
In this edition of Cartographer Chronicles, we hear from Glen Pawelski. Glen is a skilled cartographer with particular expertise in creating maps for the educational, travel and trade industries. With an interest in other subjects related to cartography, such as geology, he has explored and researched both professionally and personally throughout his career. Glen has been a North American Cartographic Information Society (NACIS) member for over thirty years, including two terms on the Board of Directors. In this edition, Glen is sharing his journey through his career so far in his own words, beginning with his interest in maps since his youth all the way to his current projects.
***
Career Overview
I’ve been enchanted with maps since an early age. In elementary school, I would grab NatGeo magazines from the library, place paper over the maps and trace them. Besides maps, it was apparent that I had an interest in other scientific fields, such as astronomy and geology.

This eventually led me to study geography and cartography at the University of Wisconsin-Milwaukee, where I studied with Dr. Sona Andrews, who really fueled my interest in cartography. While at UWM I took undergrad courses in cartography, GIS, human and physical geography, archaeology, anthropology, astronomy, and geomorphology. I also worked creating maps and graphics at the Cartography Lab within the Geography Department.
I gained a wealth of experience and knowledge while working at the lab. This led to internship opportunities: one semester at the Bureau of Land Management and another at a local GIS firm. It was also at this time that Dr. Andrews recruited me to work at my first NACIS conference in Milwaukee in 1991.
My education continued into my Master’s program at UWM where, after one year, I was whisked away to the professional world of map-making. A chance connection at an AAG conference in 1993 led to an on-site interview which resulted in landing my first job as a ‘Digital Cartography Coordinator’ at The H.M. Gousha Company in Texas.
After Rand McNally acquired the company and closed its doors, I moved to NovoPrint USA in Milwaukee and XNR Productions/Terra Carta in Madison. I have called Mapping Specialists home for the past 13 years, and there you will find me happily working away on any of dozens of active projects.
I’ve been involved with NACIS since that student ‘volunteer’ time in 1991. I served two separate terms on the Board of Directors and also served as Local Arrangements Co-Organizer. Every year the NACIS conference acts as a driving force in my own professional development and a mechanism for fostering the many long-term friendships I’ve been so fortunate to make.
Cartographic Highlights
I must say what an honour it was to be a part of the 1996 Olympic Games effort. Gousha produced a series of maps for the Olympics, and I travelled to Atlanta to meet representatives from The Atlanta Committee for the Games of the XXVI Olympiad. Quite the experience!
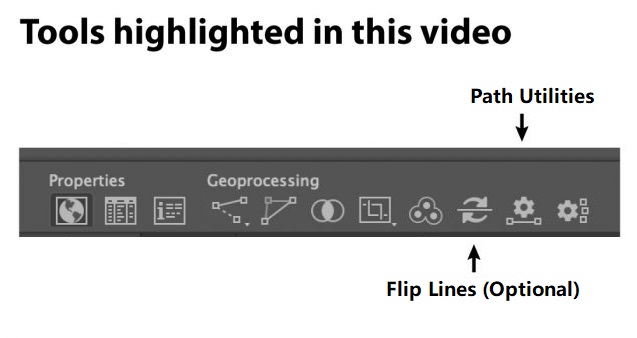
The exact year escapes me, but I recall working with Avenza while at Gousha performing some very early testing for the MAPublisher set of tools for Adobe Illustrator.
Since then, MAPublisher has become an integral part of everything I create, from textbook maps to historical maps in books such as The Guns of August by Barbara Tuchman, The Compleat Victory by Kevin Weddle, and The Earth is Weeping by Peter Cozzens.
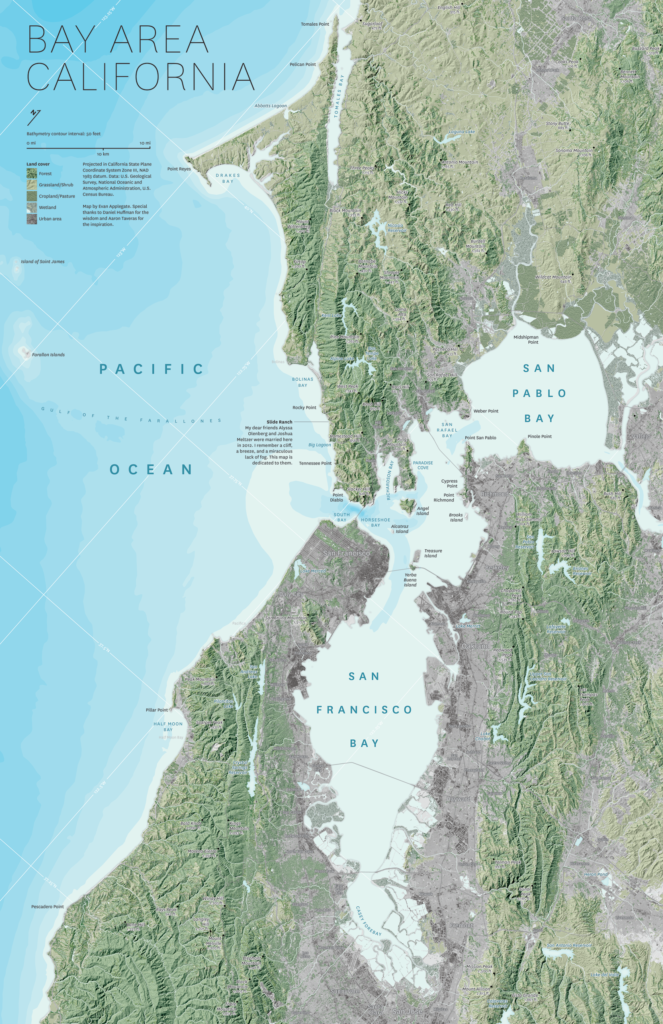
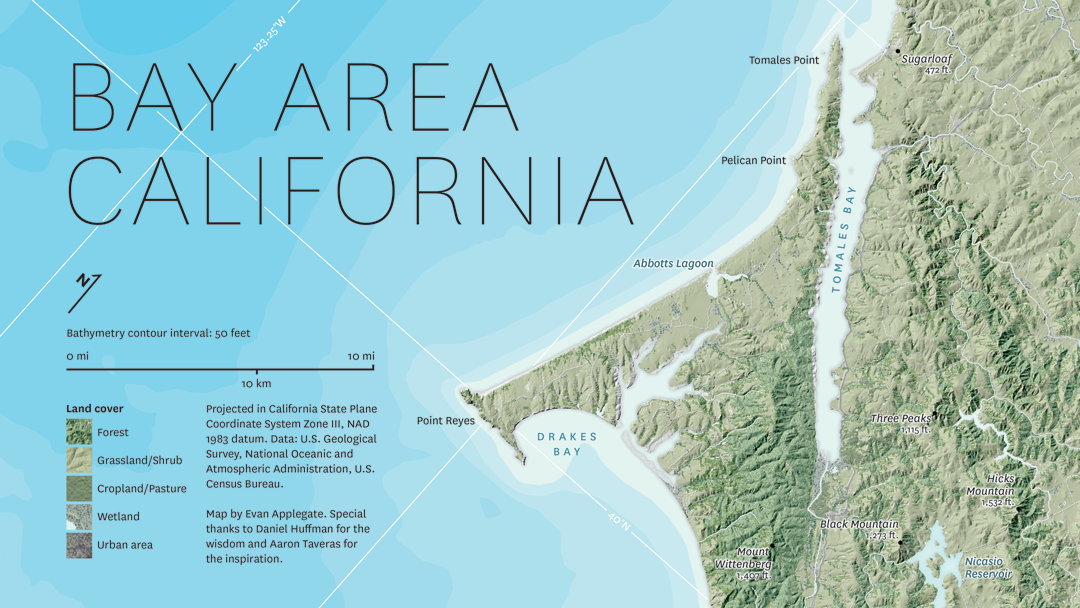
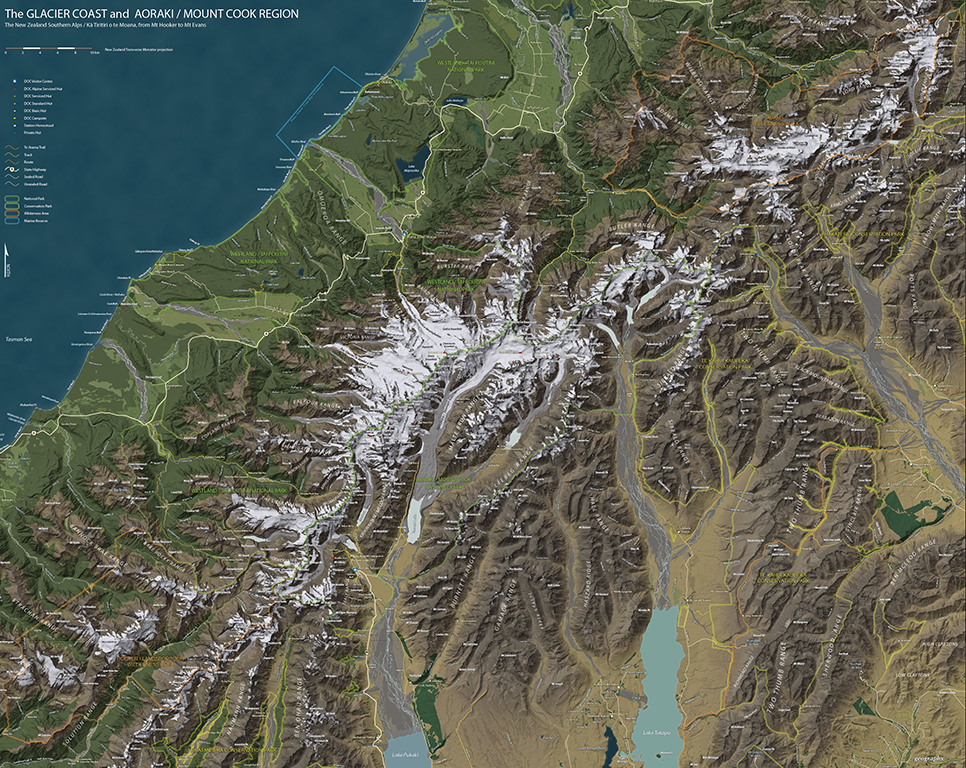
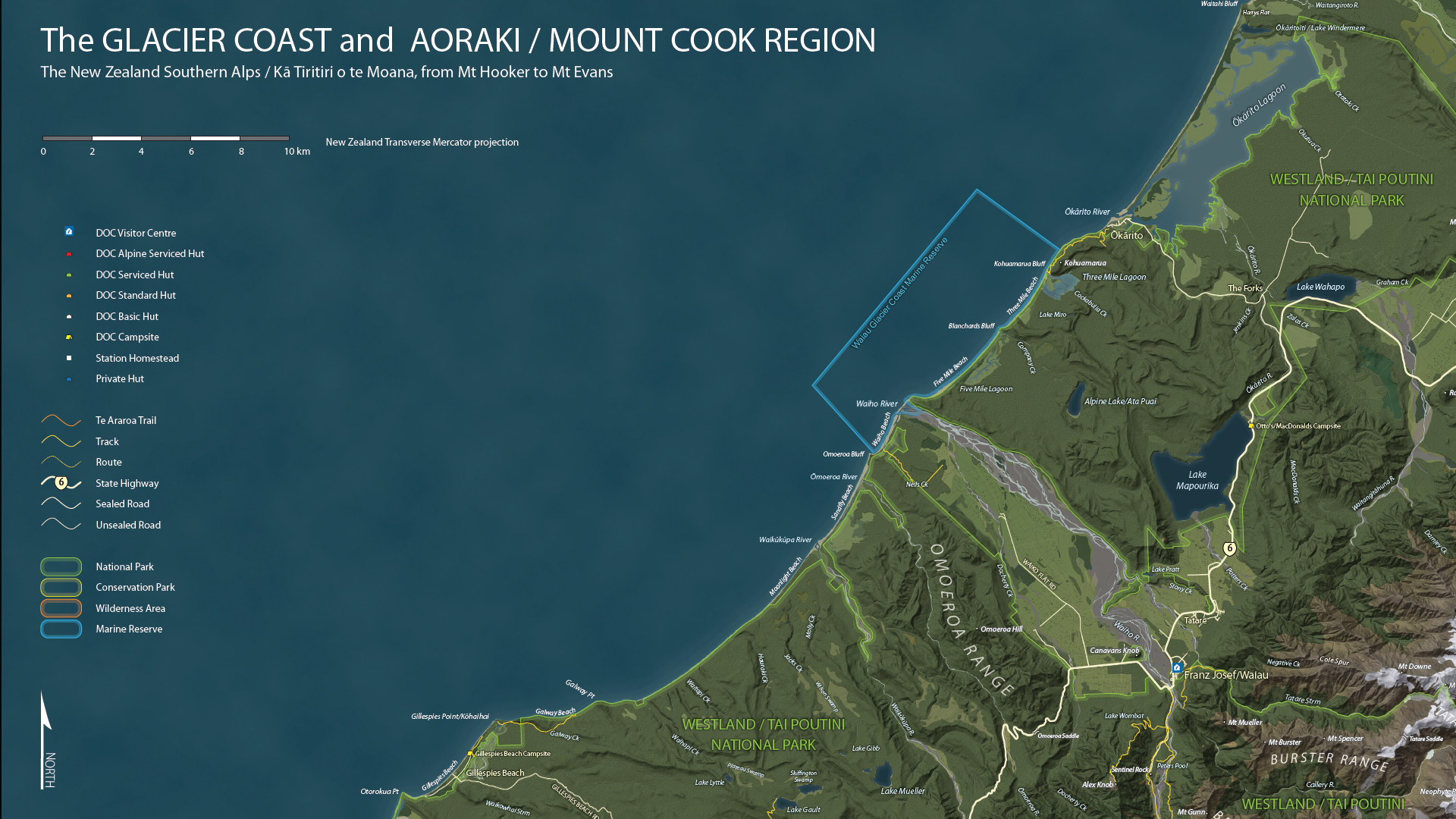
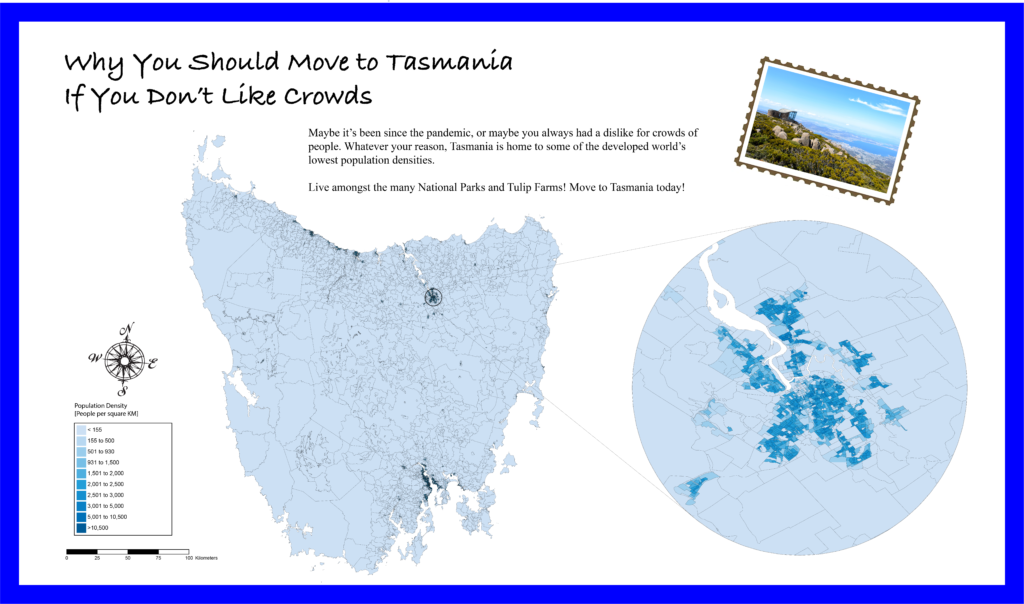
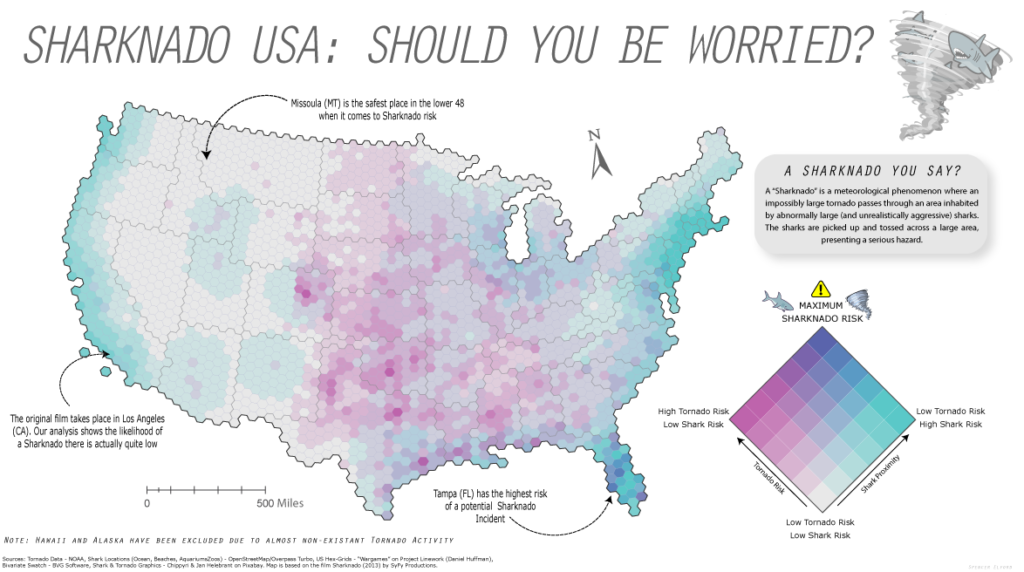
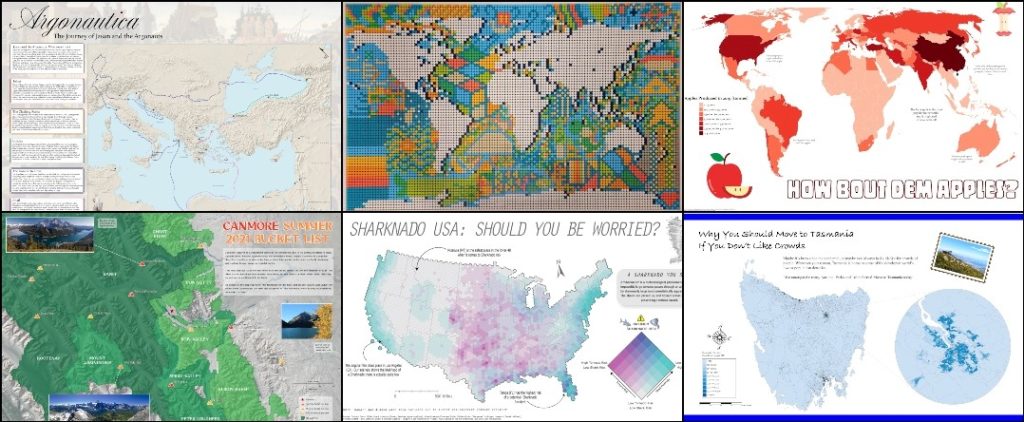
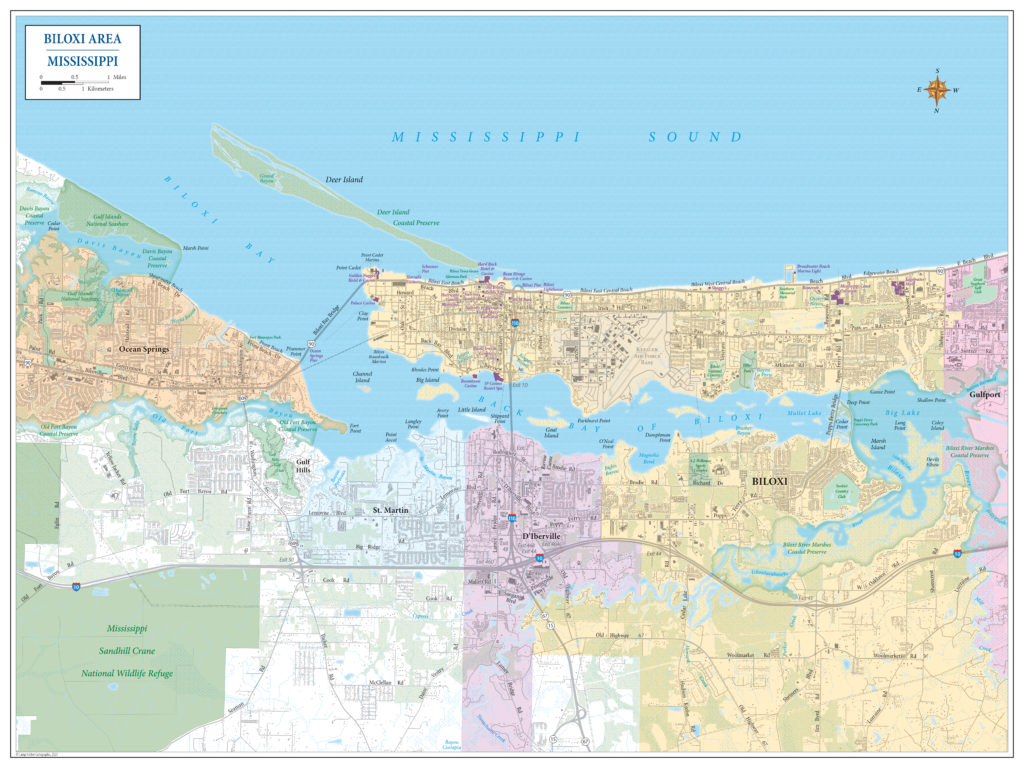
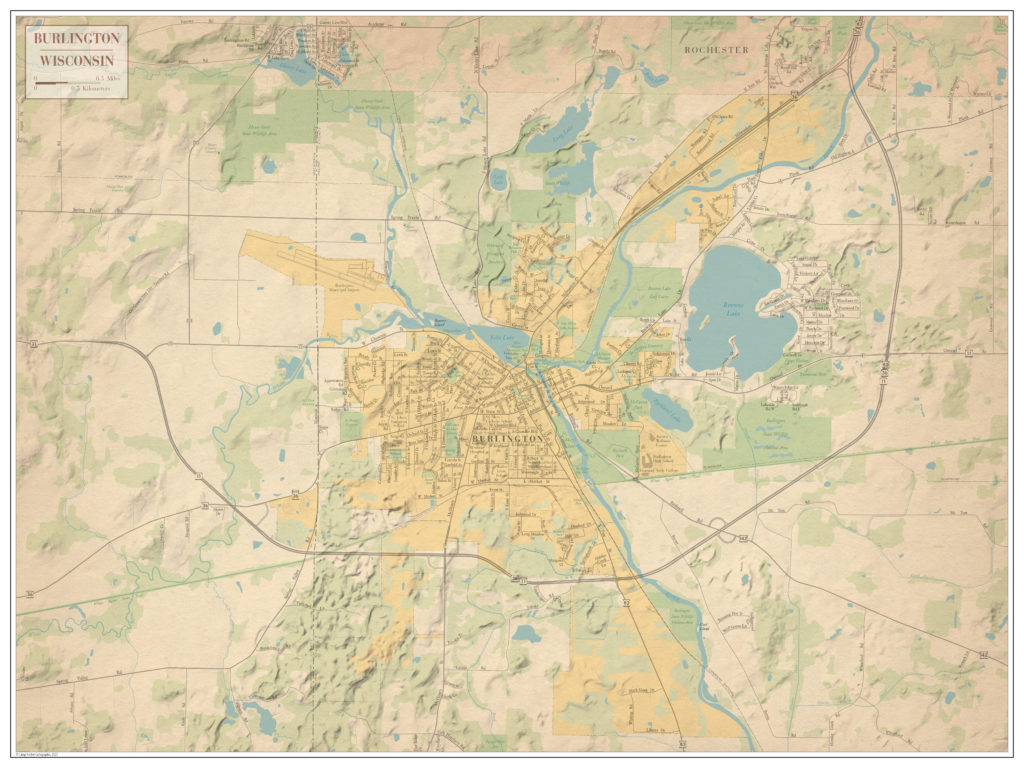
MAPublisher also provided essential tools for my workflow on other professional projects, as well as some personal ones. For example, I was honored to be a part of the documentary film, and subsequent book, The Colorado. In addition to the incredible imagery and story behind the film, the maps that I made provided the necessary context for the different discussions throughout the story, and honestly, that felt pretty good. It was humbling to see the film screening in multiple cities, including at The Kennedy Center in DC. Personal projects allow me to tinker around more with MAPublisher and other designs when I’m not at work, and I have a few examples of these here.


What’s Next?
I would say that I fit comfortably within what we used to call, “traditional cartography.” I entered the field just as the digital transition of map production was taking hold. I started with tools such as Atlas*GIS, CorelDraw!, Freehand, and the early, no-layering-Illustrator. Nowadays, I incorporate many more tools into the process. I am always looking at new approaches, new methods, and new tools to better tell the story the map was intended to tell, whether that’s incorporating Esri StoryMaps, using Blender or Eduard, or exploring other areas such as R and Python.