The new MAPublisher 8.7 Georeferencer is a fast, easy, and accurate way to update your current unreferenced map collection or data to prepare it for PDF Maps or other digital formats.
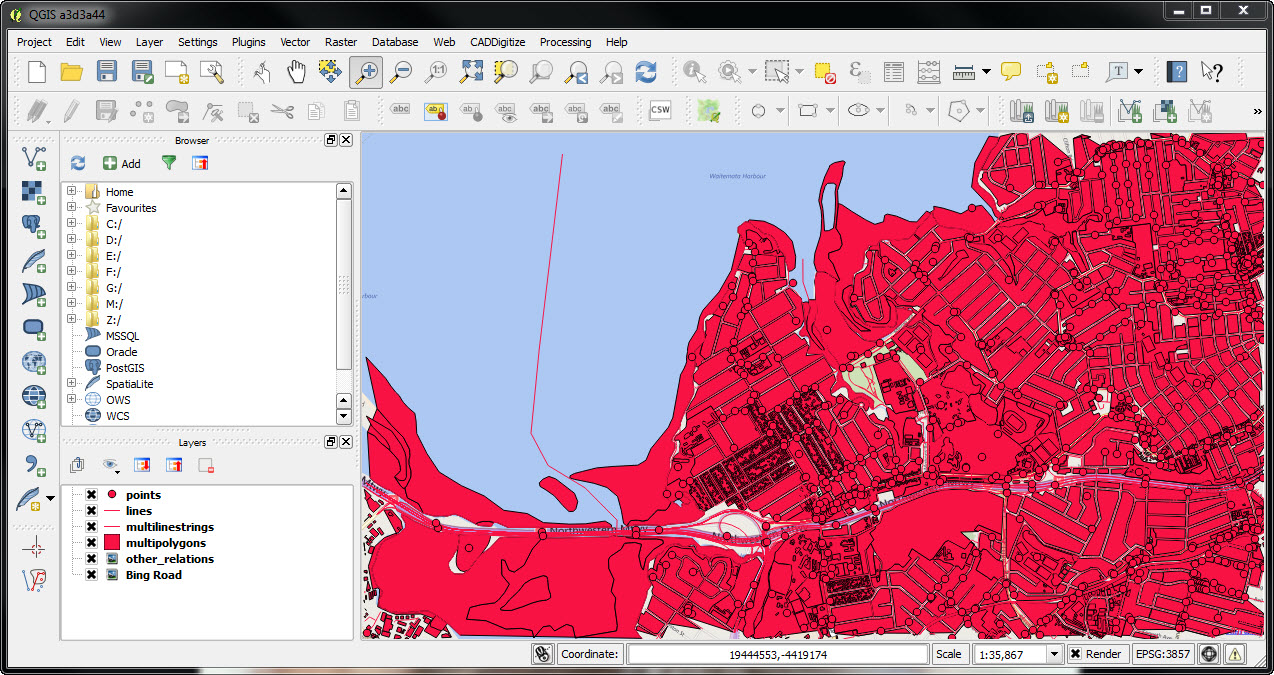
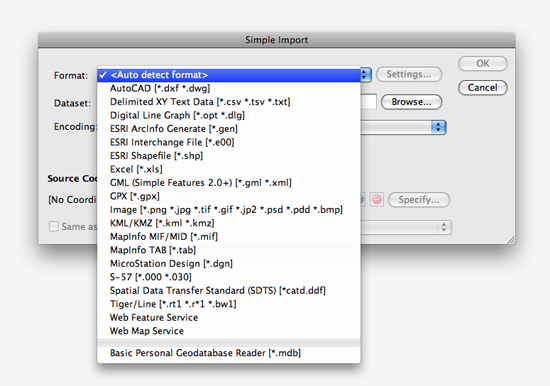
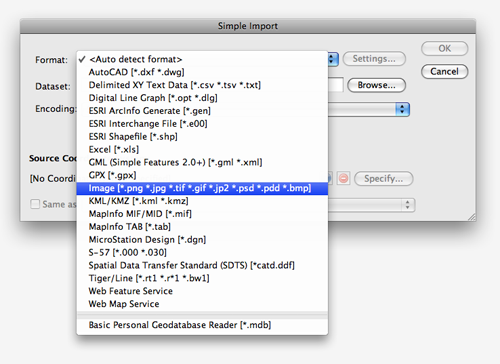
The first step is to open your unreferenced document in Adobe Illustrator. If the document is a vector PDF it is often advantageous to rasterize the document and save it as a TIFF to avoid any conflicts with text.
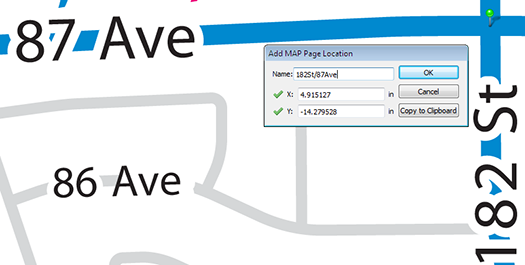
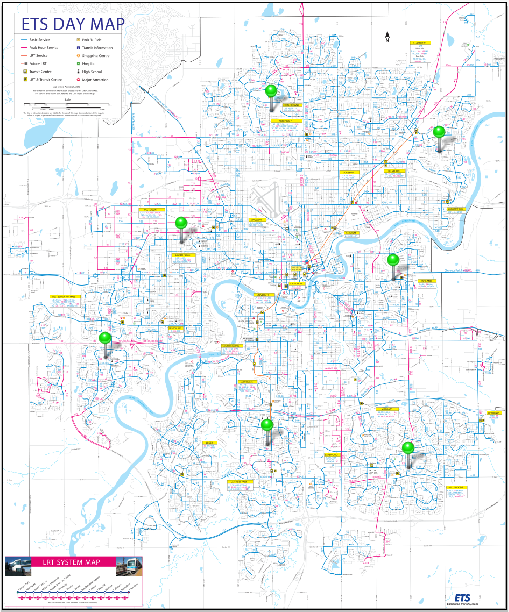
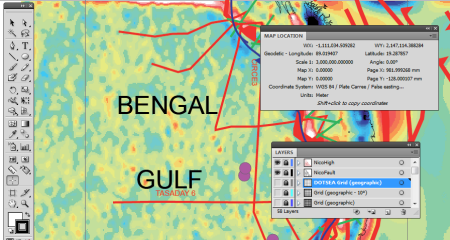
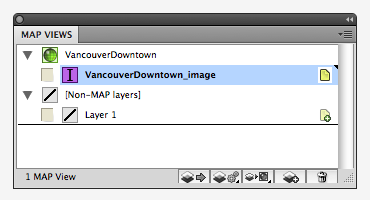
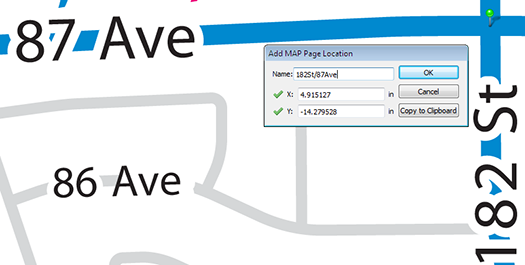
Once the map is open, we can use the Map Locations tool to place reference points or Page Locations on our unreferenced map. It is recommended that known points, or points that are unlikely to move such as the intersections of road ways, are used as reference because these locations will be easily recognizable (as seen in the following steps). Tip: You will also want to zoom in as close as possible to the point to ensure the best possible accuracy.

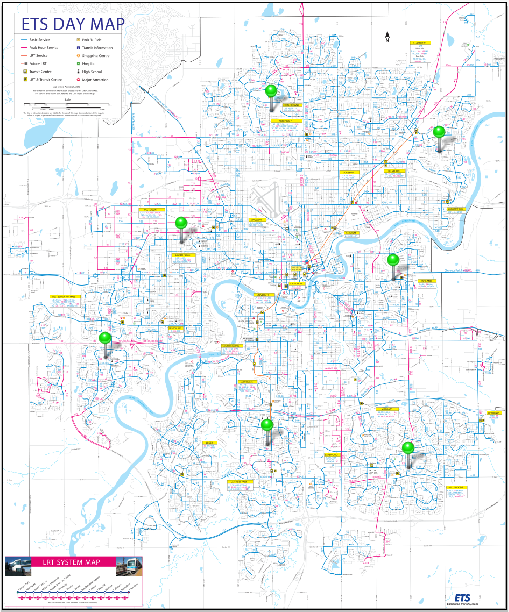
After we have given a name to our page location we will continue to place page locations until there is four or more spread as evenly across the map as possible. Having greater than four reference locations could help to improve the overall georeferencing accuracy.

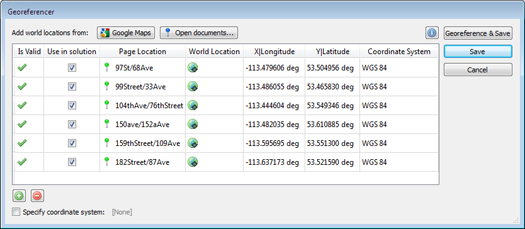
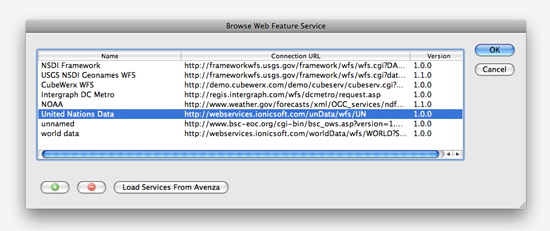
The next step is to find the real world counterparts, or World Locations, for each of our Page Locations using the Georeferencer tool. World locations can be sourced from an online map service, an open referenced document or entered manually. In this example we will use the built in Google Maps service to find our World Locations.

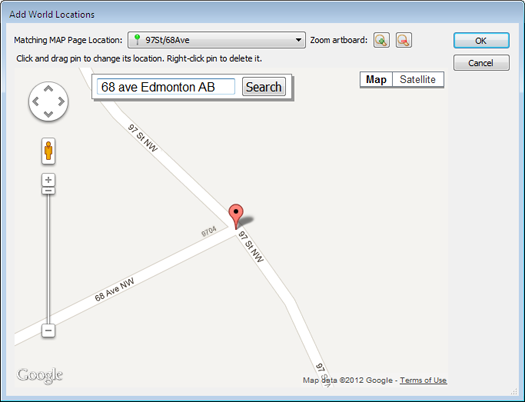
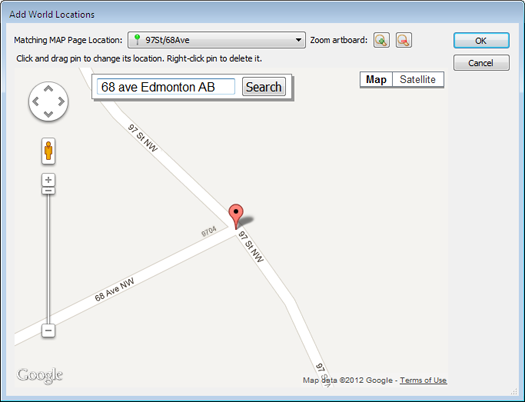
The Google Maps option opens the Add World Locations dialog box. Choose a Page Location from the drop-down list and use the map to find the corresponding world location. Use the Google search bar and zoom buttons to zoom as close as possible to the corresponding world location. Place the cross hairs over the location, click, and confirm the world location with the page location.

If the point is accurate, we will continue to add world locations for each page location. If not, the world location position can be changed by clicking and dragging it to a more accurate location. Right-click the pin to delete it.
If you’re unsure about the position of the original page location, you can drag the Add World Locations dialog box to the side and use the Zoom to artboard tool to help locate it.
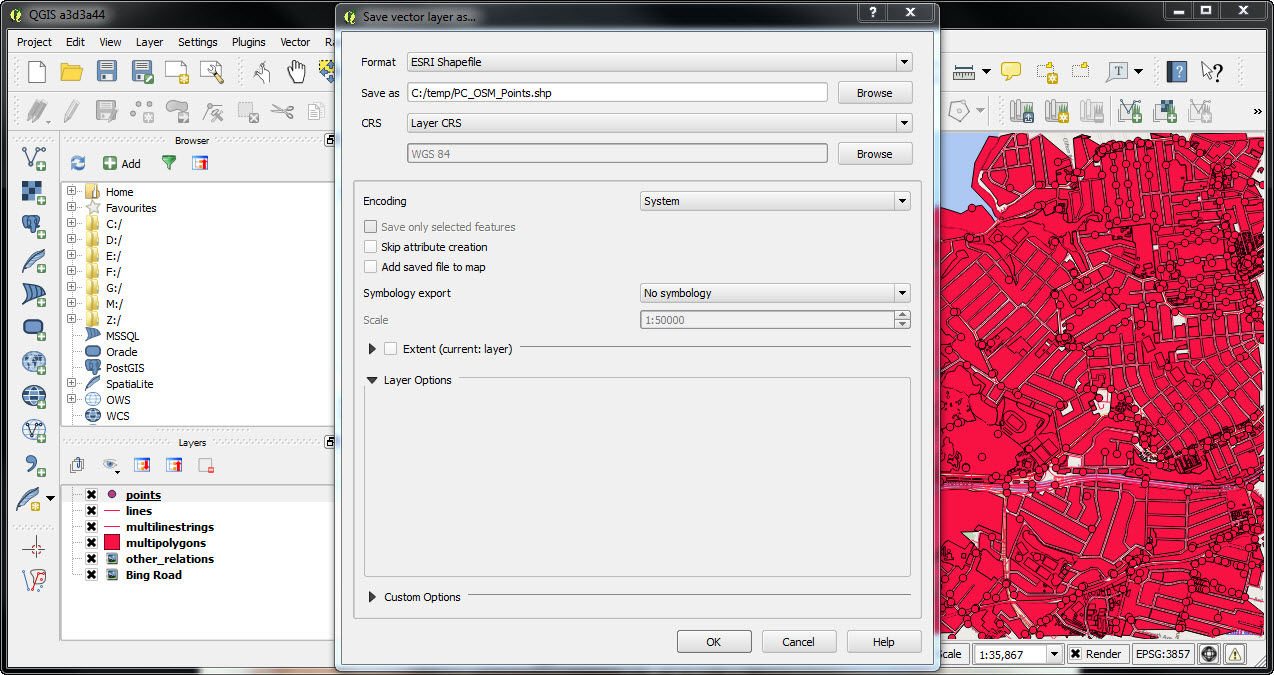
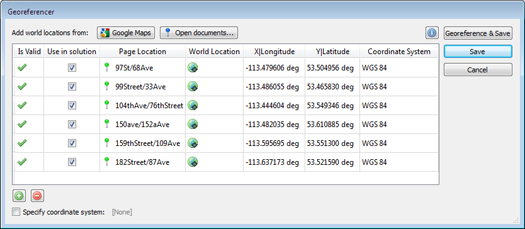
After we have placed all of the World Locations with the corresponding Page Locations, we may now either specify a coordinate system (if one is already known) or click on Georeference and Save.

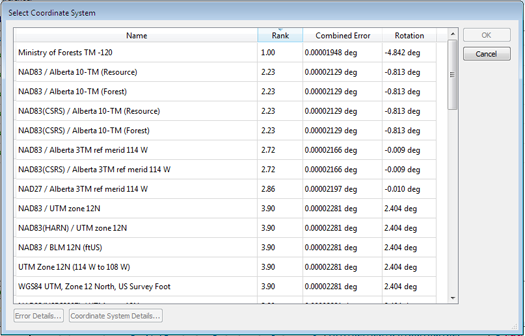
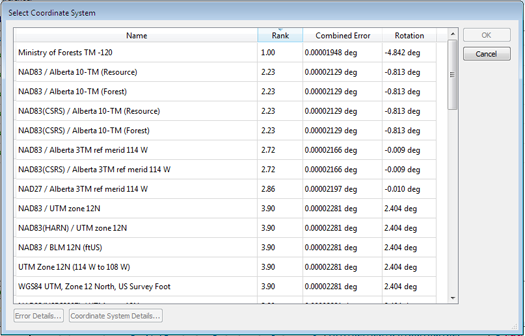
After clicking Georeference and Save, a list of possible projections will be presented. Select the projection which most accurately represents your map. With each projection we see an associated error. This error is based on the combined accuracy of our Page and Map locations.

As in this example, the first ranked projection is not always the best fit for our map, so it is best to use your best judgment when selecting a projection.
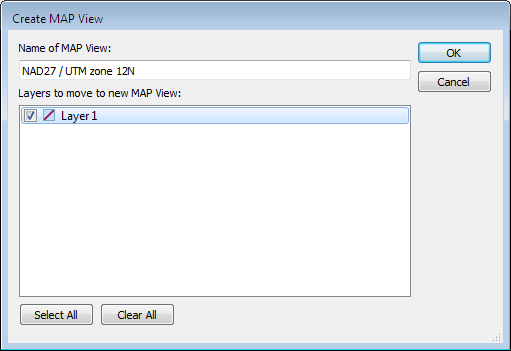
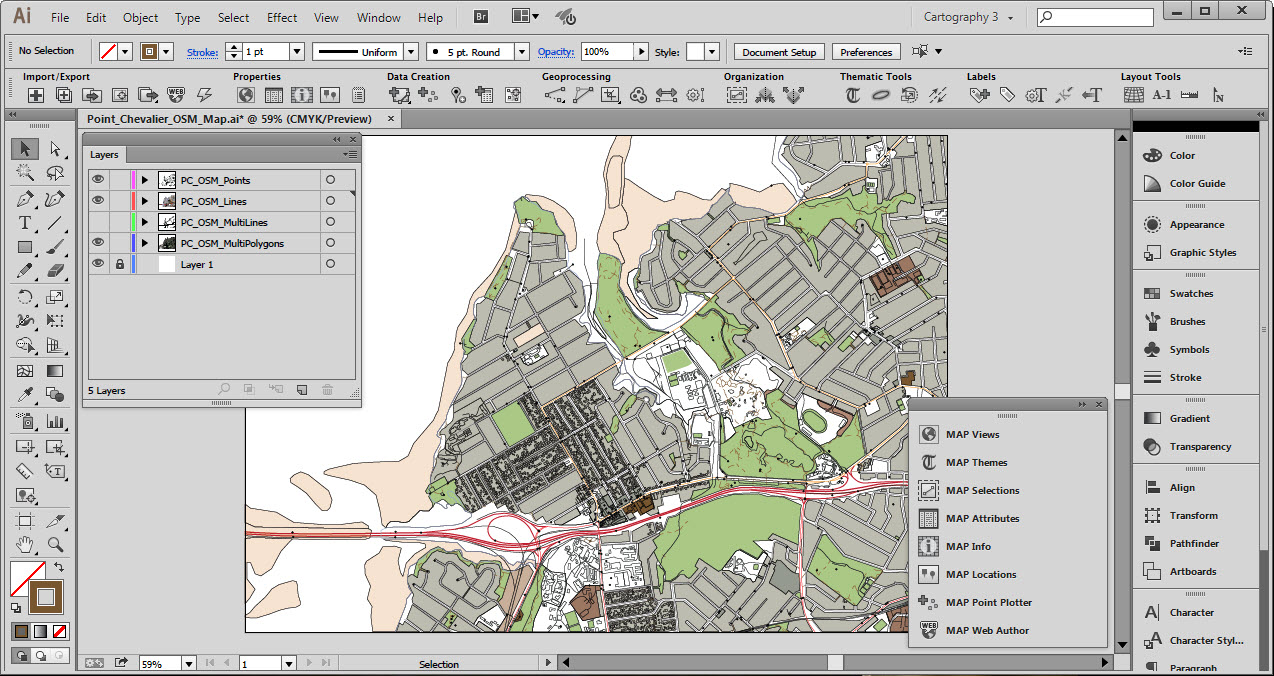
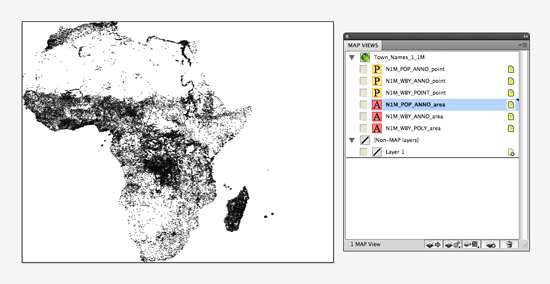
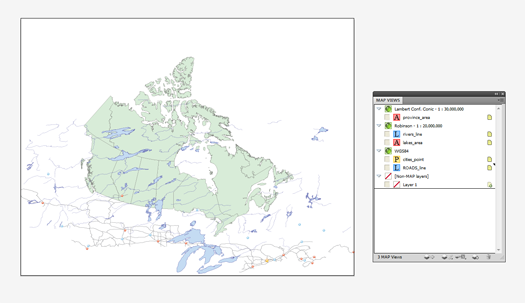
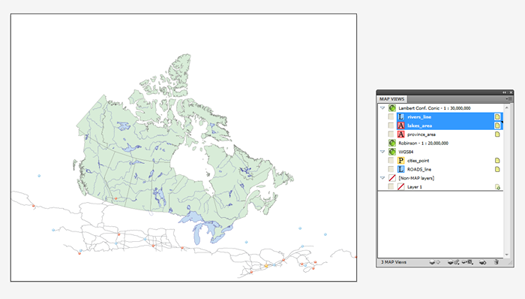
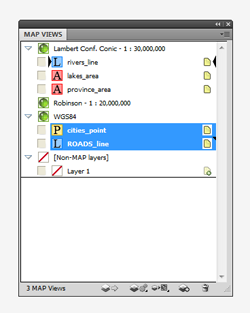
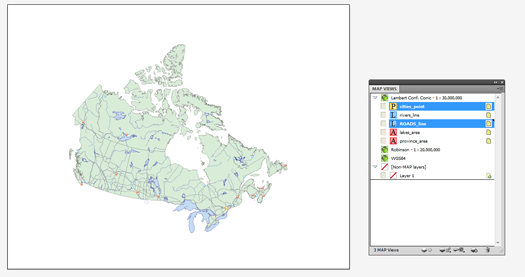
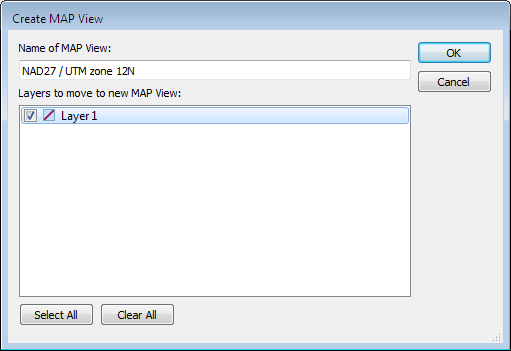
Click OK and add your map to a Map View and save. Your map is now referenced!

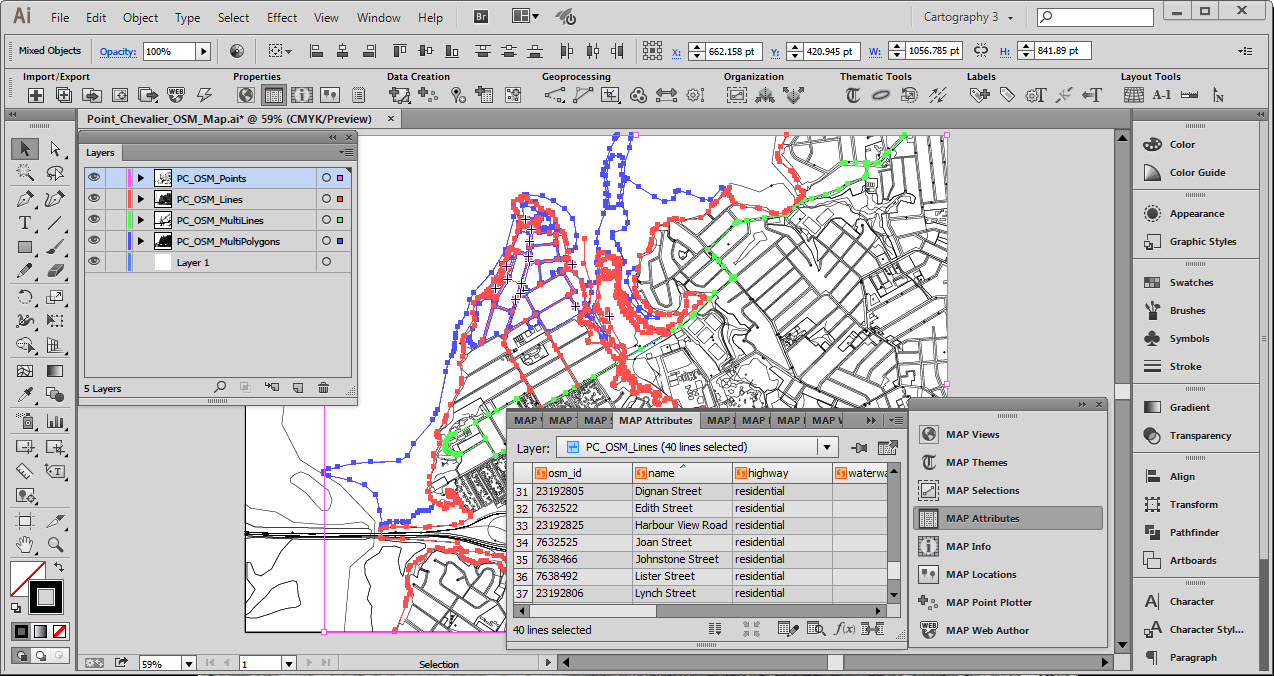
We can check the accuracy of our georeferencing by zooming in closely to our Page (green) and Map (blue) locations. The further the distance between the two points, the less accurate a given georeferenced map is.

You can also see a video of the Georeferencer in action on our YouTube Channel.