools to filter and process the data down to their specific area of interest.
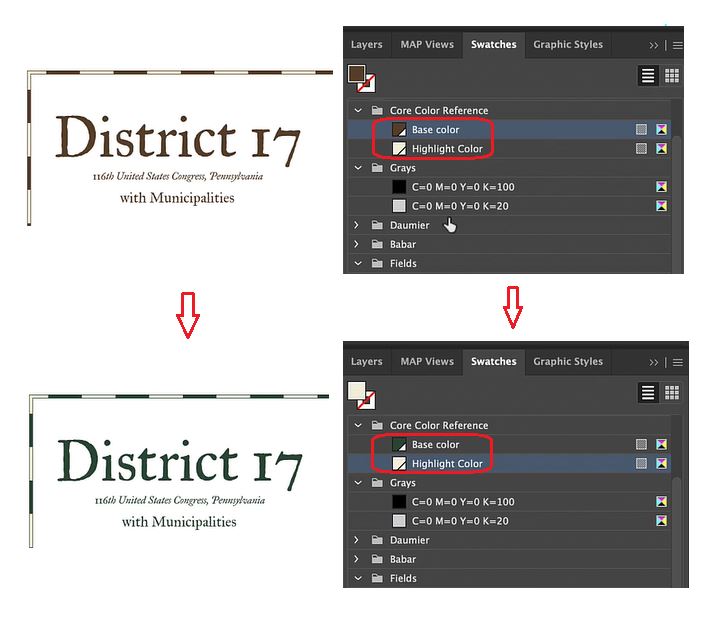
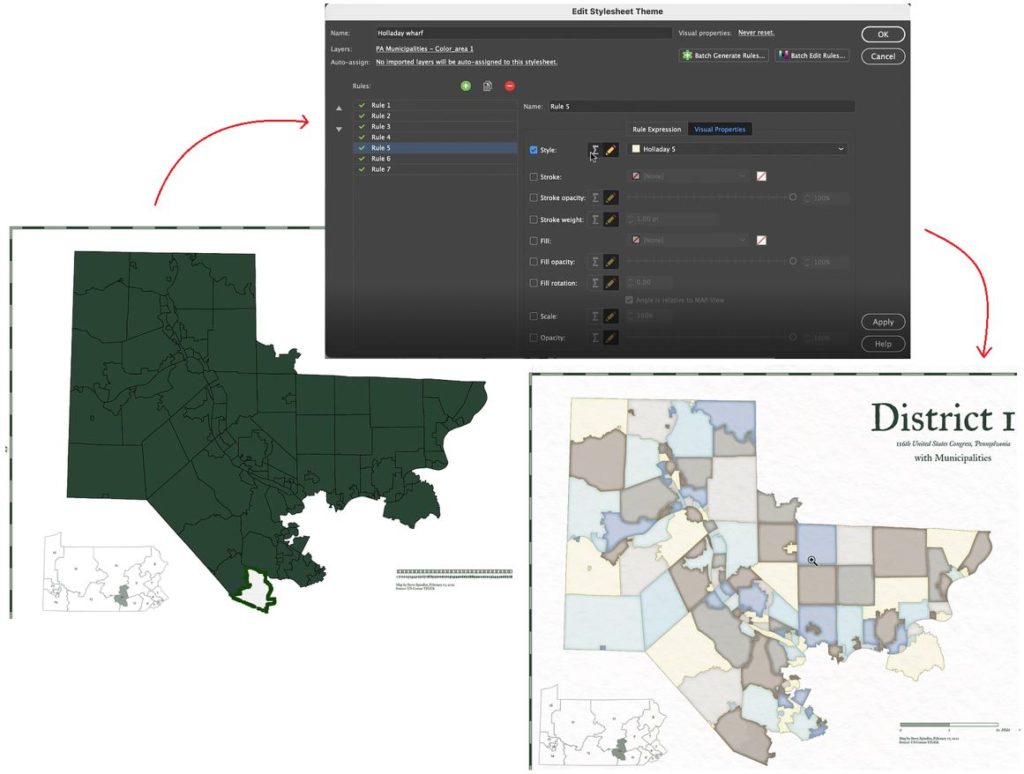
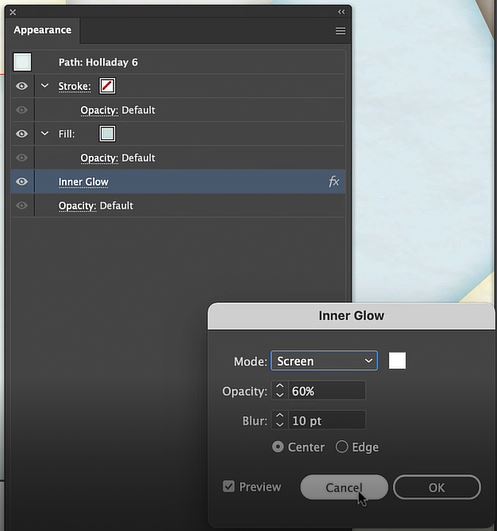
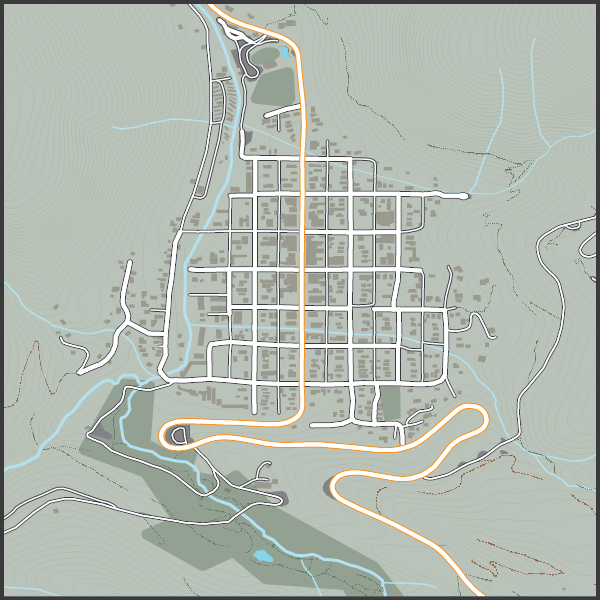
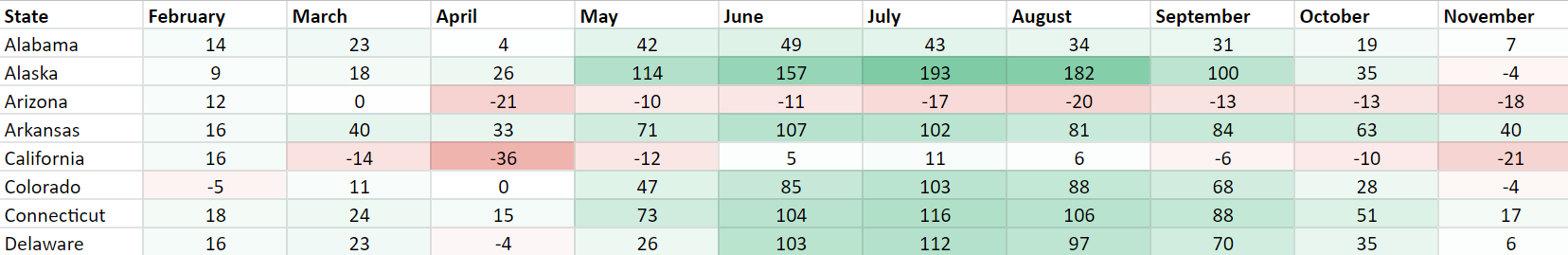
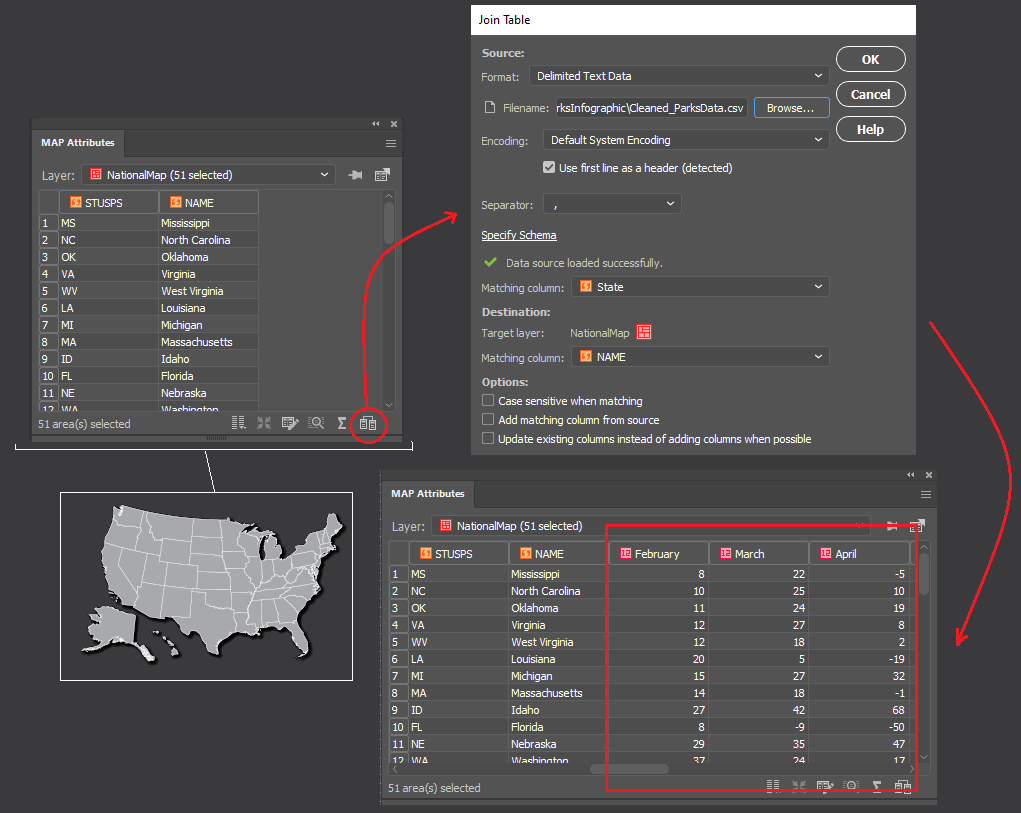
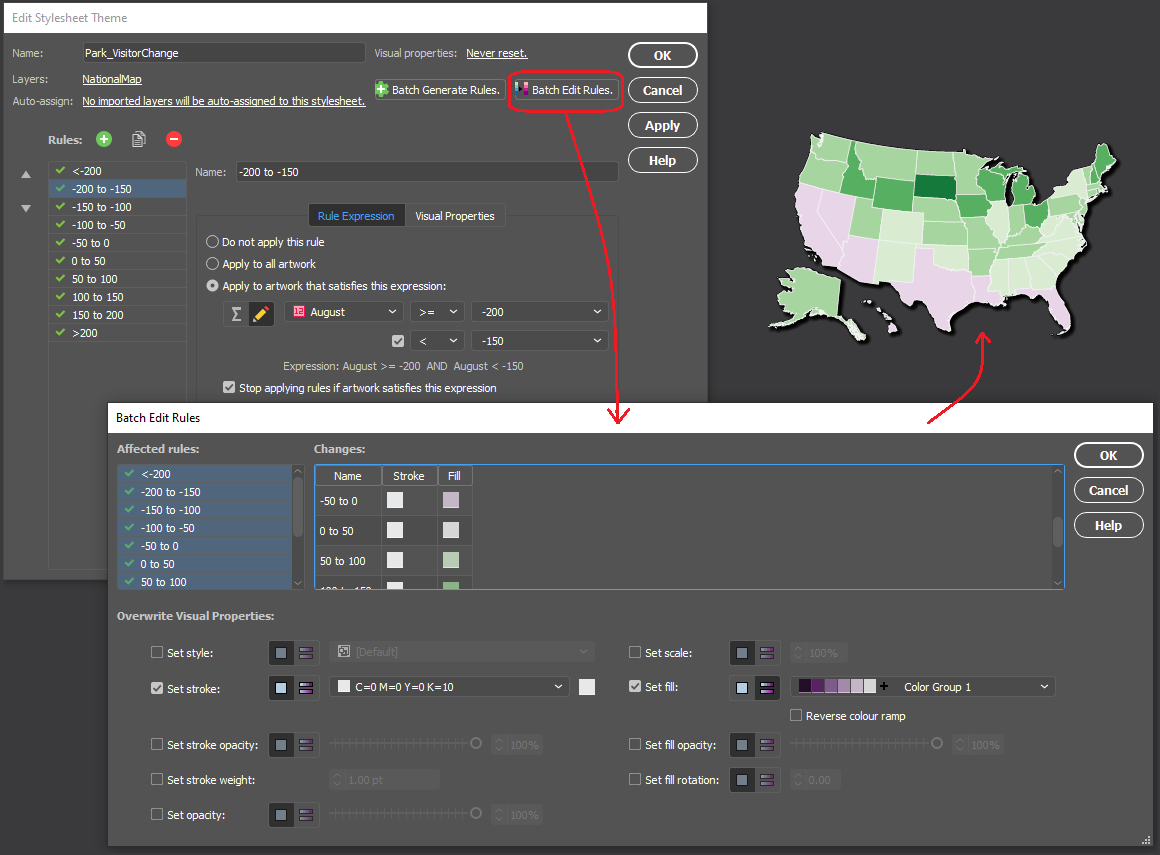
The 4LAND team applied a custom stylesheet using MAP Themes to create the beautiful textures and colours that make each part of the map stand out. MAP Themes applies rule-based styles that are based on MAP Attribute data contained in each map data layer. This careful work ensures each region is distinct and eye-catching. Every glacier crevasse and serac is carefully shaded to create depth, and woodlands are textured to reflect the irregular patterns of foliage.
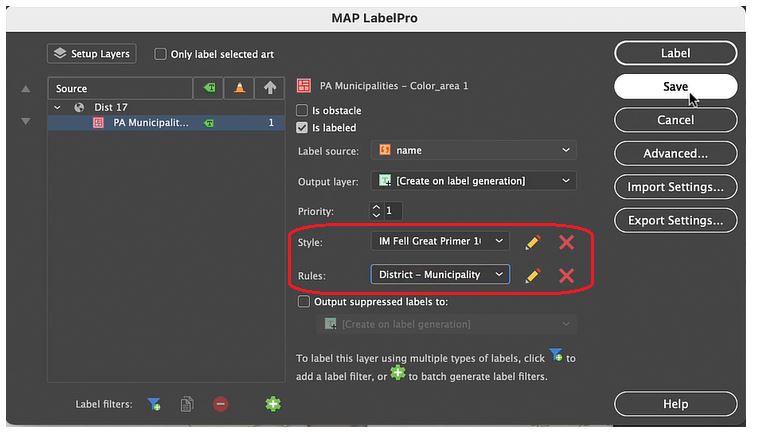
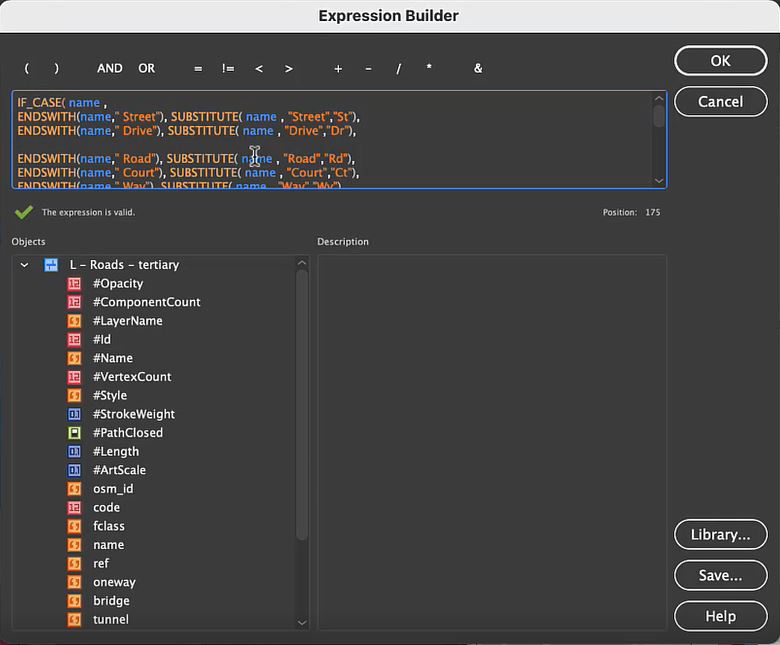
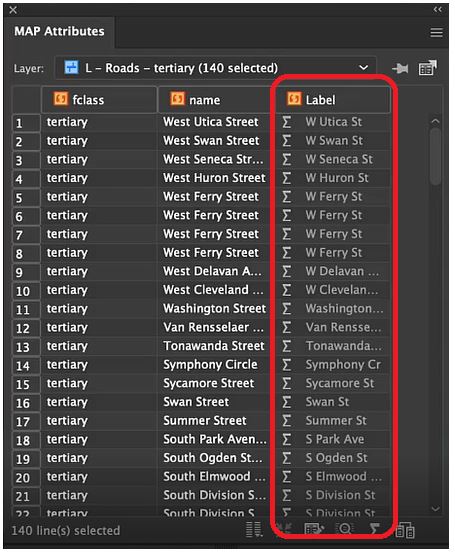
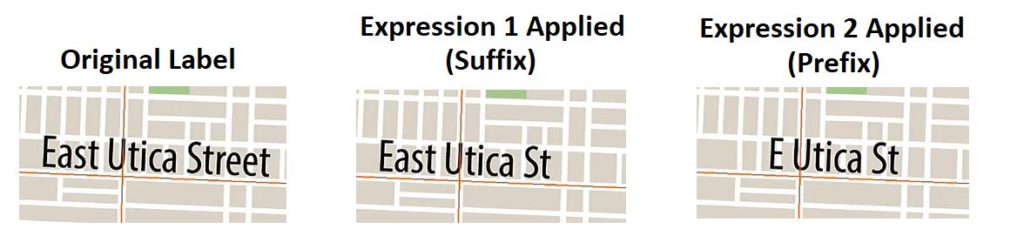
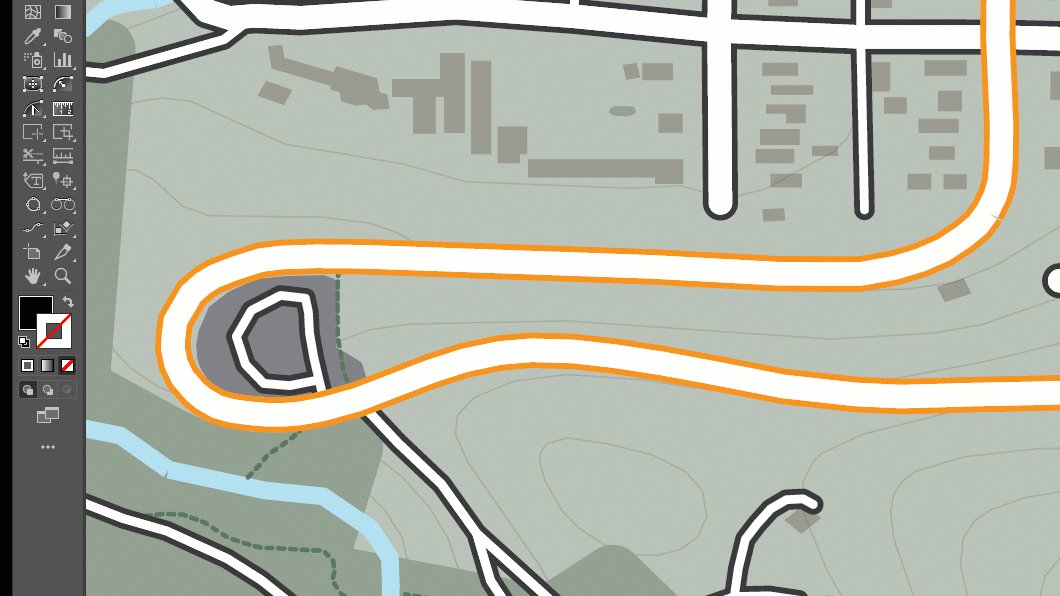
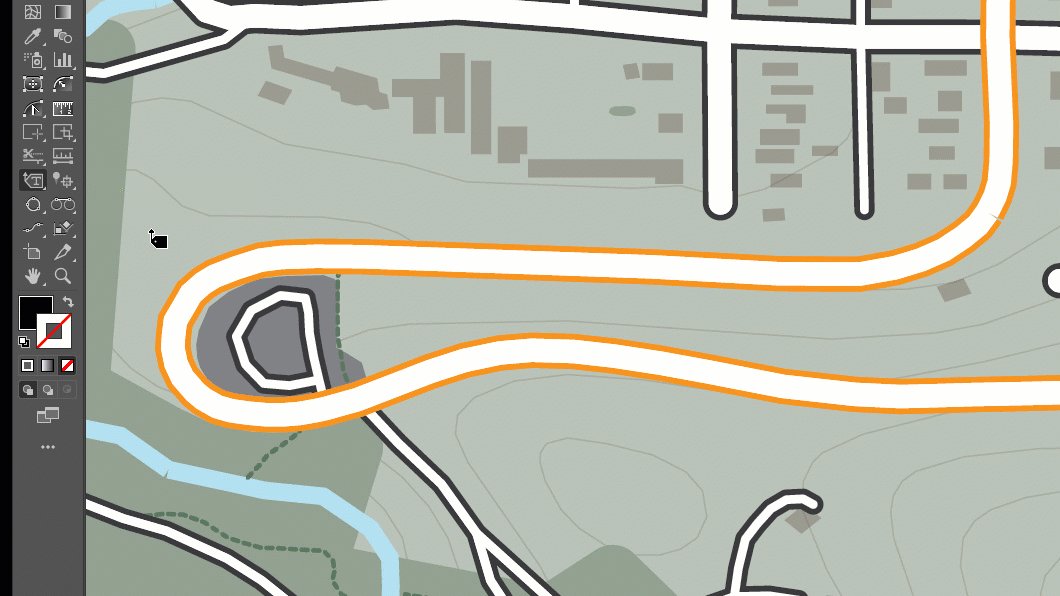
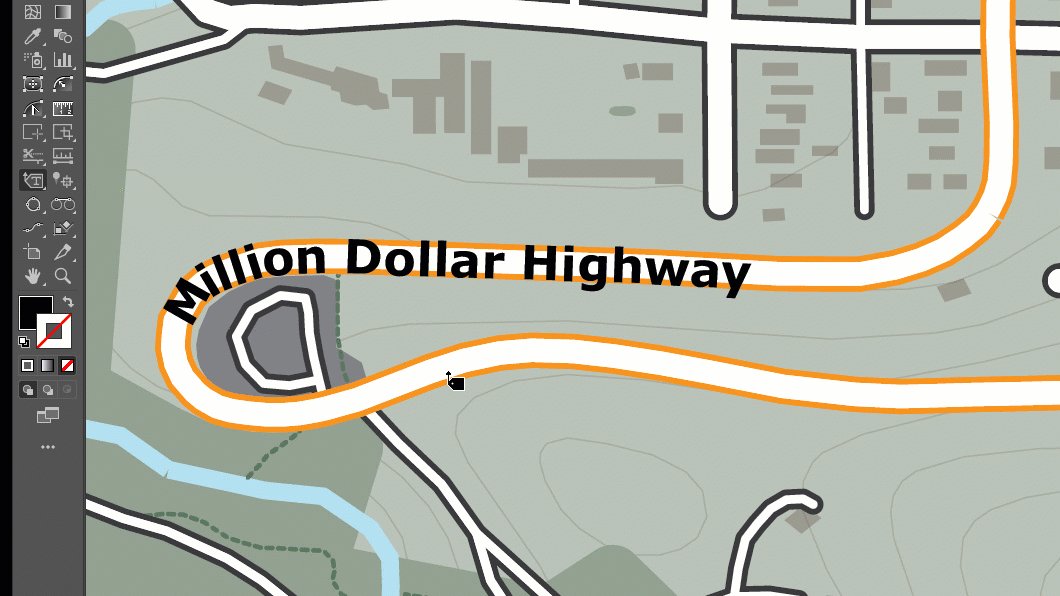
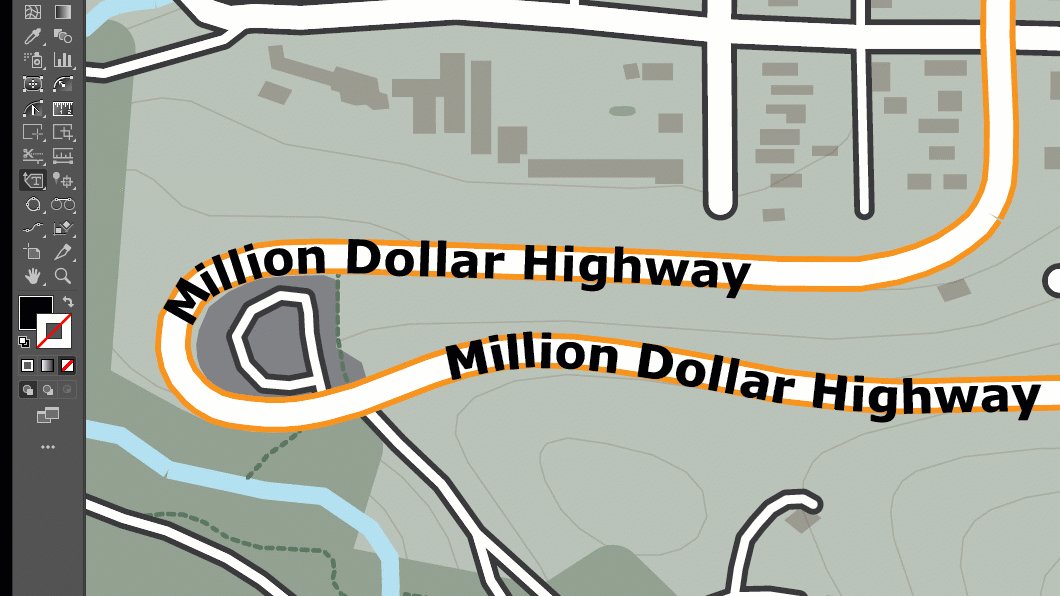
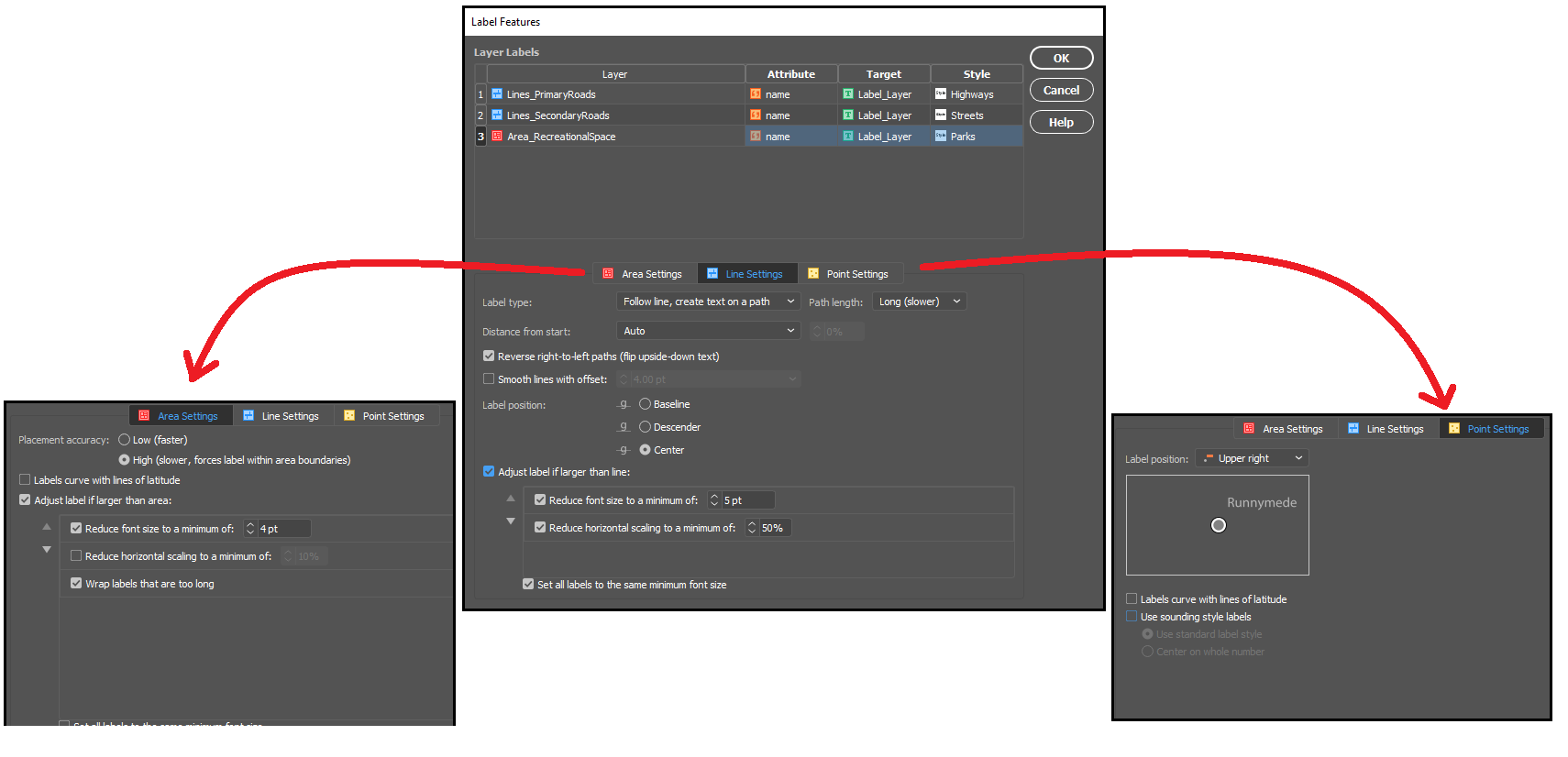
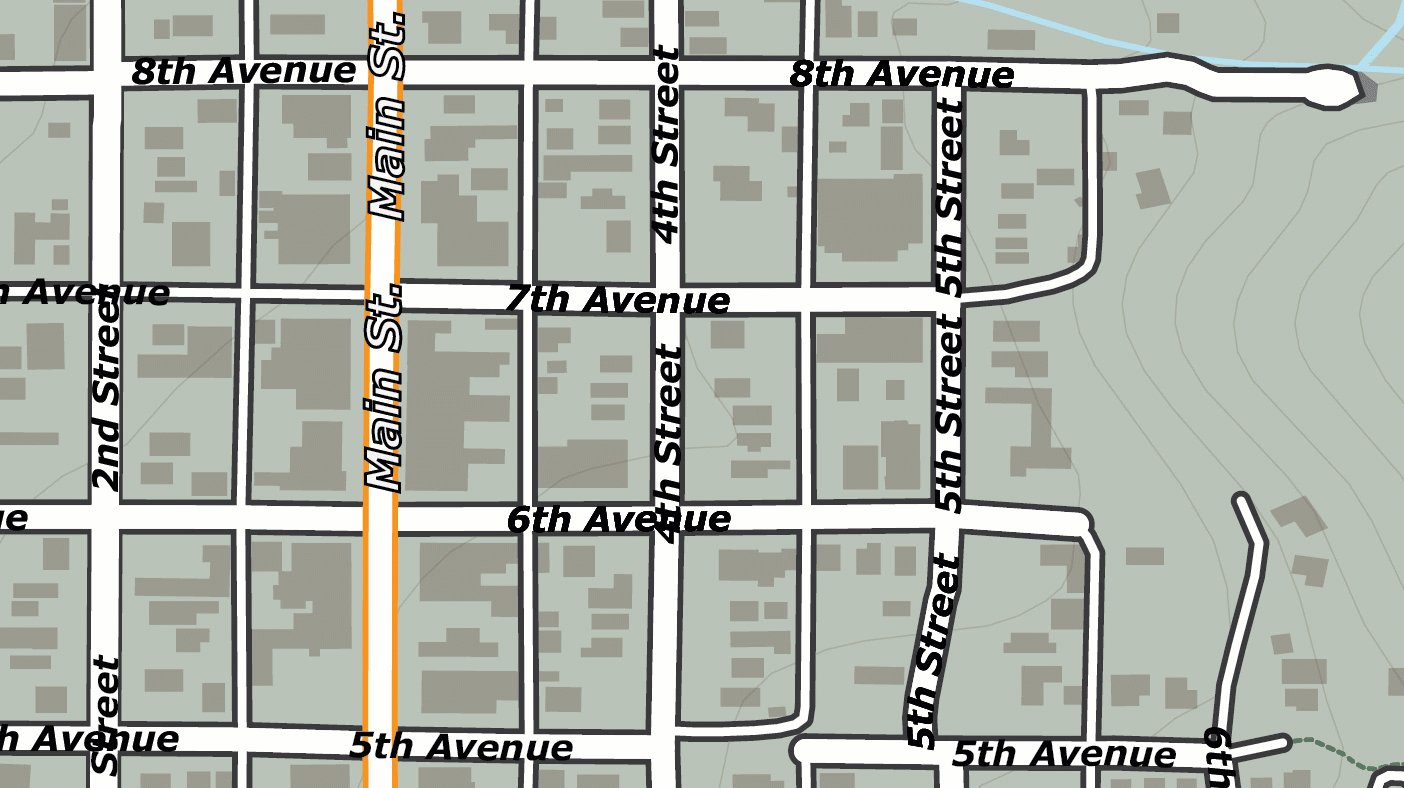
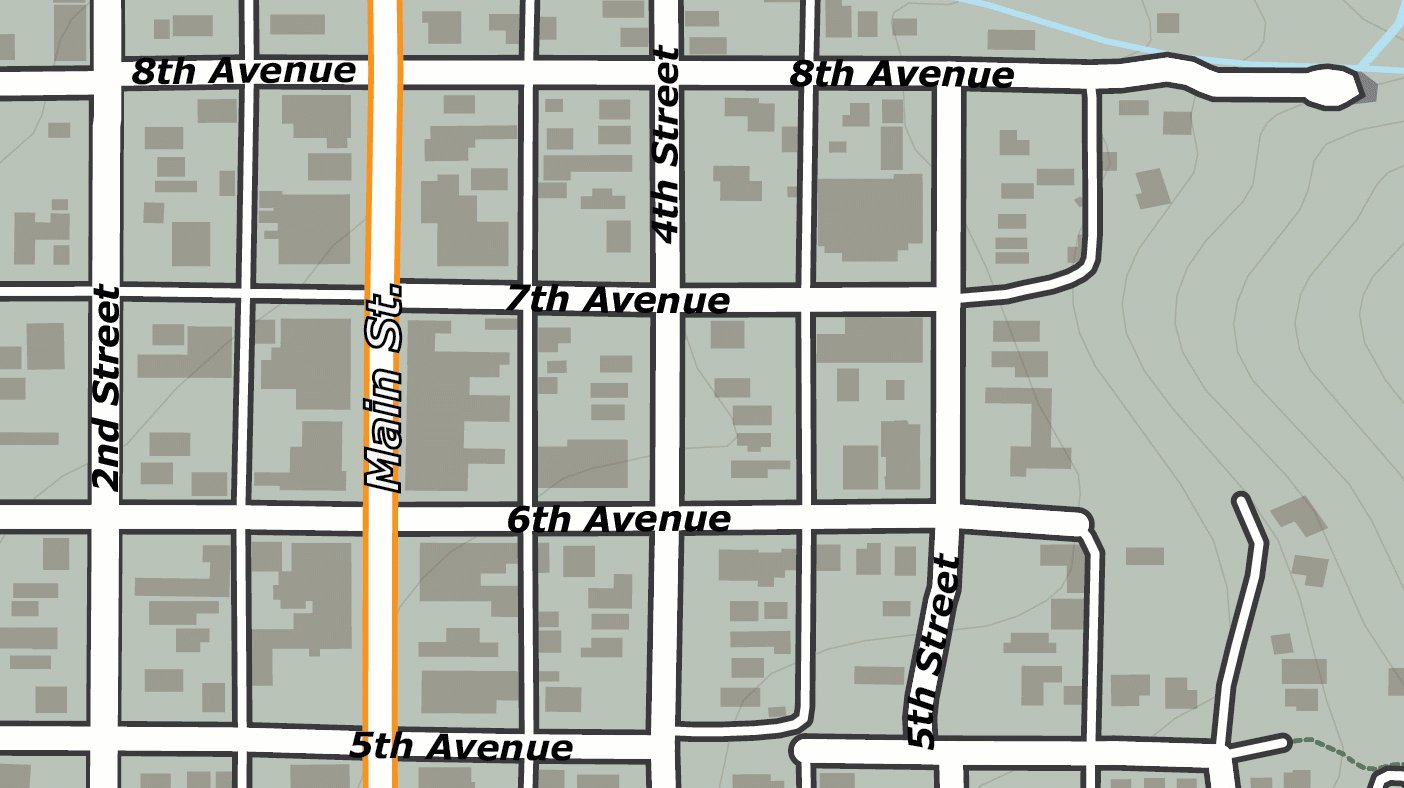
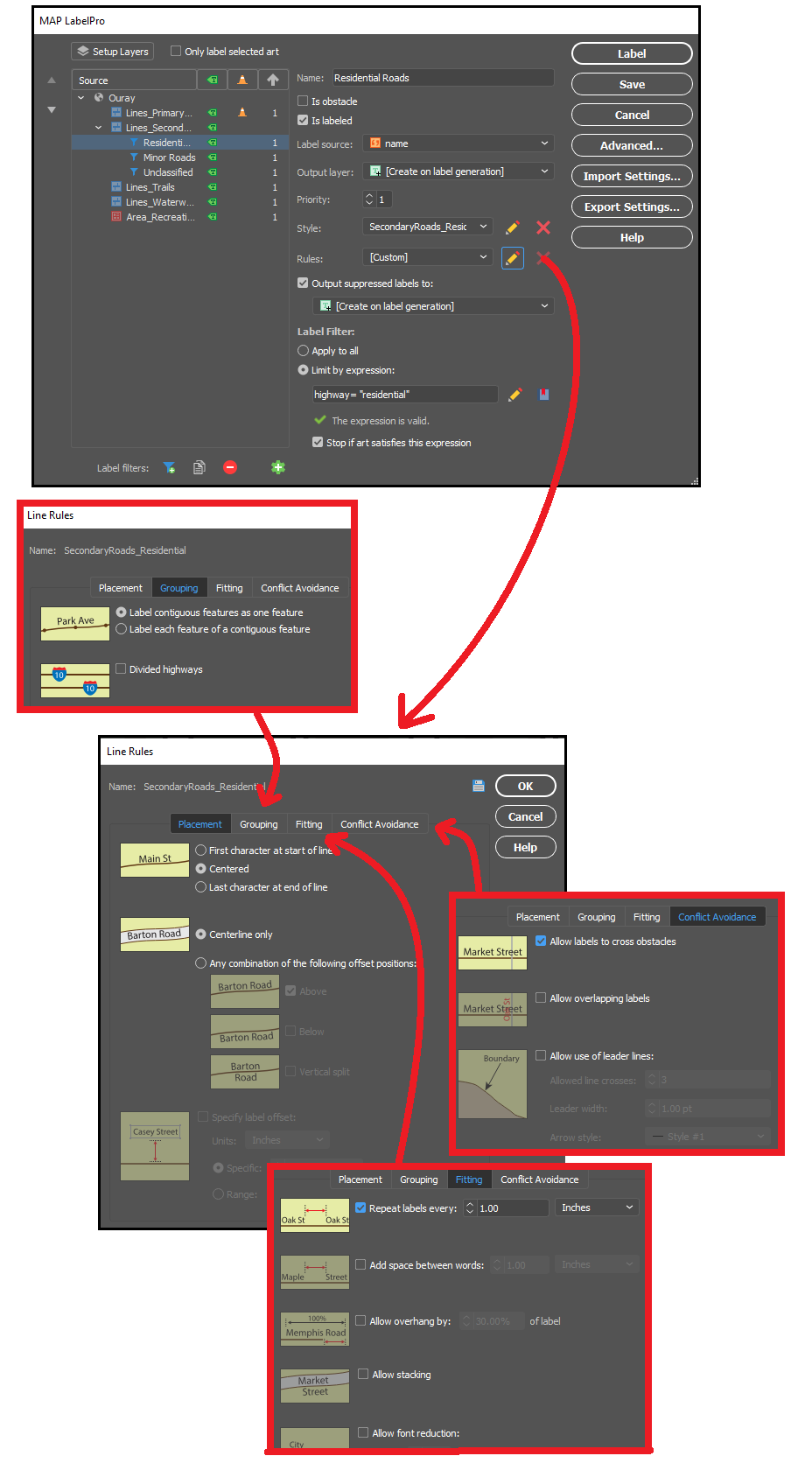
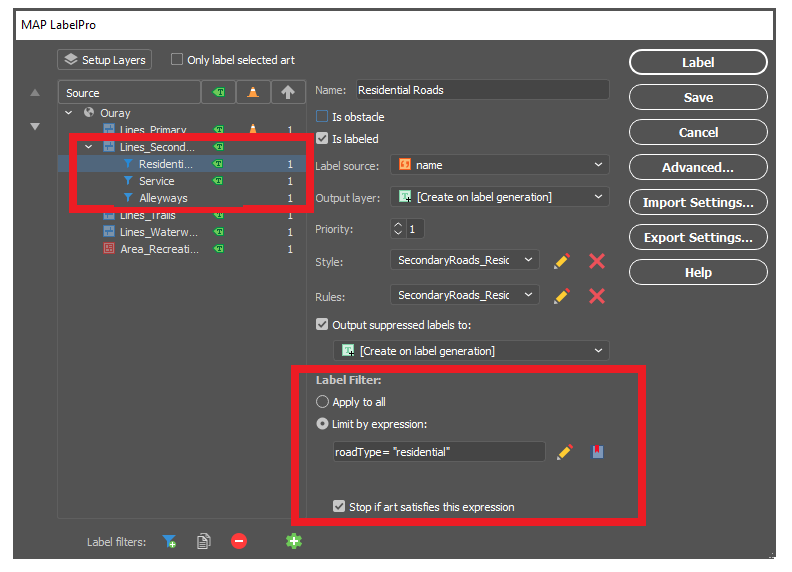
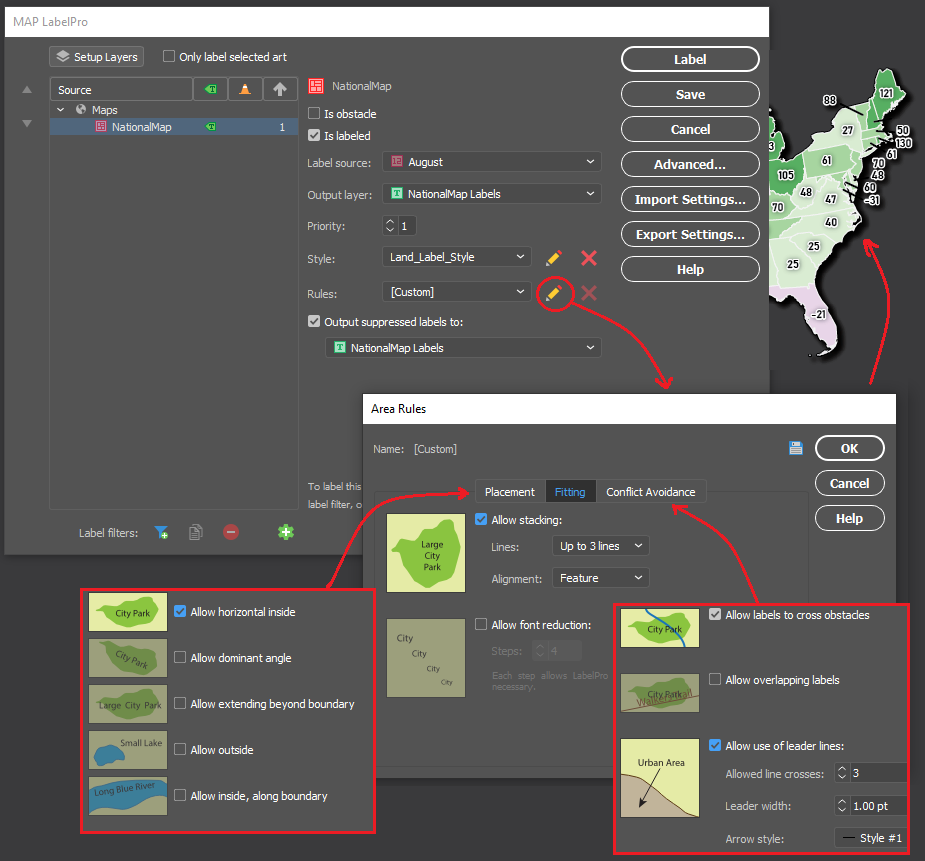
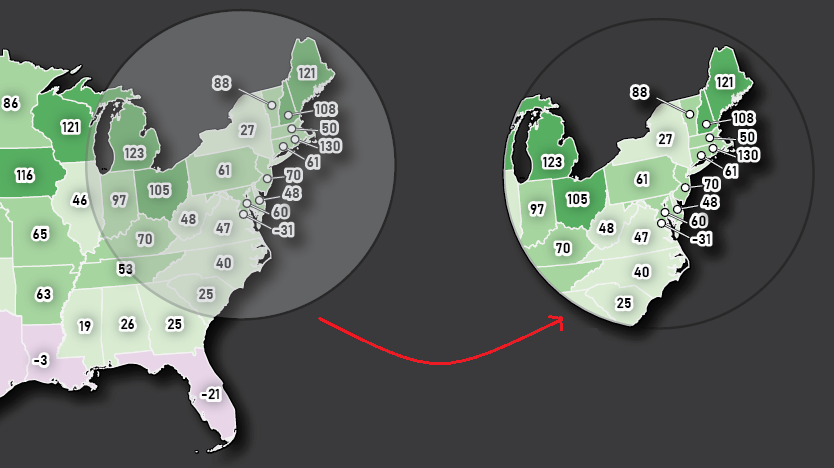
One of the most impressive features of this map is the wonderfully detailed labels. This was achieved using the LabelPro add-on, and enabled Remo and his team to perform rules-based, collision-free label placement using a comprehensive suite of user-defined labelling parameters. With LabelPro, they could specify how each label should be stylized (to give each label type a unique look and feel) and also define how the labeling engine would handle label placement to avoid overlap, crowding, or mislabelling.
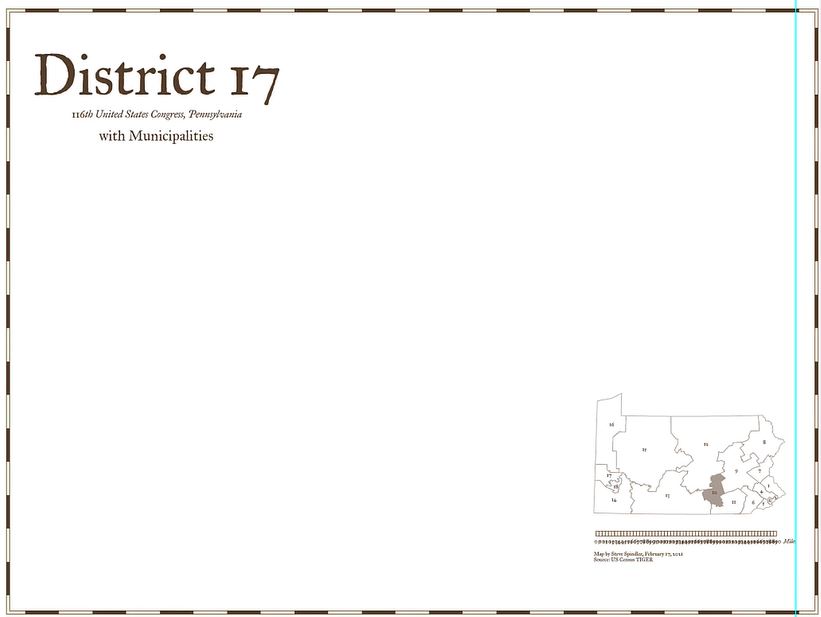
Lastly, stylistic elements of the map were touched up using native Illustrator tools, MAP Layout tools, and grids and graticules. The map itself is available in digital form for use with the Avenza Maps app. Visit the Avenza Map Store to see other fantastic maps by 4LAND or check out their website to learn more about their other high-quality mapping products.