MAPublisher offers a variety of labelling options, ranging from the MAP Tagger tool used for hand labelling single pieces of art, the Label Features tool for automatic attribute labelling, and MAPublisher LabelPro™, a separately licensed advanced labelling engine.
MAPublisher LabelPro ships with nearly 100 highway shields from across North America into which attribute labels can be easily placed. Although LabelPro does not support adding custom symbols to its existing symbols library, the following instructions outline a manual method for adding a custom highway shield to your map, along with placing text on to this shield.
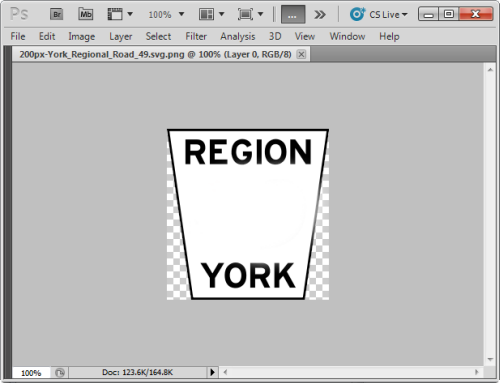
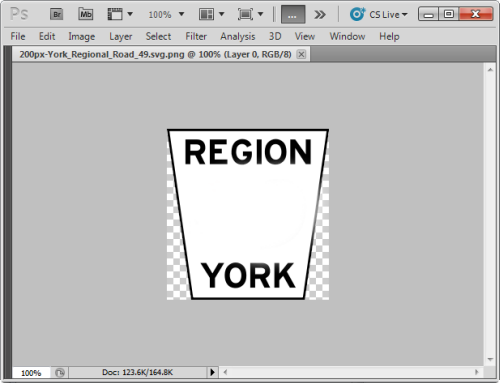
First we must setup our custom shield. This can be drawn in Adobe Illustrator, or produced from a pre-existing image brought into Illustrator using the File > Place menu option. For this exercise I have taken a highway shield I found online from York Region Ontario, and using Adobe Photoshop removed the highway number from the shield.

Once the shield is drawn and sized appropriately and placed in Illustrator, simply use the Selection Tool to drag the symbol into the Adobe Illustrator Symbols panel. Be sure to name the symbol, as you will need to access the symbol from a list later on; I named mine “York_Shield”
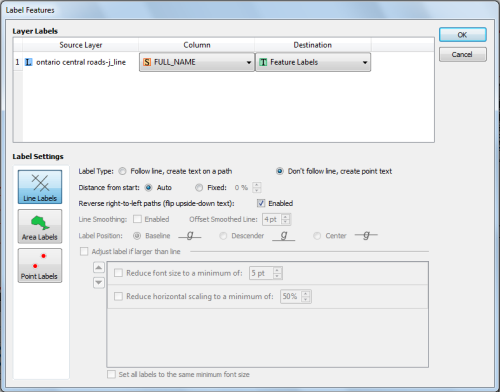
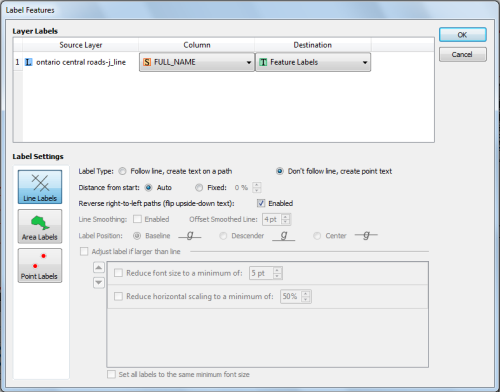
Our next step is to produce our feature labels. Using the Label Features tool, choose to label with the “Don’t follow line, create point text” option selected. Once the labels are placed on the map, use the Adobe Layers panel to select the labels and use the Paragraph panel or the Control Toolbar to centre justify the labels. This step is important for easily lining up our shields with the labels.

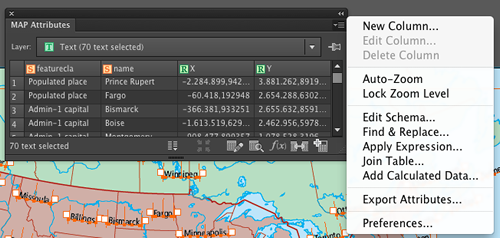
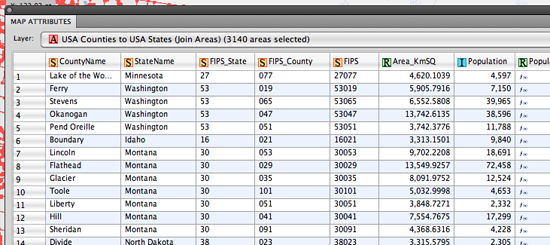
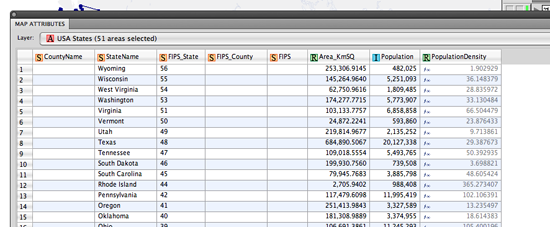
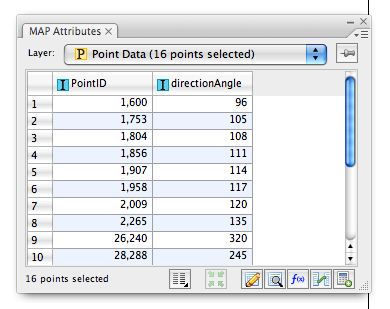
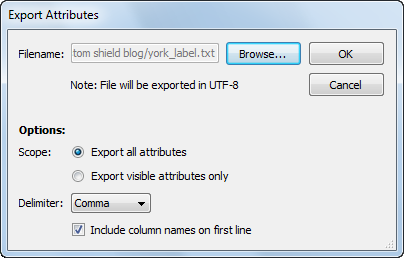
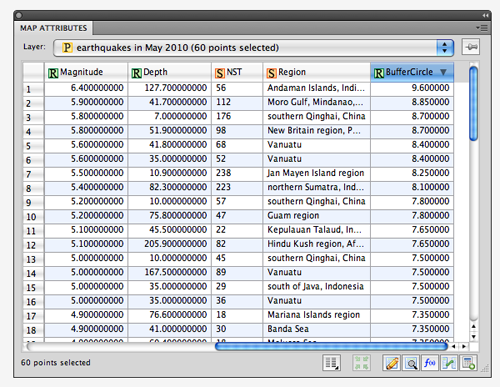
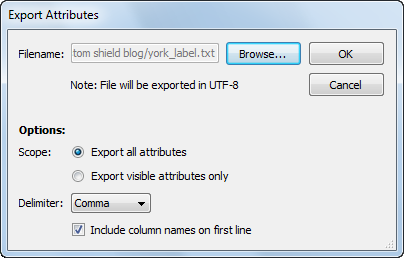
We now need to create a point layer with a point corresponding to each label. This is easily done by using the MAP Attribute panel option menu to “Export Attributes..” of our newly created Feature Labels MAP Text Layer. Be sure to choose export all attributes under Options: Scope, and to check “Include column names on first line” as we will be using the hidden MAPX and MAPY attribute columns when importing this data back into the map as point data.

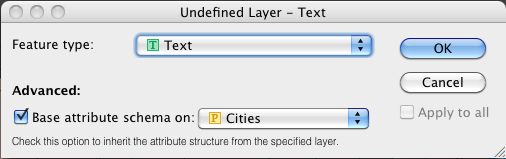
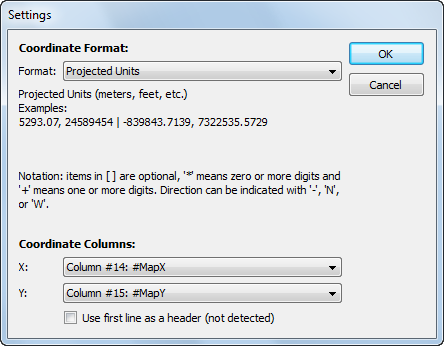
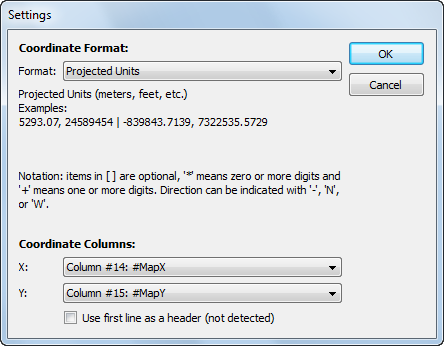
Next, use the MAPublisher Simple Import tool to add the newly created .csv file of referenced attribute information. When prompted by the Settings dialog, choose the MAPX column as the column containng X coordinates, and MAPY for Y coordinates. Once the data is imported, if it has not been added to the MAP View containing your line and text layers, add it, and specify the coordinate system if necessary.

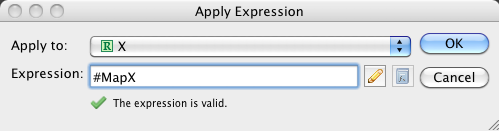
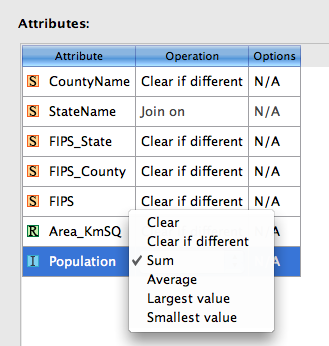
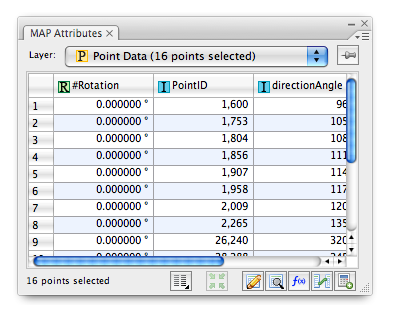
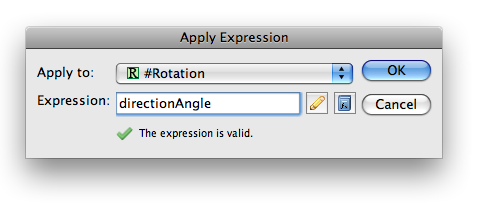
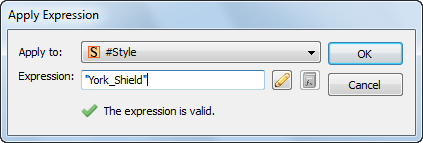
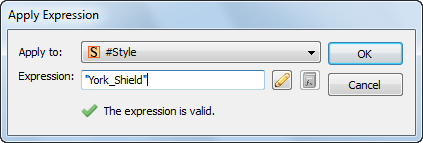
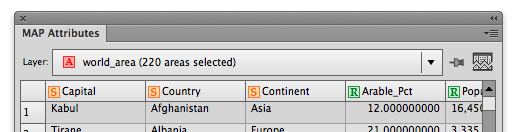
With the imported point data selected, open the MAP Attribute panel and right click a column heading to access the Show/Hide Columns > Show All option. double click the #Style column and change the style to your shield symbol. Use the Apply Expression tool in the option menu to apply the symbol to every item at once.

Alternately, a MAP Stylesheet can be built to apply the symbol only to art with a specific range of attributes. In the Adobe layers panel move your label layer above your symbol layer.
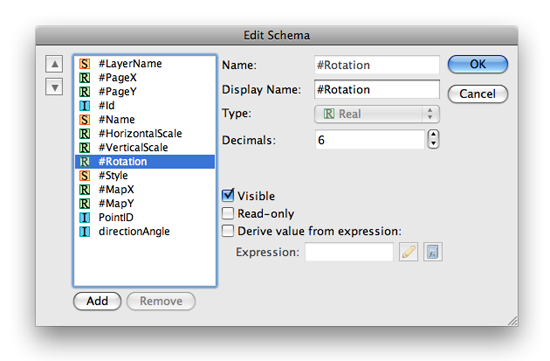
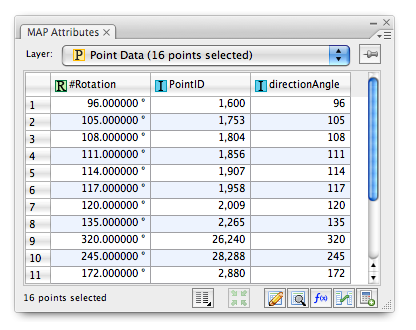
If text and symbol do not line up as desired, the symbol geometry will need to be altered. If you are using CS5, doubble click the shield in the symbol panel to enter isolation mode, here you can drag the symbol to respecify the anchor point so that your symbol lines up as you would like it. If you are using CS3 or CS4, you will need to add some invisible art (no stroke/no fill) just below or above the symbol to adjust its extents, and where exactly the symbol’s centre point is located. As well, symbol and text rotation can be edited globally by changing the #Rotation attribute in the MAP Attributes panel.


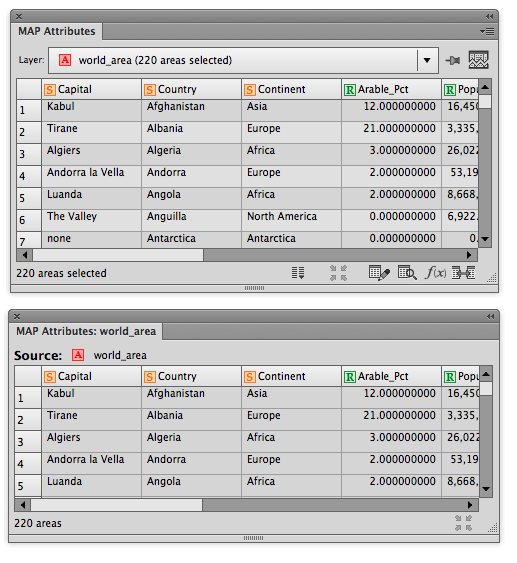
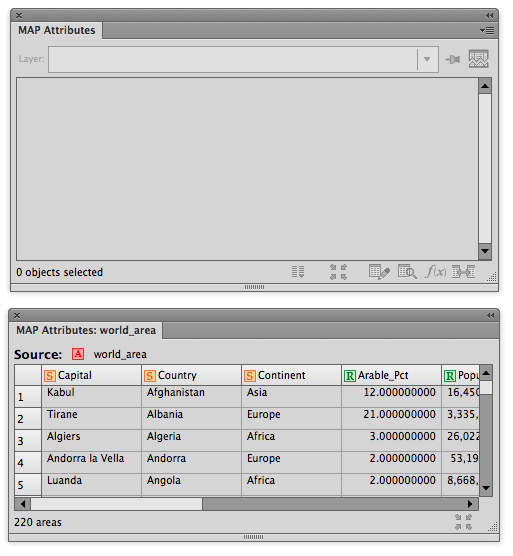
![]() Attribute Tear-Off Panel icon to open another MAP Attribute panel. There are a few key difference between MAP Attribute panel and Tear-off panel:
Attribute Tear-Off Panel icon to open another MAP Attribute panel. There are a few key difference between MAP Attribute panel and Tear-off panel:

![]() to update the values in the tear-off panel.
to update the values in the tear-off panel.