In this Map Gallery Spotlight, we are highlighting another submission from the 2021 Avenza Map Competition. This bilingual map of the area around the Dubai Healthcare City Metro Station was created by Zain Madathil for Explorer Publishing. It is one of nearly 4,000 individual maps he has created for the Dubai Public Transport Map project.
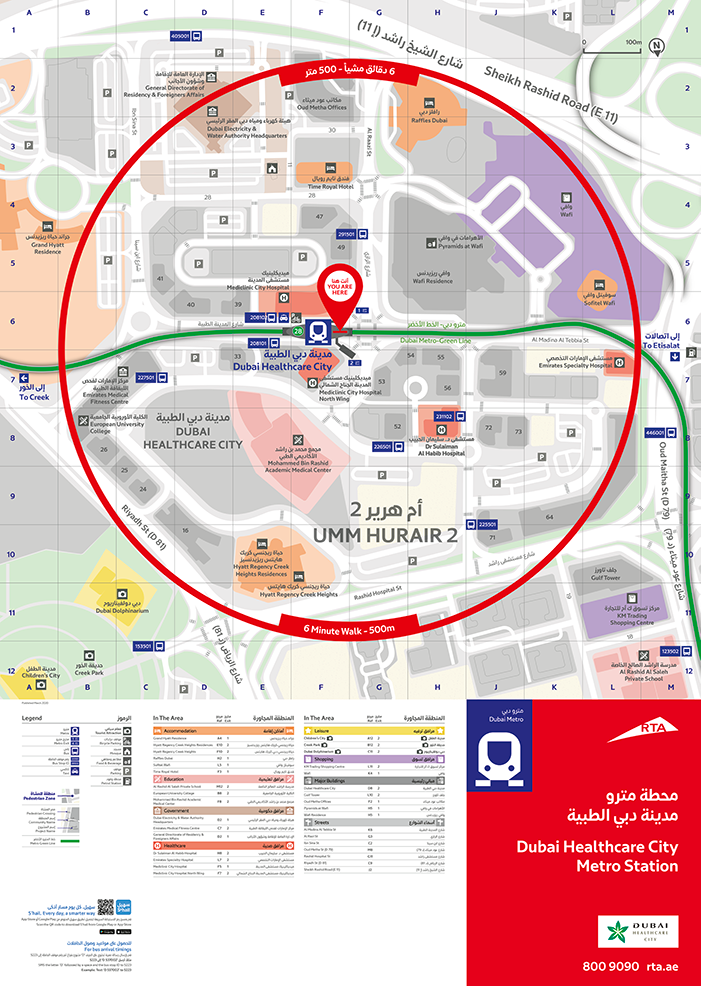
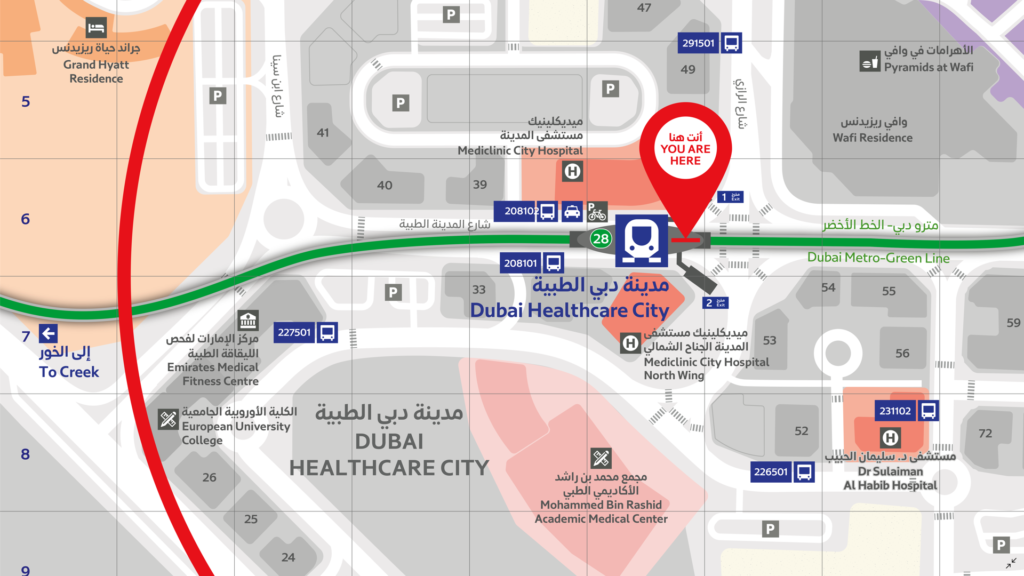
The map is easy-to-use and informative, providing information in both English and Arabic, and is accompanied by a detailed map index to categorize and highlight important points of interest and nearby attractions surrounding the station. The map utilizes careful design elements to make interpretation easy, including colour-coded icons and building footprints, platform-based direction markers, and a 500m radius walking distance indicator.
Select the images below to see a detailed look at Zain’s map
Making the Map
Madathil received data from his client in the form of points, lines, and polygons, and used the Avenza MAPublisher plugin for Adobe Illustrator to design the map. He used the Multiple Data Import tool to easily get all of his data into MAPublisher with a single import process. MAPublisher maintains the georeferencing of the data imported from almost any source, which allowed Madathil to focus on customization rather than data placement.
With nearly 4,000 maps in the series, the MAP Themes tool was important for Madathil to maintain consistent labelling across all maps in the series. After creating a custom branding MAP Theme stylization, Madathil was able to apply this to each map in the series as necessary. He also used the Map Attributes Panel to aid with customization of the attribute data associated with his map features.
Madathil simplified his labelling process by using our MAPublisher LabelPro add-on, which also allowed him to ensure consistency across the map series. LabelPro allowed Madathil to customize the style of his labels and apply rules to ensure they did not overlap important features or other labels. It also eased his application of both Arabic and English labels on the map.Finally, Adrain added an Index Grid and created an index and legend to complete the reference guide for the map using the Layout Tools.
For more information on using the MAPublisher LabelPro add-on, please visit our Support Centre section for this tool. Check out our other Map Gallery Spotlight blogs here!