Using a Web Map Service (WMS) is a great way to easily get up-to-date imagery for your project. An issue you may run into, however, is that a server may not allow you to download images over a certain size (in pixels). The image resolution provided on most servers is usually high enough for most projects but there may be some instances where a higher resolution is needed (e.g. a poster-sized map or a web map that covers a large area).
One possible workaround for this issue is to get several small-area, high-resolution images from a WMS and then mosaic them together to make one large-area, high-resolution image. Here, we will use the City of Toronto Web Map Service to:
- Get an image of downtown Toronto
- Tile the image to split it into four smaller images
- Use the extents of the four tiled images to get four high-resolution images
- Mosaic the images to one large high-resolution image
Download an Image from the Web Map Service
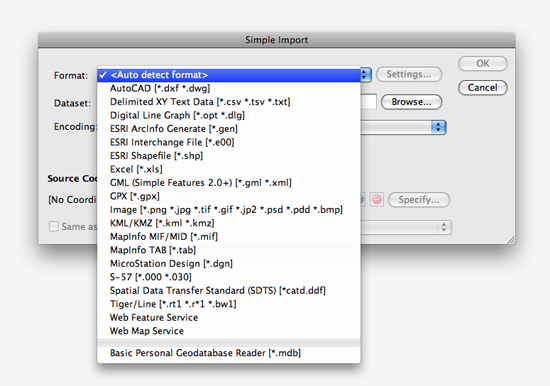
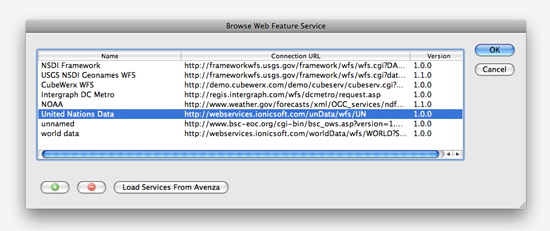
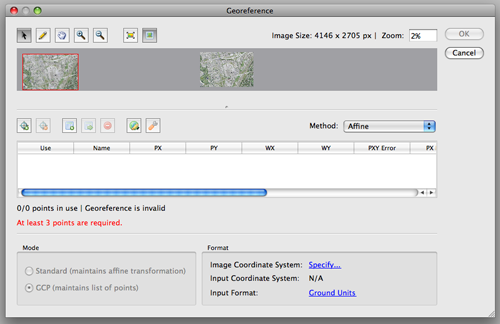
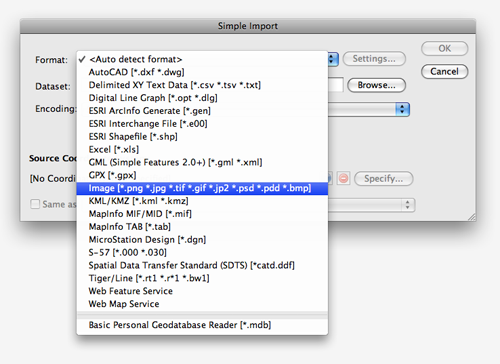
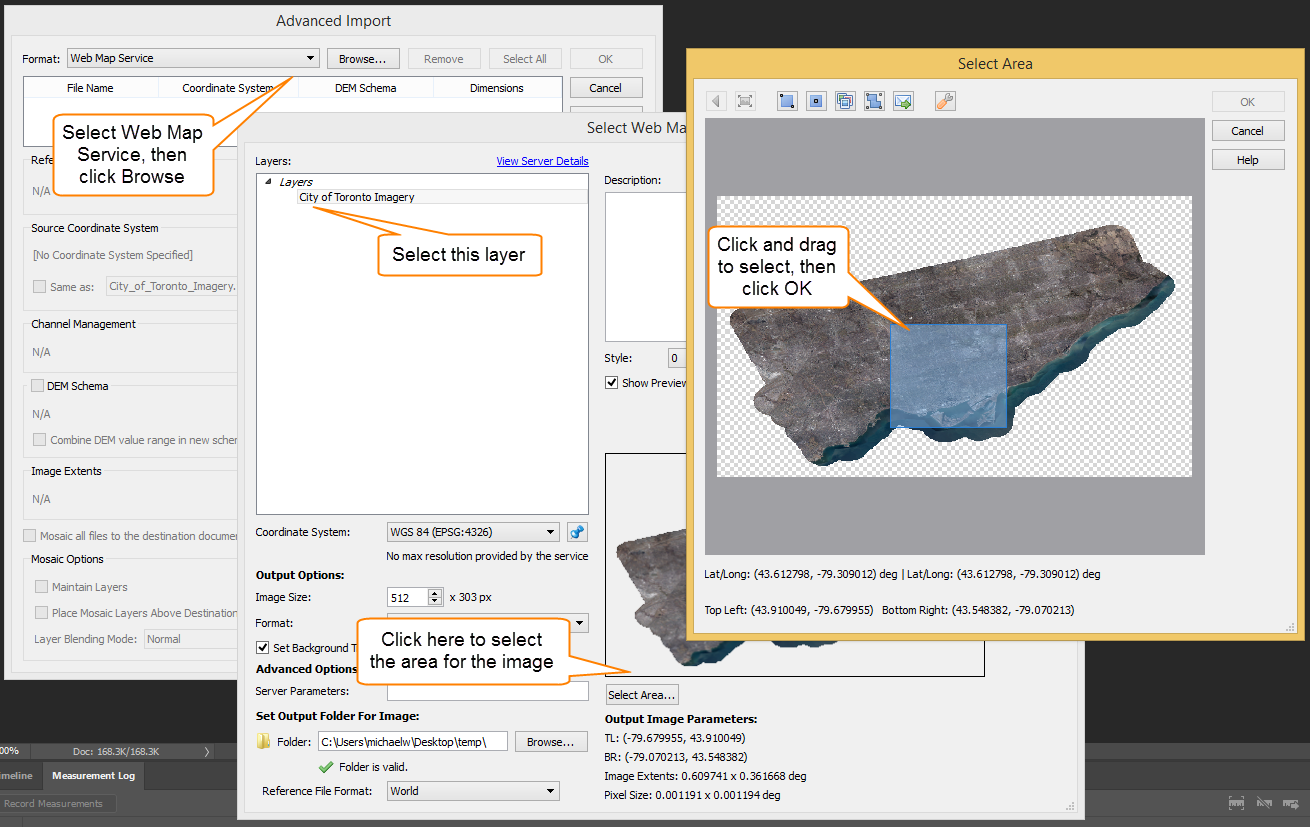
First we will get an image of downtown Toronto from the City of Toronto WMS. Click the Advanced Import button on the Geographic Imager panel. Select Web Map Service from the Format drop-down and click Browse. Click Load services from Avenza and select City of Toronto WMS from the list.

(Click for larger version)
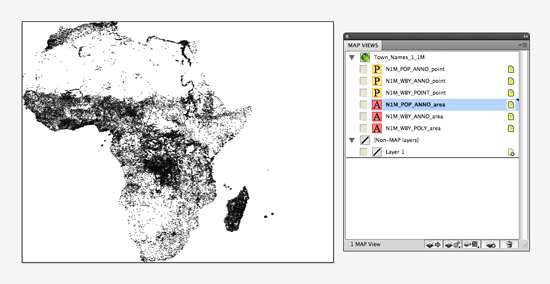
Select City of Toronto Imagery from the list of layers. Click Select Area then drag a box to zoom in on an area of downtown. Click OK to return to the previous window. There is no need to change the image size because we will use this image to get the extents of a higher resolution image. Leave the other options as default and click OK to load the image, and click OK again on the Advanced Import dialog box. The selected image will now open in Adobe Photoshop.
Tile the Image
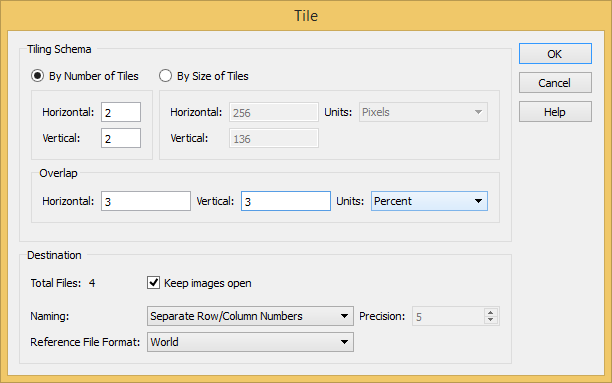
Next, let’s tile the image to split it into four separate images. Open the Tile dialog box from the Geographic Imager panel. Choose By Number of Tiles as the Tiling Schema and change Horizontal and Vertical to 2. Change the Horizontal and Vertical Overlap to 3 percent. It’s important to have overlap between the images so they will mosaic properly when the data is transformed.

(Click for larger version)
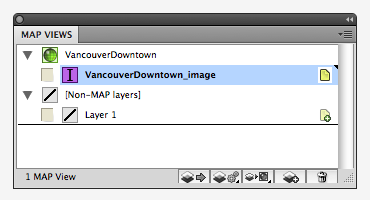
Click the Keep Images Open check box to enable it. Choose a name and location to save the tiles. You can save them to a temporary location because they will not be part of the final product. The four image tiles will open in separate tabs.
Estimate a Web Map Service’s Maximum Image Size
Open the City of Toronto Imagery WMS again and select an area. In this service, as with many other services, the maximum resolution is not provided. We can, however, use trial and error to find the largest image that the service will allow us to download. A WMS has a maximum allowed width and height set for an image request. The maximum width is usually the same as the maximum height.
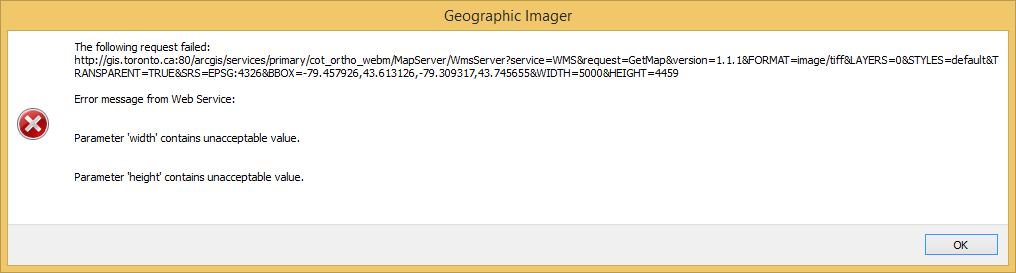
Set the resolution of the image by adjusting the width of the image in pixels under Output Options. First, try setting Image Size to a pixel width of 5000. Height will update automatically based on the image’s dimensions. Click OK and you will see an error that says “Parameter ‘width’ contains unacceptable value” (or height if the images higher than it is wide). OK the error to close it.

(Click for larger version)
To estimate the maximum width and height allowed by a web service, you can adjust the image size to see when the server returns an error. The maximum width and height for the City of Toronto WMS is about 4000 pixels.
Downloading and Mosaicking Large Images
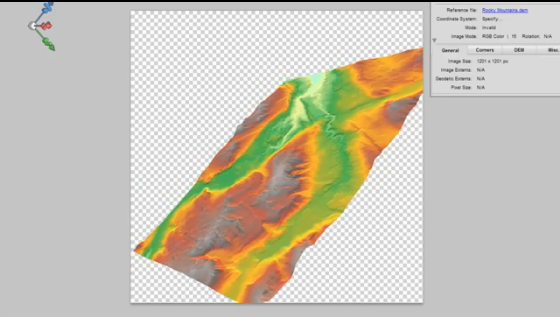
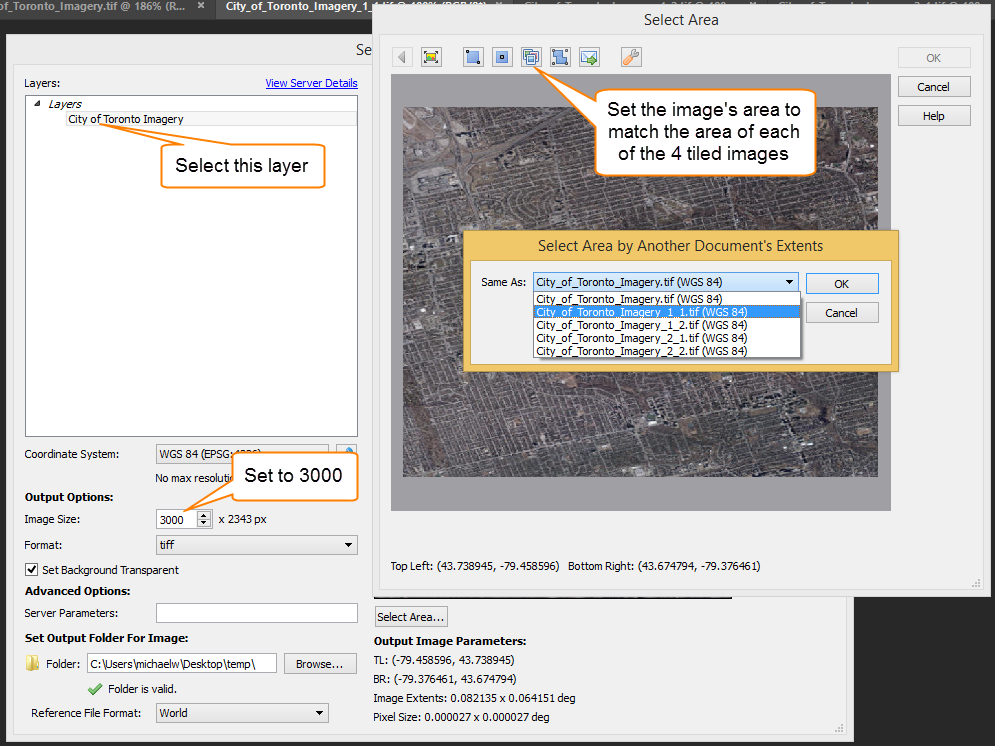
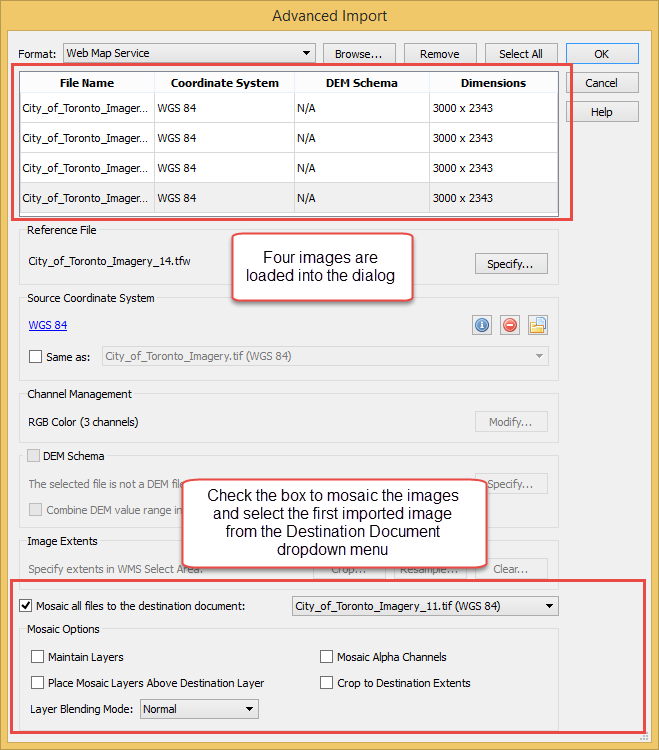
Next we will use the geographic extents of the four tiled images to download four higher resolution images with matching extents then mosaic the images together. Import an image again from the City of Toronto WMS using Advanced Import. Select an area, click Select Area by Another Document’s Extents and choose the first tiled image from the dropdown menu. The Select Area dialog will display an area matching that image’s area. Click OK to return to the previous screen.

(Click for larger version)
Enter 3000 as the Image Size. Click OK to add the image to the Advanced Import dialog box. Repeat the above steps for each of the remaining three tiled images.
Creating a mosaic of four images (two by two) makes a single image just under 6000 pixels wide because of the overlap between the tiles (the height will vary depending on the area you selected). This is larger than the maximum size allowed by the WMS. Check the box Mosaic All Files to the Destination Document and select one of the images currently loaded in the dialog window from the drop-down menu. Leave the other options unchecked and select Normal as the Layer Blending Mode. This will merge the four images into a single document.

(Click for larger version)
Avoid Downloading Images Greater than the Maximum Image Resolution
One further consideration when getting imagery from a service is to avoid requesting an image that is higher resolution than the full resolution of the image on the service. In this case, the number of pixels in the image and, therefore, the image size will increase without any increase in the actual resolution of the image.
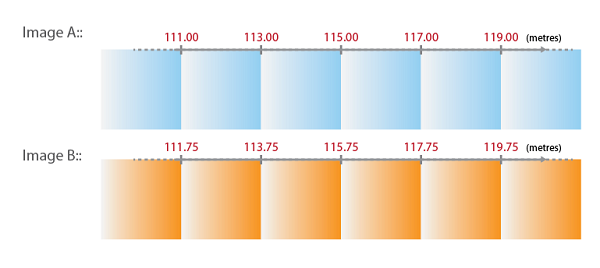
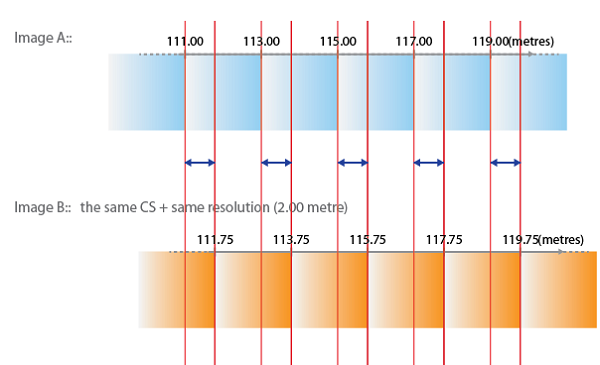
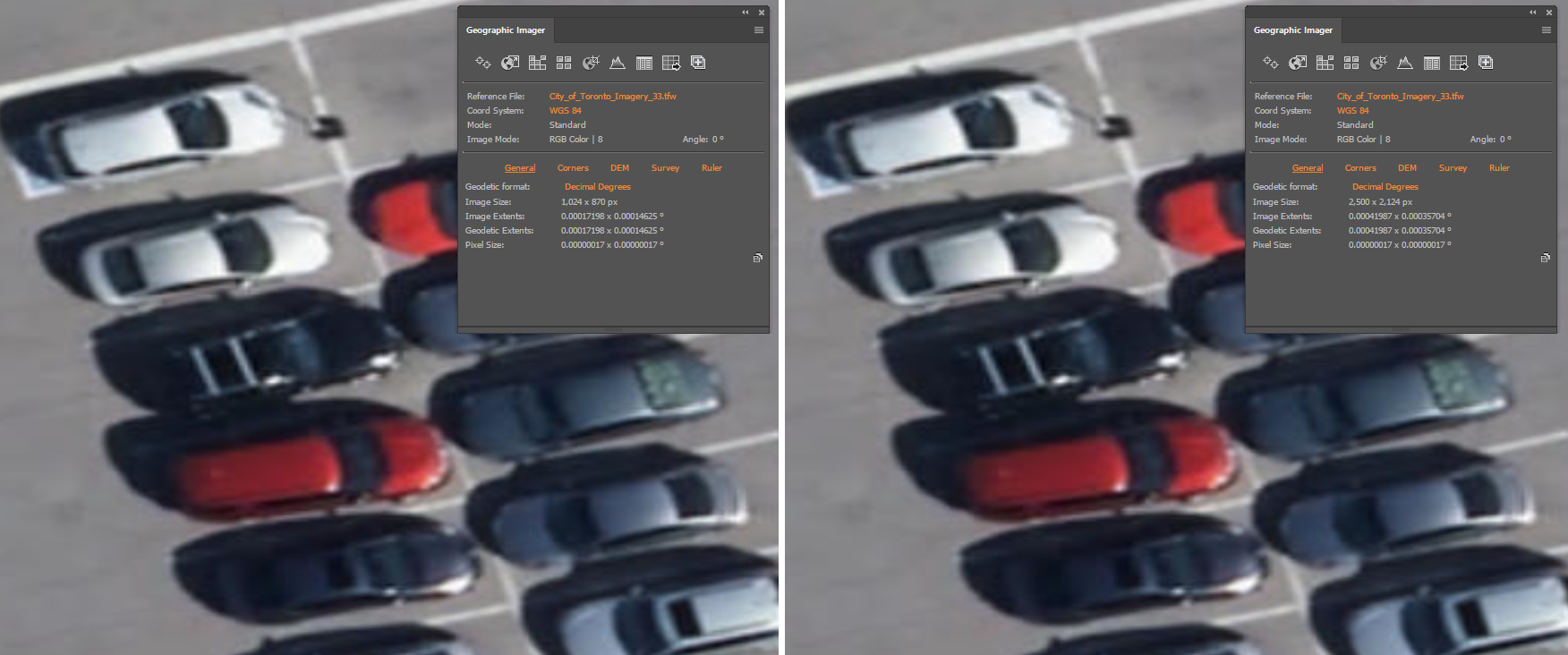
To see an example of this, get an image from a WMS by zooming in on a small area and downloading images of varying resolution. The pictures below show two images of the same area side by side at different resolutions. The image on the left is 1024 by 870 pixels and the one on the right is 2500 by 2124 pixels but there is no noticeable difference between them. This is because the image exceeds the resolution of the image on the server so the WMS resamples the image to a higher resolution, creating duplicate pixels.

(Click for larger version)