We are proud to announce the start of a new video-focused blog series called Mapping Class. This blog series will curate tutorials and workflows created by cartographers and Avenza software users from around the world. We begin with a mapping workflow from Steve Spindler, a longtime MAPublisher user, and expert cartographer. He has shared with us his own take on creating Orthographic locator maps by applying some neat design tricks and utilizing MAPublisher’s powerful projection tools to create a simple, yet effective map.
Steve has produced a short video walkthrough demonstrating his process and has summarized the technique in the written article below.
***
Creating Orthographic Locator Maps
by Steve Spindler
An orthographic map is like a view from space. It’s useful for directing attention to someplace on the planet.
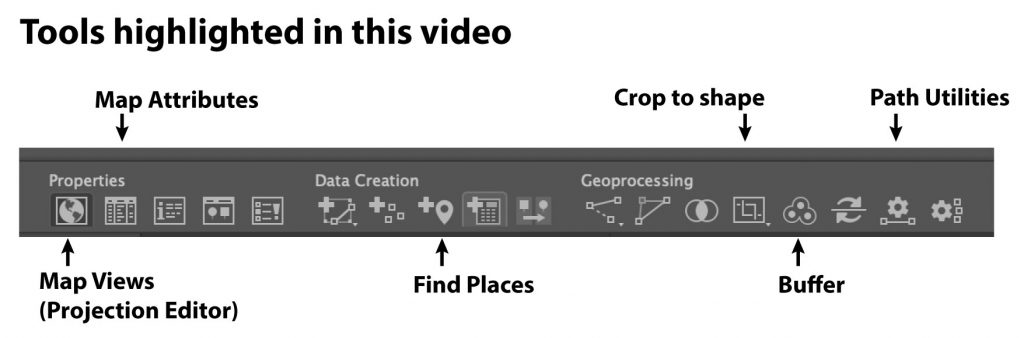
This video shows how an orthographic locator map is made in Illustrator using MAPublisher. The template illustrator file I use in the video is here.

We’ll start off by locating Paris on the map using Find Places. We need the latitude and longitude to create two projections.
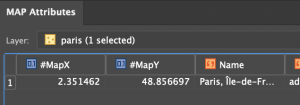
Next, get the Latitude and Longitude from Map Attributes. You’ll have to turn MapX and MapY fields on. MapX is longitude. MapY is Latitude.

In Map Views, click on the projection, (ne_110m_land), and then select “Perform Coordinate System Projection”.
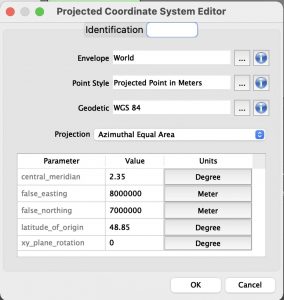
Select Projected Coordinate Systems and search for Azimuthal Equal Area. Duplicate, rename and set the definitions for the central meridian and the latitude of origin. There might be more than one. Pick one.

Select Projected Coordinate Systems and search for Orthographic. Duplicate, rename and set the definitions for the central meridian and the latitude of origin. There might be more than one. Pick one.
Select the new azimuthal projection, the one you created, and click OK to use it.
We use the azimuthal projection to crop data before creating the orthographic projection. Otherwise, there will be overlapping imagery. Next, create a buffer for the Paris point that is 10002.5 km around the point. This will be located on a new layer.
Use the path utilities tool to convert the bezier circle into polylines. Then reproject the map to the orthographic projection. Once completed, crop again with your circular buffer layer and delete the water layer. It will be replaced with a gradient.
Finally, add a radial gradient to the circular buffer layer and move the circle below the other layers.
Now you have an orthographic locator map that you can continue to style and label for your purposes.
***
About the Author
Steve Spindler has been designing compelling cartographic pieces for over 20 years. His company, Steve Spindler Cartography, has developed map products for governments, city planning organizations, and non-profits from across the country. He also manages wikimapping.com, a public engagement tool that allows city-planners to connect and receive input from their community using maps. To learn more about Steve Spindler’s spectacular cartography work, visit his personal website. To see the original tutorial article, or view Steve’s other mapping demonstrations, visit cartographyclass.com


